 es.hideout-lastation.com
es.hideout-lastation.com
El diseño web no ha cambiado mucho, y ya estamos en 2017
Llámame un viejo amargado, pero en mi época, los sitios web estaban en un nivel totalmente diferente de locura . Las innovaciones, cuando se trataba de diseño, eran tan impredecibles que no sabrías lo que obtendrías. Los colores eran salvajes, los diseños eran experimentales, y pasaban muchas cosas . Diablos, incluso puedes escuchar algunos latidos enfermos o un video que se ejecuta en el fondo del sitio web.
Hace solo una década, los sitios web se construyeron más o menos desde cero . Hoy en día, es todo lo mismo . Te tropiezas con un sitio web de la empresa al azar, y ¿qué vas a ver?
- Barra de navegación en la parte más superior de la pantalla.
- Imagen de héroe o un control deslizante .
- La línea pegajosa escrita en sans-serif explotó tan grande que la verías desde una milla de distancia.
- Subtítulo no tan pegadizo .
- Botón que hace que la página se desplace .
- Mínimo de tres iconos con descripciones breves que detallan de qué se trata el sitio web.
Es 2017 y las cosas parecen seguir igual . El diseño web se ha vuelto predecible . Lo más probable es que vea el mismo diseño una y otra vez, tal vez con una pequeña variación en el color y los iconos .
Se podría argumentar que el diseño web de los viejos tiempos era atroz en cuanto a la estética, pero que era, en todos los sentidos, imaginable y experimental . Hoy en día, parece que estás navegando por sitios web que se parecen extrañamente a los que has visitado anteriormente.
¿Cuándo el diseño web se volvió tan aburrido?
El diseño web se ha estancado, en parte porque se volvió fácil y porque lo hicimos fácil . Queríamos facilitar nuestro trabajo, así que creamos marcos que básicamente permitían a cada diseñador colocar un sitio web con un mínimo esfuerzo .
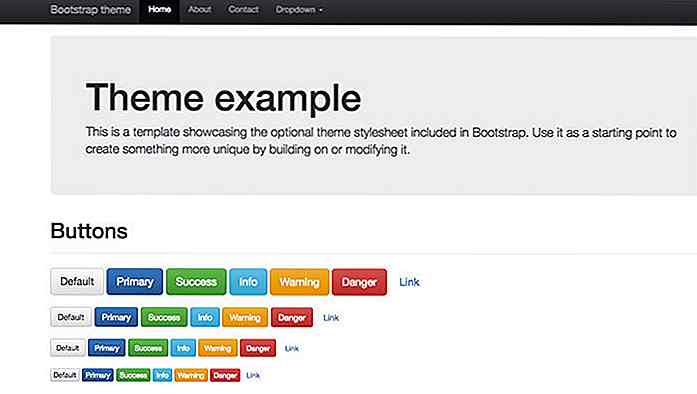
Tome Bootstrap como ejemplo. El uso de Bootstrap en el diseño web se ha disparado en los últimos años y ahora se usa en casi el 20% de los sitios web . Si crees que es un número pequeño, piénsalo de nuevo, ya que cuenta con casi 11 millones de sitios web .
La razón detrás de esto es que Bootstrap le permite a un diseñador construir sitios web más rápido ya que ya tiene los elementos que muy probablemente estarán presentes en cualquier tipo de diseño de sitio web .
 Y esto es principalmente los marcos de gancho como los que proporciona Bootstrap. A menudo tienen sistemas de disposición de cuadrícula, componentes fáciles de usar y un código fácil de navegar que permite a los diseñadores finalizar rápidamente un proyecto .
Y esto es principalmente los marcos de gancho como los que proporciona Bootstrap. A menudo tienen sistemas de disposición de cuadrícula, componentes fáciles de usar y un código fácil de navegar que permite a los diseñadores finalizar rápidamente un proyecto .Lo que es más importante, estos marcos no solo le dan al diseñador un trabajo más fácil y rápido, también le permiten al especialista marcar una tarea en su lista porque estos marcos se convierten mejor . Están altamente optimizados para proporcionar una excelente experiencia de usuario, facilidad de uso y elementos accesibles de llamado a la acción .
Estos, por supuesto, son grandes oportunidades para aprovechar. Es entendible. No tiene que volver a crear la rueda cada vez que lo necesite. Solo necesita ajustarlo según sus necesidades. Sin embargo, la popularidad del uso de frameworks también obstaculiza el aspecto creativo del diseño, que es uno de los propósitos rudimentarios de crear un sitio web.
Como los marcos son fáciles de usar, mucha gente puede aprovecharlo. En primer lugar, obtienes los primeros usuarios que comienzan a usar estos marcos, pero cuando todos comienzan a entenderse, y el diseño se vuelve omnipresente, se vuelve molesto .
