es.hideout-lastation.com
es.hideout-lastation.com
10 desarrolladores web de Numeronyms deberían saber
Los desarrolladores y la gente conocedora de la tecnología siempre se han sentido atraídos por los números, por lo que simplemente es una cuestión de curso que los numerónimos, o palabras basadas en números, hayan sido rápidamente amados por ellos. Numerónimos se utilizan para abreviar palabras largas que serían demasiado engorrosas para escribir con precisión todo el tiempo. Podemos llamar a una abreviatura un numerónimo si contiene letras y números.
No hay reglas estrictas sobre cómo crear un numerónimo, pero generalmente usan la siguiente fórmula: toma la primera letra y la última letra y cuenta cuántos caracteres hay entre ellas .
Probablemente el numerónimo más conocido en los círculos tecnológicos sea el de la internacionalización. Es i18n porque la primera letra es -i, seguida de 18 caracteres y finalmente la letra -n. Primero puede parecer una locura, pero en realidad los numerónimos pueden ser divertidos e incluso puedes generar los tuyos propios.
El origen de los Numerónimos
Según los rumores en línea, el primer numerónimo data de un empleado de DEC (Digital Equipment Corporation - más tarde se fusionó con Hewlett-Packard) llamado Jan Scherpenhuizen cuyo nombre se encontró demasiado largo para ser un nombre de cuenta, por lo que el administrador del sistema le dio una cuenta de correo electrónico el nombre de usuario s12n .
El enfoque fue encontrado divertido, y DEC comenzó a usar la fórmula para abreviar palabras largas. Para la palabra internacionalización supuestamente se utilizó ya a mediados de la década de 1980, y fue seguido por muchos otros, tanto en el mundo tecnológico como no tecnológico.
Ahora veamos cuáles son actualmente los 10 numerónimos más técnicos que existen:
1. i18n para la internacionalización
i18n se refiere al desarrollo de un software o una aplicación que posibilita la localización posterior para diferentes audiencias meta en todo el mundo.
i18n no significa que el producto se traduzca realmente, sino que se trata de agregar la posibilidad de una traducción posterior y otros ajustes a un idioma diferente. En el proceso, los desarrolladores de i18n proporcionan funciones que pueden no ser utilizadas hasta que la localización realmente suceda. El objetivo de i18n es básicamente hacer que el software sea adaptable y utilizable en otras partes del mundo.
 2. l10n para localización
2. l10n para localización El término doble de i18n es la localización, representada por el numerónimo l10n . l10n ocurre cuando un software o una aplicación se adapta a una cultura específica .
l10n se puede agregar fácilmente a los productos que se han internacionalizado anteriormente. L10n no solo significa traducción; también se refiere a cosas como el uso de la moneda específica, la zona horaria, la recopilación, los requisitos legales, los símbolos y muchas otras características locales.
Si desea comprender la diferencia entre i18n y l10n, lea la guía de W3C (que también utiliza un numerónimo para la abreviación de su propio nombre: W3C significa World Wide Web Consortium). Aquí hay un ejemplo de cómo los símbolos internacionales para el cruce de peatones fueron localizados para los portugueses.
 3. m17n para la multilingüización
3. m17n para la multilingüización M17n tiene lugar en algún lugar entre i18n y l10n. Hablamos de ello cuando una aplicación o software está localizado en varios idiomas y culturas . Un software multilingüe admite varios idiomas al mismo tiempo, y también otras características locales de los idiomas admitidos, tales como zonas horarias, fecha, hora y formatos de moneda.
Cuando hablamos de m17n, también debemos mencionar la necesidad de respaldar otros sistemas de escritura que no solo usan caracteres ASCII (Código Estándar Estadounidense para el Intercambio de Información).
WordPress, por ejemplo, nos proporciona una hermosa interfaz multilingüe, ya que nos permite elegir el idioma que queremos utilizar durante el proceso de instalación y más adelante en la interfaz de usuario.
