es.hideout-lastation.com
es.hideout-lastation.com
10 pasos para crear un administrador de WordPress de aspecto profesional
Ya sea que construya sitios de WordPress para clientes, tenga su propio blog de autoría múltiple o simplemente desee un aspecto más personalizado para su sitio, hay muchos casos en los que puede desear cambiar el diseño del panel de administración de WordPress y la página de inicio de sesión . Puede instalar un plugin de tema de administrador preparado previamente, pero ¿qué ocurre si quiere más libertad?
La personalización del administrador de WordPress no se trata solo de diseño, también puede ser una forma inteligente de autopromoción . En esta publicación veremos cómo puede personalizar el panel de WordPress y la página de inicio de sesión, agregar su propio logotipo, eliminar o cambiar los elementos del menú, eliminar enlaces que apuntan a WordPress.org y ajustar muchas otras configuraciones de administración con el ayuda del plugin AG Custom Admin Panel.
 1. Instalar el complemento de administración personalizada de AG
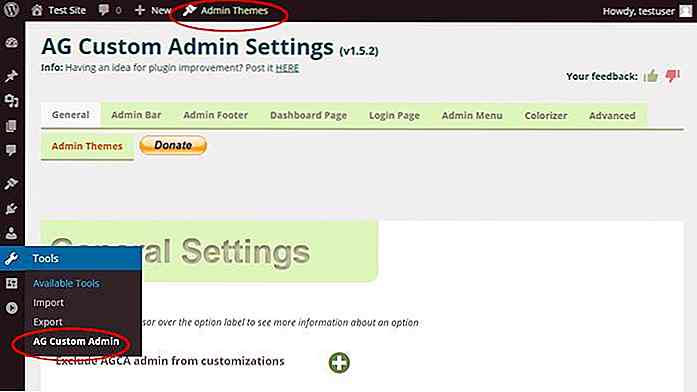
1. Instalar el complemento de administración personalizada de AG Antes que nada, vaya a la Plugins > Add New menú de administración en su tablero de WordPress, busque el complemento AG Custom Admin, instálelo y actívelo. El complemento coloca un nuevo submenú llamado AG Custom Admin dentro del menú Tools, y un botón en la barra de administración superior para ayudarlo a alcanzar rápidamente la configuración.
 2. Configuración general
2. Configuración general En la primera pestaña puede configurar la Configuración general. Una de las mejores cosas de este complemento es que si mueve el cursor sobre las etiquetas de opciones, aparece una pequeña información sobre herramientas en la que puede leer más sobre esa opción específica.
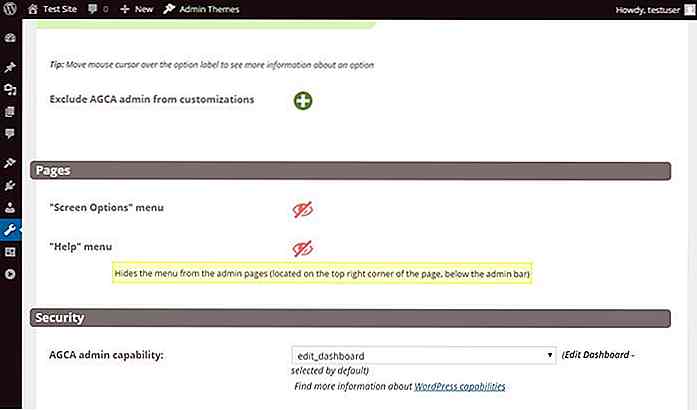
La primera opción en Configuración general es "Excluir administrador de AGCA de personalizaciones" donde puede activar y desactivar rápidamente las personalizaciones para usuarios de administrador . Esto puede ser útil si desea que los usuarios con la función de administrador vean el panel predeterminado de WordPress .
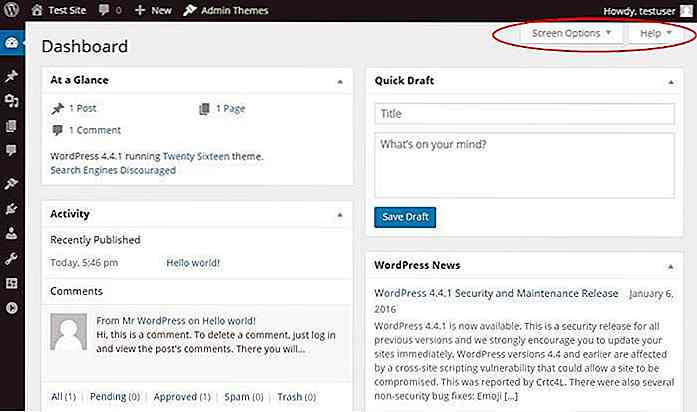
 Las siguientes dos configuraciones ocultan o revelan las "Opciones de pantalla" y el menú "Ayuda" ubicado en la esquina superior derecha de cada página de administración (ver a continuación). Demasiadas opciones pueden confundir a los usuarios menos conocedores de la tecnología, por lo que puede ser una buena idea deshacerse de estas dos opciones.
