 es.hideout-lastation.com
es.hideout-lastation.com
Diseño de CSS con este editor de aplicaciones web de estilo Adobe
El software de Adobe es reconocido mundialmente por diseñadores de todas las edades, pero ninguno más que Photoshop. Los paneles de edición de PhotoShop son todo el material con todo lo que necesita para crear diseños personalizados.
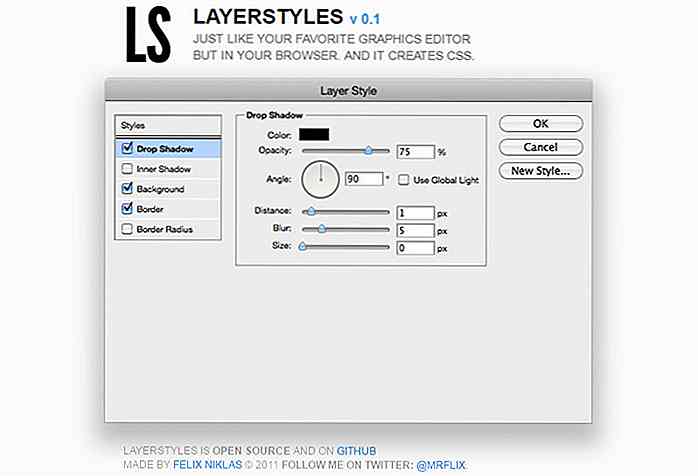
Y ahora, hay un editor de aplicaciones web gratuito, llamado LayerStyles, que imita el editor de capas de Photoshop directamente en su navegador. Le permite generar dinámicamente código CSS como si estuviera trabajando en Photoshop.
 Si visitas la página del generador, puedes jugar con ella para ver cómo funciona.
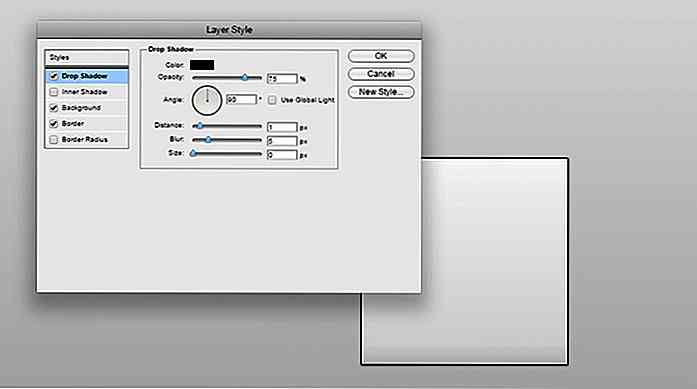
Si visitas la página del generador, puedes jugar con ella para ver cómo funciona.La ventana viene con cinco paneles de estilo diferentes que imitan a Photoshop. Siguen la misma configuración y se actualizan inmediatamente con un cuadro de demostración en la página.
Estos son los paneles que puede elegir:
- Sombra
- Sombra interior
- Fondo
- Frontera
- Radio de la frontera
Todos imitan la GUI de Adobe, lo que hace que esta herramienta sea tan divertida para los diseñadores. También obtienes el código CSS completo, generado de forma gratuita.
Simplemente haga clic en el cuadro de la esquina inferior izquierda etiquetado como "Código CSS" para obtener su fragmento . Viene con todas las propiedades de CSS3 para todo lo que ha seleccionado.
Y lo mejor de todo, este proyecto es completamente de código abierto y gratuito en GitHub si desea descargar una copia local. Esto no solo puede ser divertido para generar CSS, sino que también es una excelente forma de aprender cómo crear una aplicación web .
El sitio usa muchas bibliotecas de JavaScript, junto con los complementos jQuery . Fue construido por el desarrollador Felix Niklas, quien hizo esto como un proyecto paralelo.
Puedes encontrar muchos generadores de código en otros lugares, pero este es verdaderamente único. También es la aplicación web más divertida y tal vez la más genial que he visto hasta ahora este año.
 Eche un vistazo a LayerStyles y vea lo que piensa. Puede jugar con una versión en vivo en la página de demostración y encontrar todo el código fuente disponible de forma gratuita en GitHub.
Eche un vistazo a LayerStyles y vea lo que piensa. Puede jugar con una versión en vivo en la página de demostración y encontrar todo el código fuente disponible de forma gratuita en GitHub.O bien, si desea difundir gracias al creador puede twittear sus admiraciones @mrflix.

50 disfraces de cosplay que te harán estallar
En los últimos años, la comunidad de cosplay continúa creciendo y se ha convertido en una salida creativa para muchos fanáticos para crear y mostrar sus increíbles disfraces hechos a sí mismos, su hermosa artesanía y sus personajes de ficción favoritos. Las selecciones a continuación revelarán todo el espectro del arte del cosplay, desde la seductora belleza hasta los robots enormes, desde el anime hasta las estrellas de cine.Se puede
![Cómo administrar Gen X, Y y Z en el lugar de trabajo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)
Cómo administrar Gen X, Y y Z en el lugar de trabajo [Infografía]
A medida que los baby boomers se jubilan y dejan vacantes en puestos de alto rango en las organizaciones que se llenarán, los Gen-X, Gen-Y y Gen-Z se ponen en el plato para la selección.Algunas organizaciones creen que estos grupos de generaciones tienen características observables que su generación está acostumbrada a cumplir, describir y adoptar en su forma de vida en el trabajo. Por



![10 aplicaciones web creadas con Backbone.js [Estudio de caso]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)