 4. a11y para la accesibilidad
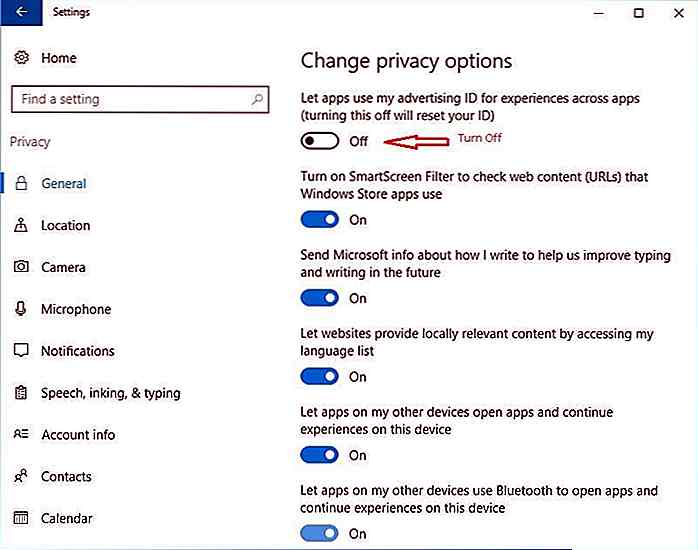
4. a11y para la accesibilidad Todos se han convertido en un término popular en el diseño web, especialmente desde que W3C lanzó sus estándares web de accesibilidad. Siempre apoya a personas con diferentes tipos de discapacidades o deficiencias sensoriales, así como a aquellos con desventajas tales como ancianos y personas en áreas rurales con bajo ancho de banda.
a11y cubre un área bastante amplia. Las personas con discapacidad visual que apenas pueden distinguir los colores necesitan una alta relación de contraste de color; las personas que no pueden usar un mouse deben tener todas las funcionalidades a través del teclado; las personas que no pueden escuchar transcripciones, etc. Hay muchos otros casos de uso que los diseñadores de productos deben resolver.
 5. c14n para Canonicalización
5. c14n para Canonicalización C14n ocurre cuando ciertos datos tienen más de una representación, y necesita convertirlos a un formato estandarizado . Estos días se puede ver este término con mayor frecuencia en las guías de mejores prácticas de SEO como esta de Google, que aconseja a los webmasters y propietarios de sitios web sobre el uso de las URL canónicas.
En la optimización de motores de búsqueda, se necesita c14n cuando una página web individual puede cargarse desde más de una URL, ya que esta práctica es frecuentemente penalizada por los motores de búsqueda. En las Herramientas para webmasters de Google puede establecer su formato de dominio preferido (con o sin el subdominio www). Yoast también tiene buenos consejos sobre SEO y c14n.
Como desarrollador web, también puede ver el término dentro de XML, donde c14n asegura que un documento XML sigue un formato específico .
 6. i14y para la interoperabilidad
6. i14y para la interoperabilidad i14y se refiere a la portabilidad y compatibilidad de los componentes de un sistema o producto . A medida que más y más cosas existen como parte de una red, i14y se ha convertido recientemente en una palabra de moda de marketing en las descripciones de productos en el sector de TI.
El término i14y también apareció en el mundo del diseño web cuando los diseñadores comenzaron a hablar sobre CSS interoperable, un estándar para CSS cargable y enlazable . La computación en la nube también utiliza el concepto de i14y, ya que es un campo en el que existe una gran necesidad de construir sistemas a partir de componentes reutilizables que puedan trabajar juntos bajo muchas circunstancias diferentes .
 7. P13n para personalización
7. P13n para personalización p13n se refiere a la adaptación de productos a las necesidades de diferentes individuos . La personalización en tiempo real de sitios web es un concepto de marketing en línea y una tarea que los desarrolladores web deben resolver.
Existen muchas herramientas analíticas excelentes para la orientación en línea, por lo que el siguiente paso lógicamente es personalizar el contenido para los diferentes segmentos de la audiencia en línea. El concepto de p13n niega el enfoque único, ya que la investigación muestra que casi tres cuartas partes (74%) de los consumidores en línea se sienten frustrados cuando el contenido que aparece no tiene nada que ver con sus intereses (por ejemplo, ofertas, anuncios, promociones).
 8. v12n para la virtualización
8. v12n para la virtualización Durante el proceso de v12n, los desarrolladores crean la versión virtual de un sistema operativo, servidor u otro recurso de red . V12n también tiene formas muy simples, como dividir un disco duro en diferentes particiones .
