es.hideout-lastation.com
es.hideout-lastation.com
Una introducción a WordPress Attachment Pages
Las páginas de archivos adjuntos no son muy conocidas o entendidas en WordPress. Cada elemento que cargue a través de WordPress, ya sea imagen, audio, video o cualquier otra cosa, puede tener su propia página con contenido, al igual que cualquier otra publicación. Al asegurarse de que sus páginas adjuntas estén bien formadas y contengan información relevante, puede agregar un poco de profundidad a su sitio web e incluso aumentar su puntaje SEO en el proceso .
Además, las páginas de archivos adjuntos les permiten a los usuarios comentar imágenes que pueden ser excelentes para las profesiones relacionadas con los medios. En este artículo, te contaré un poco sobre este tipo de página relativamente oscura y cómo puedes agregarla a tu tema usando un poco de código.
Entender los archivos adjuntos
Si usa WordPress pero no está en desarrollo, puede sorprenderle que las imágenes cargadas se almacenen exactamente de la misma manera que las publicaciones, de hecho, son publicaciones, al igual que las páginas.
Lo que diferencia páginas, publicaciones, imágenes y tipos de publicaciones personalizadas es el atributo post_type que tienen en la base de datos. Las publicaciones tienen un tipo de publicación de 'publicación' (de ahí la confusión de nombres), las páginas tienen un tipo de publicación de 'página' y los archivos adjuntos tienen un tipo de publicación 'adjunto'.
El motivo por el que los archivos adjuntos se almacenan como publicaciones es bastante obvio, una vez que lo piensas. Una imagen cargada tiene un título, un autor, una fecha de publicación, etc., datos utilizados también por publicaciones regulares. De hecho, la única información adicional es solo la ubicación de la imagen. Esto se almacena convenientemente en la metatabla de publicaciones.
Como resultado, una página de archivo adjunto no es más que una sola página para un archivo adjunto. Al igual que una página de publicación muestra una sola publicación, una página estática muestra una sola página; una página de archivo adjunto muestra un único archivo adjunto.
Un ejemplo de página de archivo adjunto
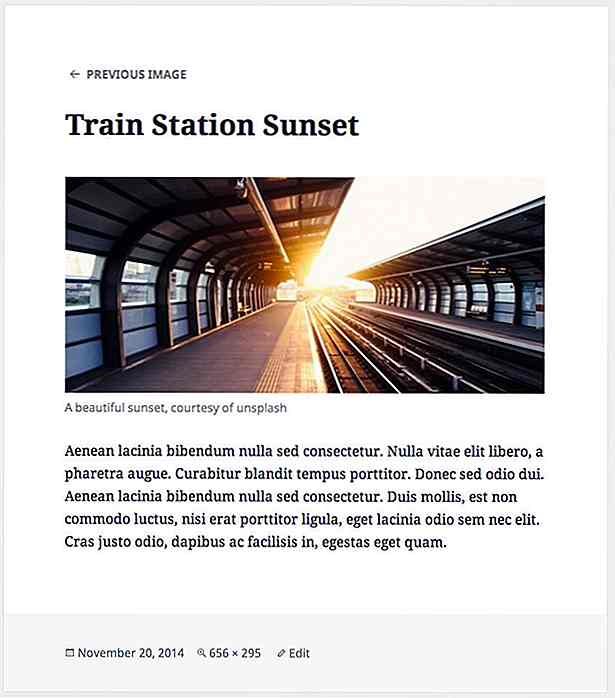
El próximo hermoso tema Twenty Fifteen tiene un gran ejemplo de una página de archivo adjunto.
 Cuando cargué esta imagen, llené el título, la leyenda, la descripción y el texto alternativo. Todos estos se usan muy bien en esta página. Tenga en cuenta la inclusión del tamaño de la imagen en el pie de página, ¡una gran adición!
Cuando cargué esta imagen, llené el título, la leyenda, la descripción y el texto alternativo. Todos estos se usan muy bien en esta página. Tenga en cuenta la inclusión del tamaño de la imagen en el pie de página, ¡una gran adición!¿Mi tema tiene una página de archivo adjunto?
La respuesta a esta pregunta es sí y no. Antes que nada, echemos un vistazo a cómo puedes acceder a una página de archivos adjuntos.
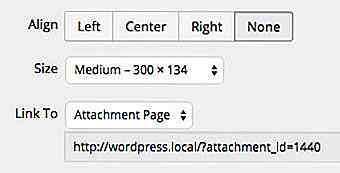
 En cualquier publicación anterior, agregue una imagen y asegúrese de seleccionar "Página de archivo adjunto" en el enlace al menú desplegable . Actualice o publique su publicación y visítela en la interfaz. Al hacer clic en la imagen en la publicación, accederá a una página de archivo adjunto. Puede que no se vea bien (dependiendo de su tema) pero es una página de archivo adjunto.
En cualquier publicación anterior, agregue una imagen y asegúrese de seleccionar "Página de archivo adjunto" en el enlace al menú desplegable . Actualice o publique su publicación y visítela en la interfaz. Al hacer clic en la imagen en la publicación, accederá a una página de archivo adjunto. Puede que no se vea bien (dependiendo de su tema) pero es una página de archivo adjunto.Para entender por qué esto es así, aprendamos un poco sobre los archivos de plantilla. WordPress usa la jerarquía de plantillas para determinar qué archivo se usa cuando se visita una página específica. Tu portada probablemente usa index.php si muestra una lista de publicaciones; las páginas usan page.php ; las publicaciones únicas usan single.php y así sucesivamente.
