es.hideout-lastation.com
es.hideout-lastation.com
20 Términos de la industria de diseño web para Clueless Clueless
En la industria del diseño web, utilizamos muchos términos internos . Esto no solo hace que sea difícil comenzar para los recién llegados, especialmente los clientes que no están involucrados en la industria del diseño, pero comunicar su significado correctamente a veces puede ser todo un desafío.
En este glosario, hemos recopilado 20 términos de diseño web utilizados con frecuencia y hemos agregado una breve explicación a cada uno de ellos, para que cualquier persona pueda consultarlos rápidamente en caso de incertidumbre. Si tiene un cliente que realmente necesita un curso acelerado en la jerga del diseño web, comparta este artículo con ellos.
"Animación"
Una técnica de diseño web que agrega movimiento a los elementos en pantalla para visualizar el cambio o atraer la atención de los usuarios .
Las animaciones son más poderosas que las transiciones, ya que pueden atravesar muchos estados diferentes entre sus puntos de inicio y fin, por lo tanto, pueden usarse para efectos más complicados .
"Migaja de pan"
Un tipo de navegación que informa a los usuarios sobre su ubicación actual en un sitio.
Las rutas de exploración contienen la ruta a la que se puede llegar a la página actual desde la página de inicio, generalmente en el formato Home / Category / Page . Cada elemento de la ruta también se puede hacer clic para que los usuarios puedan navegar rápidamente por la jerarquía del sitio . Las rutas de exploración generalmente se muestran en la parte superior de cada página .
"Desorden"
Un error de diseño web, un indicador de una página mal diseñada .
Hablamos de una página desordenada cuando el diseñador exprimió demasiada información en la misma página sin agregar suficiente espacio en blanco y estructurando adecuadamente el contenido. Las páginas desordenadas tienen baja legibilidad y perjudican la experiencia del usuario .
"Esquema de colores"
Una colección de colores armonizadores utilizados para crear una identidad de marca reconocible .
Por lo general, el mismo esquema de color se usa de manera uniforme en el sitio web de la marca, la aplicación móvil, el logotipo y los materiales de marketing. Un esquema de color se puede diseñar de acuerdo con diferentes principios, hay esquemas de color monocromáticos, análogos, complementarios, triádicos y de otro tipo.
"Contraste"
Una técnica de diseño para enfatizar las diferencias entre los elementos que tienen un rol o significado diferente.
Usar colores complementarios (opuestos en la rueda de colores) es la forma más conocida de expresar el contraste, sin embargo, las diferencias visuales en la forma, el estilo, la tipografía o el diseño de los elementos de página que queremos distinguir también pueden lograr un efecto de contraste.
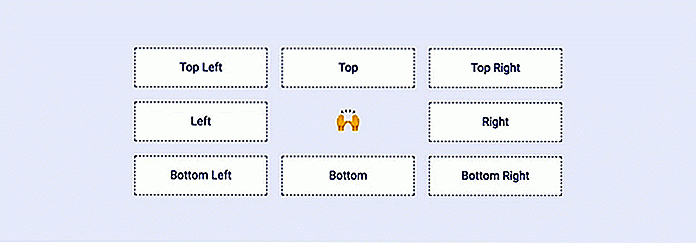
"Estado vacío"
Un estado específico de un sitio web o aplicación cuando todavía no hay contenido en una página en particular, sin embargo, los elementos de diseño ya están en su lugar .
 Los estados de primer uso, como los perfiles vacíos, son ejemplos típicos de páginas de estado vacías. Requieren técnicas de diseño específicas (como el diseño de incorporación) que informan a los usuarios sobre lo que debe estar en la página y los alientan a realizar ciertas actividades.
Los estados de primer uso, como los perfiles vacíos, son ejemplos típicos de páginas de estado vacías. Requieren técnicas de diseño específicas (como el diseño de incorporación) que informan a los usuarios sobre lo que debe estar en la página y los alientan a realizar ciertas actividades."Diseño fijo"
Un tipo de diseño en el que un sitio y sus elementos usan el mismo ancho en todas las resoluciones, definidas en valores estáticos (normalmente píxeles).
La forma tradicional de construir sitios web. Rara vez se eligen para sitios web más nuevos, ya que los sitios con diseños fijos apenas se pueden usar (leer) en pantallas móviles. Para mantenerse accesible para los usuarios de dispositivos móviles, muchos sitios de diseño fijo utilizan un sitio móvil secundario .
"Diseño plano"
Un lenguaje de diseño de interfaz de usuario que se centra en estilos limpios y minimalistas, y elimina texturas complicadas, patrones, degradados y otros efectos sofisticados para ayudar a los usuarios a centrarse mejor en el contenido .
