es.hideout-lastation.com
es.hideout-lastation.com
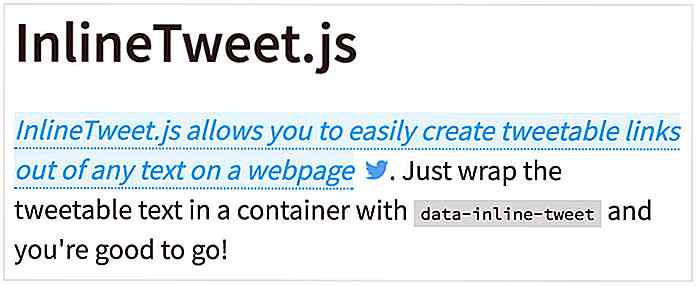
Agregue enlaces de Tweetable en su contenido con InlineTweet.js
Verá esta característica mucho en sitios grandes como TechCrunch y Mashable. Leerás un artículo y notarás que una oración completa se resalta como un enlace .
Sin embargo, al hacer clic en él, se abrirá una ventana de tweets en la que se le pedirá que comparta ese fragmento de texto con sus seguidores de Twitter. Es una gran manera de atraer tráfico a su sitio y fomentar más acciones sociales.
Para replicar este efecto en su sitio, pruebe InlineTweet.js . Puede ahorrarte horas de tiempo de configuración al agregar esta funcionalidad directamente a tu página.
 Este plugin gratuito de JavaScript es muy fácil de instalar e incluso tiene un plugin gratuito de WordPress si prefieres esa ruta.
Este plugin gratuito de JavaScript es muy fácil de instalar e incluso tiene un plugin gratuito de WordPress si prefieres esa ruta.No requiere ninguna dependencia de JavaScript, por lo que puede ejecutar este sans-jQuery.
Todo el contenido funciona directamente a través de los atributos de datos, por lo que los configuraría uno por uno, según su contenido. Naturalmente, el plugin WordPress hace que esto sea mucho más fácil, por lo que si prefiere tener más control, esta es una gran opción.
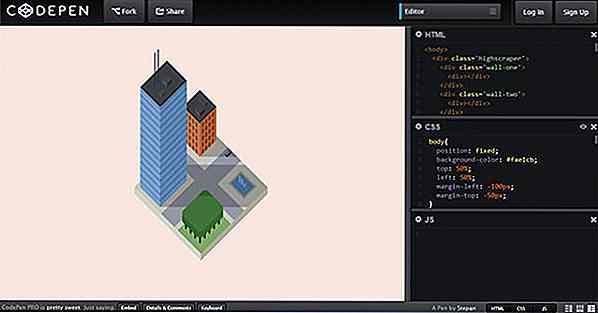
En la página principal del script, encontrará algunos fragmentos de código que demuestran cómo funciona esto.
Solo necesita incluir el script JS en su página y copiar algunos CSS en su hoja de estilos (solo 3 bloques). A partir de ahí, puede anexar códigos HTML como este:
Lorem Khaled Ipsum es la clave principal del éxito El único elemento requerido aquí es el atributo top data-inline-tweet . Esto es lo único que necesita para que el efecto funcione, todo lo demás es opcional .
Pero esas opciones adicionales marcan la diferencia porque agregan características al tweet generado automáticamente :
Data-inline-tweet-via- agrega una @mention en el tweetData-inline-tweet-tags: agrega etiquetas al tweet (si hay espacio)Data-inline-tweet-url: incluye una URL clicable en tu tweet
La configuración puede ser difícil, por lo que recomiendo usar el plugin de WordPress si puede.
Pero, no es tan malo si solo copie / pegue los contenidos en cualquier texto que desee tweetable. Y para un complemento gratuito, esta cosa es muy liviana.
Eche un vistazo a la página de demostración para ver esto en acción y consulte el repositorio de GitHub si quiere obtener más información.

Mind-Blowing Street Art de Smates
Ya sea que lo amen o lo odien, el arte callejero es algo que llegó para quedarse. Yendo más allá de los lienzos y materiales tradicionales, los artistas callejeros están constantemente superando los límites y jugando con ideas para que se detenga en seco. Uno de esos artistas callejeros que ahora está haciendo olas es Smates .Este

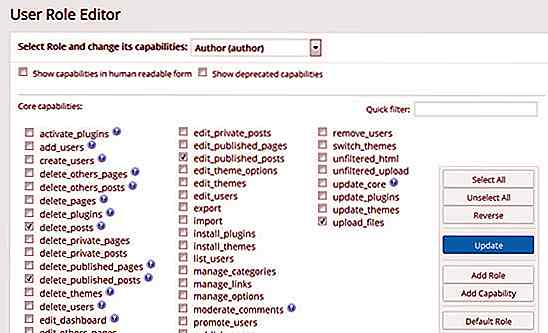
10 plugins de WordPress para mejorar la administración de usuarios
Al trabajar con WordPress, probablemente esté familiarizado con los diferentes roles que puede asignar a los miembros de su equipo. Los roles incluyen administrador, autor, colaborador, suscriptor y usuario habitual, cada uno con sus propios roles, capacidades y restricciones; por ejemplo, los colaboradores solo pueden editar sus publicaciones, mientras que los editores pueden editar las publicaciones de todos.