Se denomina jerarquía porque hay un orden jerárquico establecido en el que se elige el archivo correcto . Por ejemplo, digamos que visita el archivo de etiquetas para su etiqueta de "música". WordPress busca un archivo tag-music.php . Si no existe, busca tag.php . Si eso no existe, usa archive.php. Eventualmente vuelve a index.php que es un archivo requerido por lo que siempre existe.
Lo que se reduce a esto es que index.php se usa cuando los archivos que están más arriba en la plantilla no están definidos. Los autores de temas se utilizan para páginas individuales, archivos, páginas 404 y similares, pero muchos olvidan de la página de archivo de nuestro amigo. Se olvidan de implementarlo y así se usa index.php .
si esto no es intencional y el archivo index.php no está diseñado para manejar imágenes, bueno, puede obtener algunas páginas de archivos adjuntos de aspecto extraño. Si el autor del tema ha implementado attachment.php o ha creado index.php que tiene en cuenta los archivos adjuntos, su página de archivos adjuntos se verá bien.
¿Cómo creo una página de archivo adjunto?
Si su tema aún no tiene un archivo attachment.php, tendrá que crearlo.
Si se trata de un tema creado solo para usted, continúe y agregue el archivo ahora. Sin embargo, si está utilizando un tema de terceros que descargó o instaló desde el repositorio, debe crear un tema secundario. Los temas secundarios se utilizan para ampliar los temas existentes sin editar los archivos originales. Una vez que haya agregado un tema secundario (es súper simple), cree un archivo attachment.php en él.
Busque el archivo single.php en su tema, copie todo el contenido y péguelo en el archivo de la página de archivos adjuntos que acaba de crear. En el 70% de los temas, esto debería ser suficiente.
En una gran parte del resto, es posible que desee eliminar algunas cosas específicas de una sola publicación. En algunos otros casos, debido a la forma en que funciona su página de publicación única, es posible que esto no funcione como se esperaba. Si es así, intente utilizar el contenido de page.php en su lugar.
Los beneficios de las páginas de archivos adjuntos
En primer lugar, existen páginas de archivos adjuntos en su sitio, independientemente de que los usuarios los visiten o no. Esto significa que potencialmente podrían ser descubiertos por los motores de búsqueda. ¿Por qué no hacer que ambos sean amigables para el motor de búsqueda y fácil de usar, por si acaso? Al elegir imágenes relevantes para su contenido, escribir bonitos subtítulos y descripciones de imágenes, puede agregar ese contenido mucho más relevante a su sitio, aumentando su posicionamiento SEO a la vez que brinda más a sus usuarios.
Dado que los archivos adjuntos son publicaciones, también tienen sus propios comentarios. Si desea que sus usuarios interactúen con sus imágenes, las páginas de archivos adjuntos son un excelente lugar para hacerlo. Esto es especialmente relevante para fotógrafos, artistas o músicos.
Como desarrollador de WordPress para mí, la página de archivos adjuntos también es una forma de juzgar si un desarrollador de temas toma en serio su tema. Si la página de archivos adjuntos muestra el mismo cuidado y atención al detalle que en otras páginas, es un buen indicador de un tema decente.

12 formas lindas e imaginativas de enseñar el deletreo manual
Los dedos son un gran medio para la creatividad. Basta con echar un vistazo a la fotografía con los dedos y los retratos de dedos humanos para ver ejemplos impresionantes de lo que es posible. Pero justo cuando crees que Internet ha llegado a su punto máximo, un artista aparece con otra brillante idea: ¡ ilustra creaciones adorables entre tus dedos para ayudarte a aprender el deletreo manual !Al

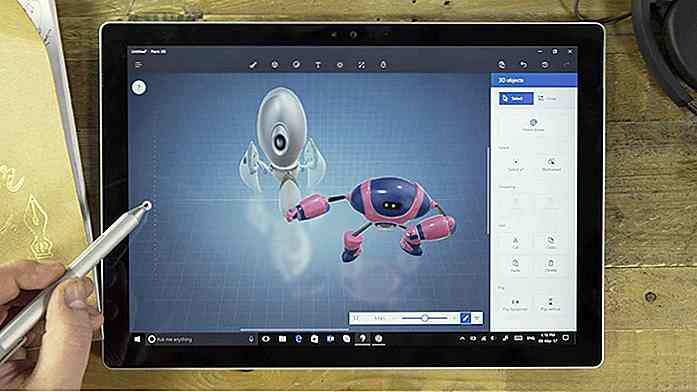
Google Photos: 4 nuevas funciones inteligentes que no creías que necesitarías
Si Google Photos siempre ha sido tu copia de seguridad de almacenamiento en la nube favorita (es difícil decir que no a la capacidad de almacenamiento ilimitada), es posible que te guste más que nunca. Google está introduciendo algunas características inteligentes en sus herramientas de almacenamiento de fotos, todas estacionadas en la pestaña Asistente. 1.