es.hideout-lastation.com
es.hideout-lastation.com
Buscar Emojis en Gboard usando Doodles
Los usuarios de Gboard para Android ya no necesitarán desplazarse por toda la biblioteca de emojis para encontrar esa específica que necesitan como actualización. Google ha habilitado el teclado para facilitar la búsqueda de emojis .
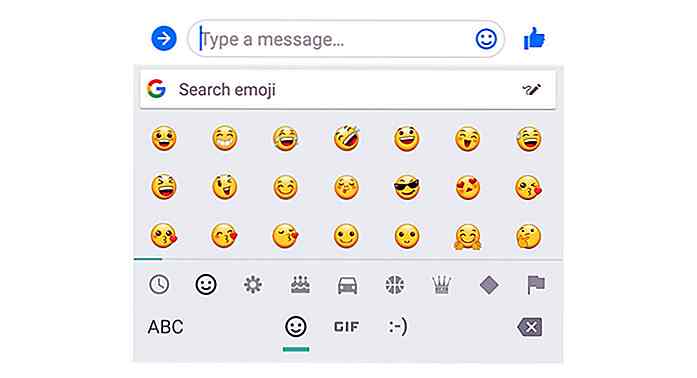
Entonces, ¿cómo mejoró Google la búsqueda de emojis? ¡ Usando el poder de los garabatos ! Ahora, cuando acceda a la pestaña emoji de Gboard, podrá ver un icono de escritura a mano ubicado dentro del cuadro de búsqueda de emojis .
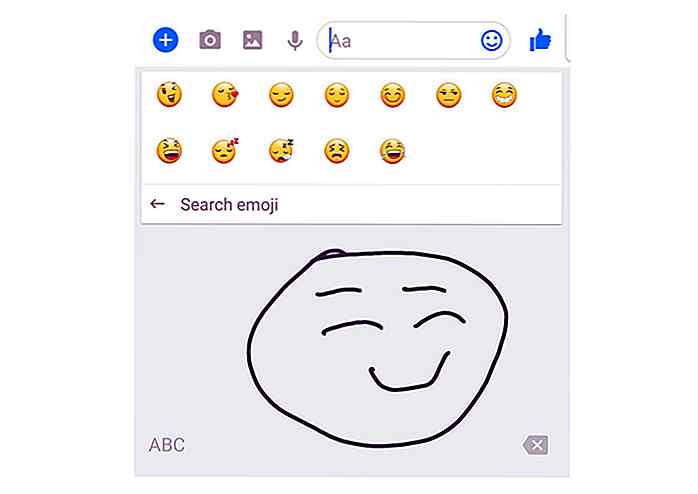
 Al tocarlo se abrirá un espacio en blanco en el que podrás dibujar una imagen del emoji que estás buscando. Mientras garabateas en el espacio, Gboard publicará una lista de emojis que pueden ajustarse a la imagen que estás garabateando actualmente. Una vez que aparece el emoji que desea, todo lo que necesita hacer es tocarlo para agregarlo a su mensaje .
Al tocarlo se abrirá un espacio en blanco en el que podrás dibujar una imagen del emoji que estás buscando. Mientras garabateas en el espacio, Gboard publicará una lista de emojis que pueden ajustarse a la imagen que estás garabateando actualmente. Una vez que aparece el emoji que desea, todo lo que necesita hacer es tocarlo para agregarlo a su mensaje . Dejando a un lado la búsqueda de emojis con Doodle, Gboard para Android también ha recibido mejoras en otras áreas. Para aquellos que frecuentemente envían mensajes de texto a otros, Google ha implementado una función llamada sugerencias de frases para Gboard .
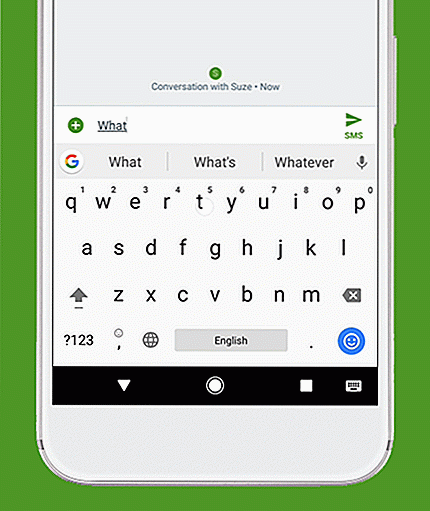
Dejando a un lado la búsqueda de emojis con Doodle, Gboard para Android también ha recibido mejoras en otras áreas. Para aquellos que frecuentemente envían mensajes de texto a otros, Google ha implementado una función llamada sugerencias de frases para Gboard .Alimentado por el aprendizaje automático, este sistema le permitirá a Gboard sugerir frases que se conectarían naturalmente con la oración que se está construyendo actualmente .
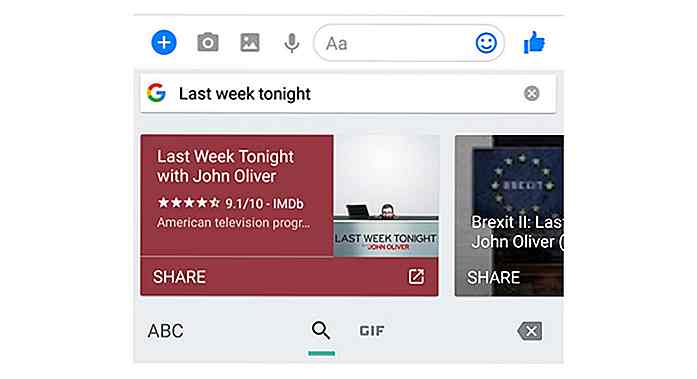
 Finalmente, Google ha hecho que la funcionalidad de búsqueda del teclado sea mucho más útil, ya que ahora puede mostrar múltiples resultados . Además de eso, Gboard ahora puede iniciar la aplicación o servicio necesario según el resultado de búsqueda que haya seleccionado. Por ejemplo, si seleccionaras un video de YouTube, Gboard automáticamente arrancaría la aplicación de YouTube .
Finalmente, Google ha hecho que la funcionalidad de búsqueda del teclado sea mucho más útil, ya que ahora puede mostrar múltiples resultados . Además de eso, Gboard ahora puede iniciar la aplicación o servicio necesario según el resultado de búsqueda que haya seleccionado. Por ejemplo, si seleccionaras un video de YouTube, Gboard automáticamente arrancaría la aplicación de YouTube .

14 e-books informativos y gratuitos para diseñadores web
¿Estás buscando ganar un poco de experiencia en diseño web, codificación o tipografía? Por suerte para nosotros, ya no tenemos que pasar por libros largos y aburridos para comenzar a convertirnos en diseñadores web. Ahora hay muchos buenos libros electrónicos disponibles que le brindarán consejos y ejemplos para ayudarlo a entrar y florecer en el diseño web.Con ese

Complementos del navegador para mejorar su experiencia de visualización de YouTube
YouTube es el medio más completo de aprendizaje y entretenimiento. Puede aprender mucho a través de la cocina, el mantenimiento de la casa, la tecnología y otros canales, o simplemente puede ver videos de gatos todo el día.Sin embargo, hay molestias menores de las que las personas a menudo se quejan. La