es.hideout-lastation.com
es.hideout-lastation.com
Color Safe es la herramienta de selección de color compatible con WCAG
Los diseñadores web están constantemente presionando hacia un mayor acceso . Esto significa un mayor soporte en la web para problemas de audición y visión, que pueden incluir problemas al leer sitios web de alto contraste.
La aplicación web Color Safe es perfecta para encontrar los colores adecuados que se ajusten exactamente a lo que necesita. Es una aplicación web gratuita que mide la calidad de la relación de contraste del texto, según el color de fondo, el tamaño de fuente y la familia de fuentes.
Es una aplicación web muy interactiva, por lo que no es más que otro generador de esquema de color .
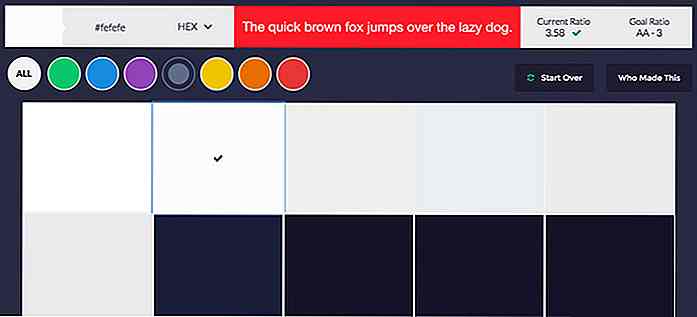
Primero, ingresa un color de fondo y elige la fuente que está usando. Esto no tiene por qué ser una coincidencia exacta, pero debe tratar de obtener el tamaño y la ubicación correctos. Intenta hacer coincidir el contenido del cuerpo de tu página en lugar de los encabezados .
Una vez que haga clic en "Aceptar", obtendrá una nueva pantalla llena de recomendaciones de color . Puede navegar a través de las opciones de color que mejor se adapten a su fondo elegido para encontrar colores de texto con altos índices de legibilidad .
Las WCAG tienen requisitos de relación de contraste de color muy estrictos para obtener una calificación aprobatoria (ya sea AA o AAA). Esta clasificación se basa en una relación específica, calculada por los códigos hexadecimales y la disonancia entre ellos.
Por ejemplo, una fuente verde brillante sobre un fondo rojo brillante es una gran manera de no aprobar la clasificación WCAG. Es por eso que esta herramienta es tan valiosa.
 En lugar de elegir colores aleatoriamente en Photoshop, puede seleccionar entre opciones de color predefinidas adaptadas a su fondo. Esto garantiza una alta tasa de legibilidad y una experiencia fluida para todos los usuarios.
En lugar de elegir colores aleatoriamente en Photoshop, puede seleccionar entre opciones de color predefinidas adaptadas a su fondo. Esto garantiza una alta tasa de legibilidad y una experiencia fluida para todos los usuarios.Hicimos una gran publicación sobre el contraste de colores para la accesibilidad, así que definitivamente échale un vistazo si deseas obtener más información. Y, si está atrapado en encontrar un gran combo de color para su sitio web, visite Color Safe y pruébelo. Definitivamente lo ayudará a encontrar un esquema de colores que funcione .

Genere fragmentos de código de WordPress "mágicamente" con WP Hasty
Tratar con fragmentos de código WP puede ser un verdadero dolor. Desde taxonomías personalizadas hasta bucles WP_Query, los desarrolladores siempre copian y pegan fragmentos entre proyectos .Con la aplicación web WP Hasty, puede ahorrar tiempo y frustración mediante la generación automática de fragmentos con solo presionar un botón. Esta

Cómo personalizar el código de Visual Studio
Visual Studio Code, el nuevo editor de código abierto de Microsoft proporciona a los desarrolladores muchas características increíbles que facilitan significativamente el proceso de edición de código fuente . Además, Visual Studio Code también se asegura de que los usuarios no se aburran cuando trabajan con él, ya que les permite personalizar varias partes de su apariencia, como colores, fuentes, espaciado y formato de texto, al igual que muchas funcionalidades, como como reglas de borrado y validación .En esta