es.hideout-lastation.com
es.hideout-lastation.com
Creación de información sobre herramientas animadas fácilmente con Hint.css
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie.
La información sobre herramientas es una excelente manera de mostrar información adicional en un sitio web sin ocupar espacio adicional . La información sobre herramientas aparece generalmente al pasar el mouse sobre el mouse, y probablemente haya cientos de complementos de jQuery que incluyen sugerencias de herramientas elegantes en su sitio web.
Sin embargo, algunos inconvenientes comunes del uso del complemento jQuery es que viene con un conjunto de opciones inútiles e inflado con códigos que ralentizan el rendimiento del sitio web.
Por lo tanto, hoy, vamos a echar un vistazo a una alternativa de creación de información sobre herramientas. Con un conjunto de nuevas funciones en CSS3, ahora es posible crear una sugerencia de información sofisticada comparable solo con CSS. Empecemos.
Usando Hint.css
En esta publicación, no vamos a construirlo desde cero. Usaremos Hint.css. Hint.css es una colección de clases y reglas de estilo, que nos permite crear una información sobre herramientas simple más rápidamente. Para usar, simplemente agregue la hoja de estilo a su documento HTML o copie todas las reglas de estilo en su propia hoja de estilo.
Ahora, en el texto del documento, envuelva la pieza que desea insertar con información sobre herramientas con un elemento en línea, como usar un elemento de tramo o de anclaje. Y agregue el contenido de información sobre herramientas con el atributo de data-hint, como tal.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Sin embargo, debido a que los mercados independientes en todo el mundo están llenos de contratistas independientes todos licitan por una cantidad limitada de puestos de trabajo. Técnicamente, esto es todo lo que requirió. Si obtiene una vista previa de su documento en el navegador y gira el mouse, debería ver aparecer la información sobre herramientas.

Esta información sobre herramientas se muestra con pseudo-elemento y usando CSS3 Transition para el movimiento animado.
Dale una pista
A menos que esté usando un elemento de anclaje que viene con estilos distintivos por defecto, no hay ninguna indicación que muestre que la palabra en particular mostrará una información sobre herramientas como la que ve en la captura de pantalla anterior, y por lo tanto, los usuarios probablemente no tendrán idea.
Entonces, por el bien de una mejor experiencia de usuario, podemos agregar algunos estilos adicionales para darle un indicador, por ejemplo:
span [data-hint] {border-bottom: 1px punteado #aaa; } span [data-hint]: hover {cursor: puntero; } Estos estilos le darán al elemento span con el atributo de data-hint un borde punteado en la parte inferior. Puede ajustar los estilos para cumplir con su requisito de diseño.
Información sobre la información sobre herramientas
Podemos mostrar la información sobre herramientas en cuatro direcciones diferentes: arriba, abajo, derecha e izquierda usando las clases proporcionadas.
Izquierda
mercados Derecha
mercados Parte superior
mercados Fondo
mercados O sigue mostrando la información sobre herramientas
mercados Pensamiento final
Con propiedades más avanzadas en CSS3, hoy en día, ya no dependemos únicamente de JavaScript o jQuery para crear una interfaz de usuario elegante, como crear una información sobre herramientas, y al usar Hint.css, podemos crear uno en complemento. Pero como se dijo al principio de esta publicación, esta técnica solo nos permite crear una información sobre herramientas simple basada en texto .
Si desea crear una información sobre herramientas más avanzada, por ejemplo, una información sobre herramientas con imagen o mostrar la información sobre herramientas al hacer clic en el mouse en lugar de sobre el mouse, usar JavaScript o jQuery sigue siendo la mejor manera de hacerlo.

Marketing usted mismo: consejos sobre cómo aprovechar sus puntos débiles
Nadie es perfecto. Nadie necesita estar. Todos tenemos debilidades. Esas debilidades son el verdadero combustible que puede impulsarnos hacia adelante . La humanidad ha hecho esto por miles de años. Inventamos lanzas para superar nuestras debilidades de agilidad y poder cazar animales mucho más rápidos.Te

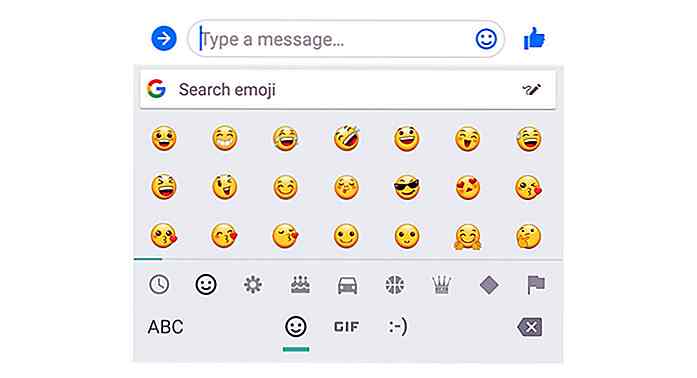
Buscar Emojis en Gboard usando Doodles
Los usuarios de Gboard para Android ya no necesitarán desplazarse por toda la biblioteca de emojis para encontrar esa específica que necesitan como actualización. Google ha habilitado el teclado para facilitar la búsqueda de emojis .Entonces, ¿cómo mejoró Google la búsqueda de emojis? ¡ Usando el poder de los garabatos ! Ahora,