El diseño plano ha sido criticado por problemas de usabilidad derivados de la falta de tridimensionalidad . Los lenguajes de diseño Flat 2.0 más maduros, como el diseño de material de Google, han aparecido como una respuesta y han agregado un poco más de profundidad al diseño plano.
"Disposición de fluidos"
Un tipo de diseño que usa unidades relativas para definir el ancho de un sitio y sus elementos.
Las unidades relativas usadas con mayor frecuencia para diseños de fluido son porcentajes, pero también se pueden usar em y rem . Un diseño fluido cambia de tamaño (se estira y contrae) a medida que cambia el ancho de la ventana gráfica. A diferencia de los diseños receptivos, un diseño fluido no utiliza consultas de medios . También se conoce como diseño líquido .
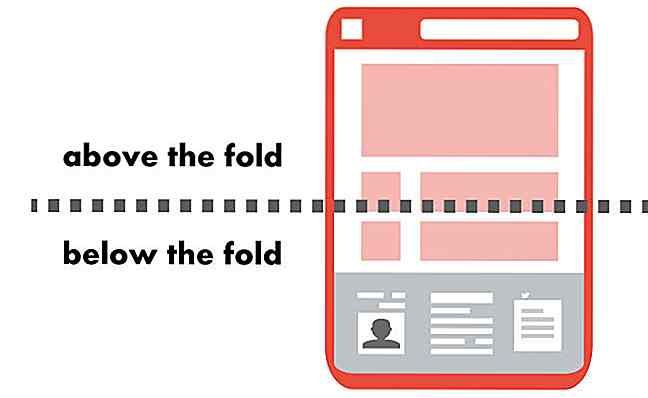
"Doblez"
El lado inferior de la parte visible de la pantalla.
El término "arriba del pliegue" se refiere a la parte de una página web que los visitantes pueden ver sin realizar ninguna acción, mientras que "debajo del pliegue" se refiere al resto de la página que los usuarios solo pueden alcanzar interactuando con el sitio, generalmente mediante desplazarse o deslizar (en el móvil).
 Se recomienda colocar elementos de marca (por ejemplo, el logotipo), navegación en el sitio y contenido tentador en la mitad superior de la página para que los usuarios entiendan rápidamente el propósito del sitio y estén interesados en el resto del contenido.
Se recomienda colocar elementos de marca (por ejemplo, el logotipo), navegación en el sitio y contenido tentador en la mitad superior de la página para que los usuarios entiendan rápidamente el propósito del sitio y estén interesados en el resto del contenido."Degradación agraciada"
Una estrategia de diseño web que incluye todas las funciones avanzadas de forma predeterminada en un sitio, y luego elimina o simplifica las cosas que no funcionan en navegadores antiguos, en dispositivos menos capaces o con anchos de banda más bajos.
Se enfoca más en la apariencia que en el contenido. En la era de los dispositivos móviles, la mejora progresiva se ha convertido en la estrategia de diseño web predominante para los sitios nuevos, la degradación elegante se usa principalmente en sitios antiguos o heredados .
"Imagen de héroe"
Un banner de imagen de gran tamaño colocado encima del pliegue .
Las imágenes de Hero son imágenes de alta calidad, generalmente de ancho completo, relevantes para el contenido del sitio. Además de ellos, generalmente hay un texto corto (de una o dos líneas) que transmite un mensaje a los usuarios y un botón de llamado a la acción que los llama a realizar una determinada acción, como comprar o registrarse en el sitio. .
"Página de destino"
Originalmente cualquier página donde un visitante en línea ingresa a un sitio . Recientemente, el término se usa bastante para una página independiente diseñada para un propósito comercial específico .
Por ejemplo, si los usuarios de la web siguen un anuncio de banner, con frecuencia se encuentran en una página de destino que los llama a comprar un producto relevante. Las páginas de destino con un solo foco y un llamado a la acción claro tienden a alcanzar tasas de conversión más altas.
"Carga lenta"
Una técnica para cargar imágenes y otro contenido estático, como videos, solo poco antes de que sean visibles para el usuario .
Si un sitio web utiliza carga diferida, solo se cargan primero las imágenes que se encuentran arriba del doblez, el resto solo se carga cuando (si) el usuario se desplaza por la página. Se usa con frecuencia en el diseño receptivo y móvil ya que ahorra recursos . Por ejemplo, Google AMP acelera los sitios móviles mediante la carga lenta de recursos estáticos por defecto.
"Consulta de medios"
Una función CSS que posibilita el diseño web receptivo al permitir a los diseñadores crear diferentes diseños para distintas dimensiones (ancho y / o alto) del dispositivo, orientaciones (horizontales o verticales) y tipos de medios (impresión, pantalla, etc.).