Desktop v12n puede acelerar el proceso de desarrollo web, ya que tiene la oportunidad de probar su sitio web o aplicación web en diferentes entornos. Los softwares más populares para v12n de escritorio son VMWare Workstation y Oracle VirtualBox. También tenemos muchas excelentes guías v12n aquí en hongkiat.com, como cómo instalar Windows en tu Mac y cómo usar Vagrant para el desarrollo local de WordPress.
 9. El problema c10k
9. El problema c10k El numerónimo para el problema C10k se creó con una fórmula diferente a las otras mencionadas anteriormente. Se refiere al problema de "10 mil clientes". El problema C10k es un problema potencial en la administración del servidor web, ocurre cuando un servidor web tiene que manejar 10, 000 clientes simultáneamente .
La necesidad de resolver este problema se ha vuelto cada vez más importante recientemente, ya que los sitios web necesitan lidiar con más y más tráfico, ya que la cantidad de usuarios de Internet, sus necesidades y la cantidad de sus dispositivos conectados ha estado creciendo rápidamente.
Si está interesado en la escalabilidad del servidor web, aquí hay una excelente introducción al problema C10k.
 10. El problema Y2K38
10. El problema Y2K38 El problema Y2K38 es el numerónimo del problema del año 2038 que es un problema de almacenamiento de datos relacionados con el tiempo que ocurrirá en el año 2038 . El error es causado por procesadores de 32 bits que almacenan valores de tiempo como enteros de 32 bits con signo .
El problema es que el rango para estos enteros es limitado, y alcanzará su mayor valor positivo el 19 de enero de 2038 . Cuando sucede, puede ocurrir que las computadoras no puedan distinguir entre 2038 y 1970 que pueden conducir a graves disfunciones y fallas.
No hay una solución universal para el problema, pero definitivamente puede ayudar si comienzas a utilizar sistemas de 64 bits que seguramente serán utilizados por la gran mayoría de los dispositivos en 2038, pero los servidores web y otros hardwares de back-end aún pueden usar una fecha de 32 bits. sistemas cuando llegue el momento.
Si quieres contar hasta el día en que podría ocurrir la supuesta tragedia, puedes hacerlo fácilmente aquí.


Typograph 101: Serif vs. Sans-Serif
En la etapa de selección de fuentes, un diseñador a menudo se pregunta a sí mismo "Serif o Sans-Serif". Elegir el tipo de tipo de letra para usar en un diseño es de suma importancia, ya que afecta en gran medida la legibilidad, la experiencia del usuario y la estética general del diseño.Aunqu

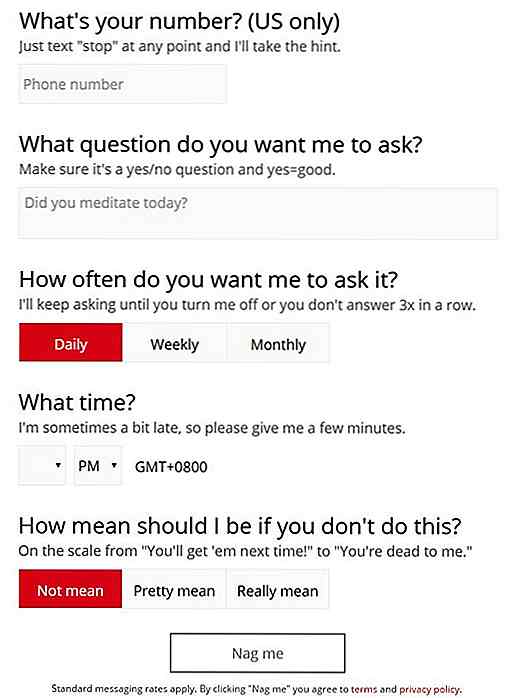
Nagbot es un robot que te motiva a trabajar sin parar
Una de las formas más comunes de motivar a alguien para trabajar es molestarlo para que lo haga. Tal es la lógica detrás de Nagbot, un servicio en línea que envía mensajes molestos a su teléfono para recordarle las tareas.Usar Nagbot es relativamente sencillo. Usted ingresa su nombre, número de teléfono y una tarea que desea realizar. Una ve