es.hideout-lastation.com
es.hideout-lastation.com
Agregue efecto de aumento en su página web con jfMagnify
Hay muchos complementos de zoom gratuitos que funcionan increíblemente bien. Sin embargo, la mayoría de estos están diseñados para imágenes y especifican instrucciones para contenido de solo imagen .
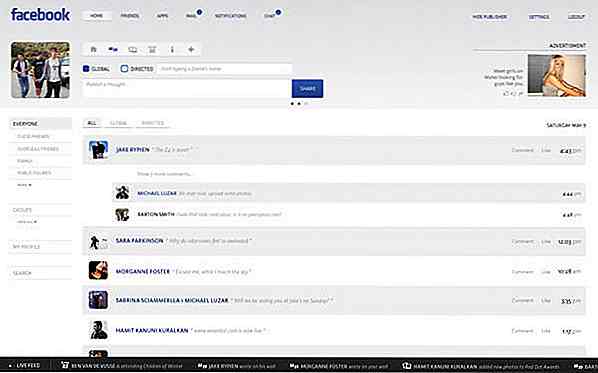
¿Qué pasaría si pudieras agregar un efecto de aumento a cada parte de tu página web? Gracias a jfMagnify, puedes.
Es un complemento jQuery gratuito que admite no solo el zoom de la imagen, sino también el zoom de toda la página . Es uno de los pocos complementos que también le permite elegir el nivel de ampliación y admite eventos táctiles para usuarios de dispositivos móviles.
 Tenga en cuenta que este complemento puede sentirse un poco pesado porque depende de dos dependencias : jQuery regular y jQuery UI . Ambos son necesarios para que jfMagnify funcione correctamente. Sin mencionar el script jfMagnify real que necesitarás incluir en tu página.
Tenga en cuenta que este complemento puede sentirse un poco pesado porque depende de dos dependencias : jQuery regular y jQuery UI . Ambos son necesarios para que jfMagnify funcione correctamente. Sin mencionar el script jfMagnify real que necesitarás incluir en tu página.La configuración es un poco complicada porque solo puedes orientar elementos ampliados dentro de un contenedor . Si desea orientar la página completa, deberá incluir una clase en todo su sitio web .
Así es como se vería la línea única de jQuery :
$ (". magnify"). jfMagnify (); Esto se dirige a todos los elementos dentro del contenedor .magnify, que generalmente es un elemento div .
Estos elementos internos pueden ser imágenes, pero también pueden incluir letra pequeña, por ejemplo, en términos del sitio o páginas de política de privacidad. Toda la documentación está disponible en el repositorio GitHub, por lo que una vez que la configure, todo el proceso será mucho más fácil.
Además, este complemento es muy voluble y viene con muchas reglas de contenedor . Por ejemplo, el elemento contenedor no puede tener una posición CSS estática, por lo que debe ser relativo, absoluto o fijo.
Puede encontrar todas las reglas de estilo predeterminadas en el repositorio de GitHub, pero puede ser difícil personalizar si su diseño ya está construido y ejecutándose. Los beneficios de jfMagnify son, para mí, vale la pena el esfuerzo. Realmente, depende de tus necesidades y de si te gusta la interfaz.
Echa un vistazo a los documentos en GitHub para ver lo que piensas. Y, también puede obtener una vista previa de la interfaz en CodePen si desea ver la biblioteca en acción antes de instalarla.

Hoy en día, no hay forma de evitar que un niño crezca sin la influencia de los dispositivos tecnológicos, el contenido en línea y la Internet en general. Ser padre ya es una tarea bastante difícil, pero esquivar el tema o desconectar completamente la tecnología de la vida de sus hijos no va a ayudar.Sin e

5 trucos de YouTube que probablemente no sabías
Es probable que la mayoría de nosotros estemos bastante familiarizados con YouTube. YouTube es el canal de video más grande en Internet con más de mil millones de usuarios que visitan cada mes, después de todo. Podemos disfrutar de una variedad de videos en YouTube como comedia, bromas, entrevistas, tutoriales y eventos en vivo.Apu