 Normalmente, los sitios receptivos tienen diseños separados para pantallas de escritorio, tabletas y dispositivos móviles, los puntos de interrupción entre ellos se definen por las consultas de medios agregadas al CSS.
Normalmente, los sitios receptivos tienen diseños separados para pantallas de escritorio, tabletas y dispositivos móviles, los puntos de interrupción entre ellos se definen por las consultas de medios agregadas al CSS."Mejora progresiva"
Una estrategia de diseño web que primero agrega solo los elementos básicos a un sitio, que funcionan en cualquier navegador, ancho de banda y dispositivo. Más adelante, las características de front-end más avanzadas (estilos e interactividad) se cargan en capas .
La mejora progresiva se centra principalmente en el contenido, los resultados en los sitios que son accesibles para todos los usuarios, por lo tanto, es la forma predominante de crear sitios web en la era móvil (en lugar de la degradación elegante).
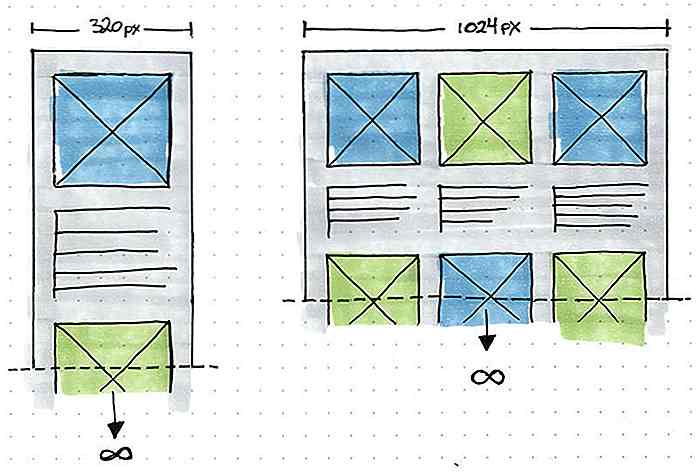
"Diseño de respuesta"
Un enfoque de diseño web para crear sitios web que se ajusten a las dimensiones de diferentes tipos de dispositivos (con mayor frecuencia, dispositivos móviles, tabletas y computadoras de escritorio) diseñando diferentes diseños y otros estilos (por ejemplo, tipografía, tamaño de imagen) para ellos.
El diseño receptivo utiliza varias técnicas, como unidades relativas, cuadrículas flexibles y consultas de medios para servir a cada usuario con contenido utilizable, legible y accesible. La mayoría de los sitios web modernos usan un diseño receptivo.
"Skeuomorfismo"
Un lenguaje de diseño de interfaz de usuario que aprovecha el principio de familiaridad y se centra en la creación de elementos de diseño que se parecen a su equivalente en el mundo real .
Por ejemplo, botones que parecen botones de la vida real mediante el uso de efectos como el bisel y el relieve, sombras paralelas, degradados y otros . Antes de que el diseño plano se convirtiera en predominante, el skeuomorphism fue la tendencia de diseño web líder durante muchos años.
"Transición"
Una técnica de diseño web para visualizar cambios simples cuando un elemento en pantalla alterna suavemente entre un estado inicial y uno final.
Las transiciones, a diferencia de las animaciones, no tienen estados intermedios, solo un punto de inicio y un punto final, por lo tanto, deben usarse para cambios sutiles, como para visualizar estados de vuelo estacionario .
"Espacio en blanco"
El espacio en blanco entre los elementos de diseño adyacentes. También se conoce como espacio negativo .
El espacio en blanco ayuda a los usuarios a analizar el contenido y muestra visualmente la jerarquía de contenido . El espacio en blanco no es necesariamente blanco, pero usa el color de fondo del sitio. La falta de suficiente espacio en blanco conduce a una página desordenada .

Cómo crear animaciones y transiciones con Motion UI
Las animaciones y las transiciones permiten a los diseñadores visualizar el cambio y diferenciar el contenido. Las animaciones y las transiciones son efectos que ayudan a los usuarios a reconocer cuándo cambia algo en el sitio, por ejemplo, hacen clic en un botón y aparece una nueva información en la pantalla. Ag

El mejor software gratuito de edición de fotos para Windows 10
Cada vez que alguien menciona el software de edición de imágenes, el primer nombre que aparece es Adobe Photoshop. Aunque Photoshop es, sin duda, el software de edición de imágenes más famoso, pero me gusta mantener mis opciones abiertas, así que cavé en Internet algunas herramientas útiles de manipulación de imágenes para Windows que pueden ser buenas alternativas .Como no h