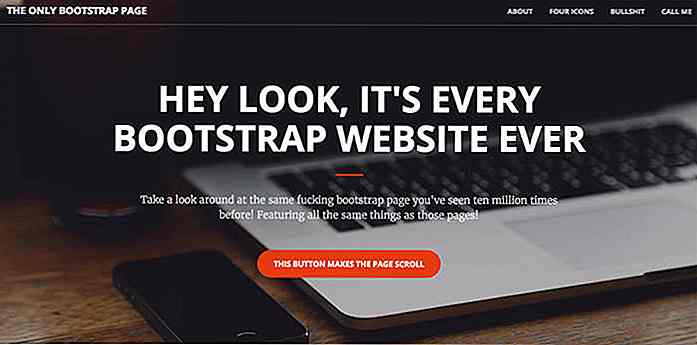
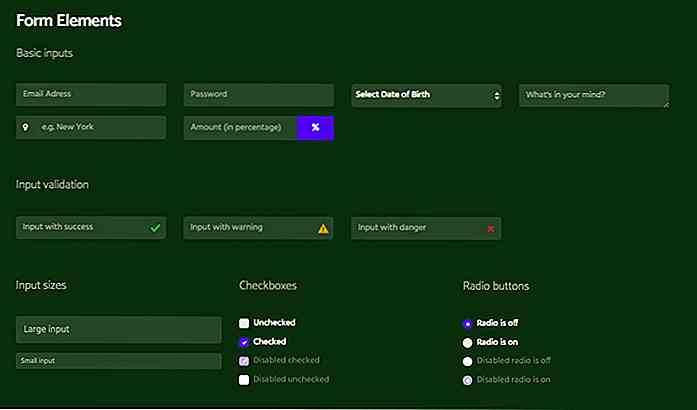
Este sitio web ilustra perfectamente tal molestia.
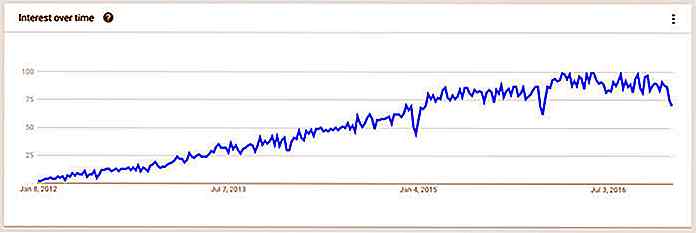
 Por ejemplo, actualmente hay 9.238 temas de WordPress en la base de datos de Themeforest: 3.760 se crean solo con Bootstrap . Eso representa más del 42% de todos los temas de WordPress en el sitio web. Además, la demanda de Bootstrap en los últimos cinco años ha sido al alza .
Por ejemplo, actualmente hay 9.238 temas de WordPress en la base de datos de Themeforest: 3.760 se crean solo con Bootstrap . Eso representa más del 42% de todos los temas de WordPress en el sitio web. Además, la demanda de Bootstrap en los últimos cinco años ha sido al alza . Esto es alarmante ya que el uso de marcos, aunque puede ser ventajoso a veces, no es necesariamente el mejor camino a seguir .
Esto es alarmante ya que el uso de marcos, aunque puede ser ventajoso a veces, no es necesariamente el mejor camino a seguir .Usar el mismo diseño una y otra vez no lo convierte en un mejor diseñador. Te hace un zombie . En primer lugar, cree que está haciendo su trabajo más fácil, pero finalmente, no se dará cuenta de que el marco está tomando decisiones de estilo lentamente para usted . Te sientes tan cómodo con eso que comienzas a producir soluciones genéricas .
¿Imagine sitios web como este usando un marco? No se vería y se sentiría tan bien como debería ser .
¿Por qué pasó esto?
La verdad es que los sitios web diseñados y construidos desde cero tienden a proporcionar a los diseñadores más libertad para trabajar. Los marcos generalmente están enmarcados y tienen ciertas reglas para que pueda usarlos fácilmente. Estas reglas se establecen para que el marco soporte . Es más fácil de esa manera, ya que los diseñadores menos calificados pueden adherirse fácilmente a ellos sin ninguna complicación .
Pero a medida que se establecen estas reglas, los diseñadores están en una caja con lo que pueden hacer . Será extremadamente difícil para ellos agregar ciertos elementos que no están incluidos en el marco . Sería difícil experimentar porque ya sabes si funcionaría o no.
¿Qué podemos concluir de esto?
Es difícil ser único, y es comprensible, pero apegarse al mismo tipo de diseño puede deletrear mal para usted a medida que pasa el tiempo. Como diseñador, desearía que su creatividad fuera más nítida, por lo que el proceso de experimentar con diseños, crearlos desde cero puede ayudar. Sin embargo, si te encasillas con lo que puedes o no puedes hacer, te resultará difícil encontrar nuevas ideas .
Recuerde que los marcos son como ruedas de seguridad en una bicicleta . Están destinados a ayudarte en el camino, pero tarde o temprano deberías quitártelos . Salga de su zona de confort de diseño y deje que su creatividad se desate.

Diseñadores: por qué necesitas un mentor
¿Qué es un mentor? Mucha gente piensa que es un acuerdo formal de maestro / aprendiz que dura un cierto número de años, pero no tiene por qué serlo. Un mentor es simplemente alguien con más experiencia que tú, que te ayuda a guiarte en el camino correcto y alejarte de los errores más comunes que cometen los jóvenes diseñadores.Estas pue

De vez en cuando surge una nueva herramienta y justo cuando apareció de repente, se filtra al olvido. No AngularJS sin embargo. Si bien ha existido desde 2009 desde su creación por Misko Hevery, AngularJS ha estado llamando mucho la atención en los últimos meses .La gente está hablando de eso, los desarrolladores lo han estado integrando en sus trabajos, y los autores han estado escribiendo sobre él y ganando mucho dinero. Ento



![10 herramientas de recuperación de datos que puedes descargar gratis [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)