Las siguientes dos configuraciones ocultan o revelan las "Opciones de pantalla" y el menú "Ayuda" ubicado en la esquina superior derecha de cada página de administración (ver a continuación). Demasiadas opciones pueden confundir a los usuarios menos conocedores de la tecnología, por lo que puede ser una buena idea deshacerse de estas dos opciones. La configuración general también le permite elegir la capacidad de WordPress que brinda a los usuarios acceso a la configuración del complemento.
La configuración general también le permite elegir la capacidad de WordPress que brinda a los usuarios acceso a la configuración del complemento.3. Ocultar o personalizar la barra de administración
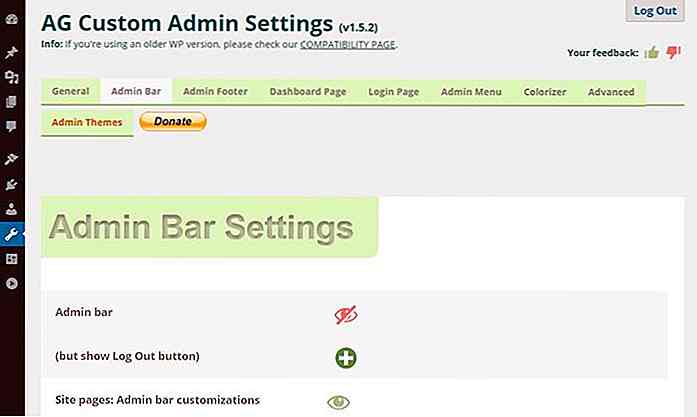
La pestaña Configuración de la barra de administración le ayuda a ocultar o personalizar la barra de administración, el menú horizontal en la parte superior. Puede ocultarlo por completo desde el panel de administración y mostrar solo un elegante botón Cerrar sesión en la esquina superior derecha.
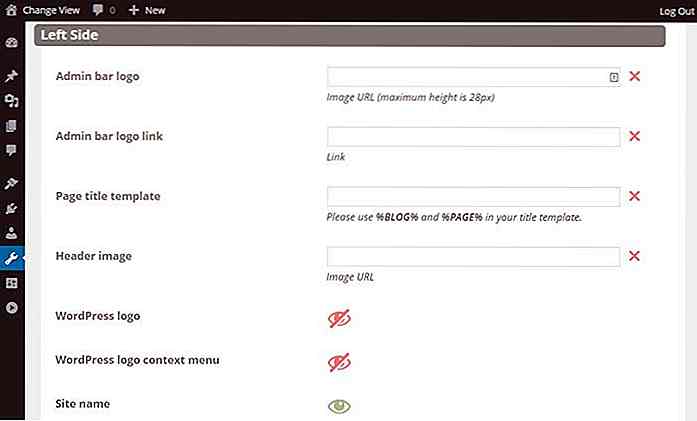
 En otros casos, es posible que desee simplificar la barra de administración eliminando algunos de sus elementos menos importantes. La configuración de la barra de administración tiene muchas opciones que le permiten ocultar cada parte una por una, personalizar el encabezado del blog, agregar su propio logotipo en lugar del logotipo predeterminado de WordPress o eliminarlo por completo.
En otros casos, es posible que desee simplificar la barra de administración eliminando algunos de sus elementos menos importantes. La configuración de la barra de administración tiene muchas opciones que le permiten ocultar cada parte una por una, personalizar el encabezado del blog, agregar su propio logotipo en lugar del logotipo predeterminado de WordPress o eliminarlo por completo.En la siguiente captura de pantalla, modifiqué el encabezado del blog a "Cambiar vista" para indicar que este es el lugar donde pueden cambiar entre el frontend y el back-end.
También eliminé el logotipo de WordPress por completo, pero no lo sustituí por el logotipo de Hongkiat, ya que prefiero agregarlo al menú de administración vertical (Paso 7). Desde el siguiente paso continuaré con la barra de administración completamente eliminada.
 4. Marca el pie de página
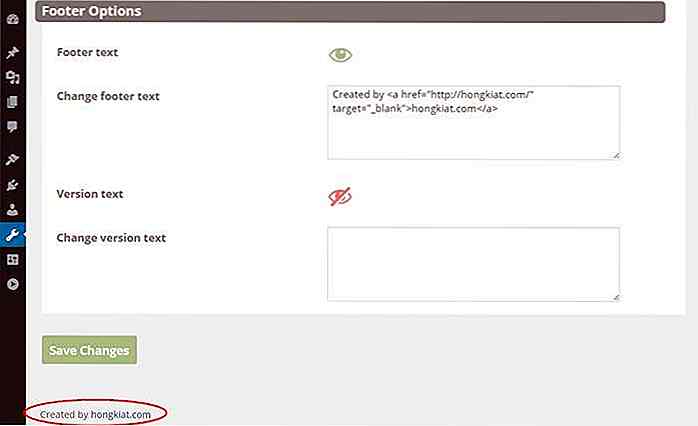
4. Marca el pie de página En la pestaña Administrador de pie de página, puede eliminar completamente el pie de página de la parte inferior del panel de administración o cambiar su texto a lo que desee. Puede ser una buena idea colocar un enlace a la página de inicio de su empresa, para que sus clientes puedan contactarlo rápidamente si necesitan algún tipo de soporte.
 5. Limpie el tablero
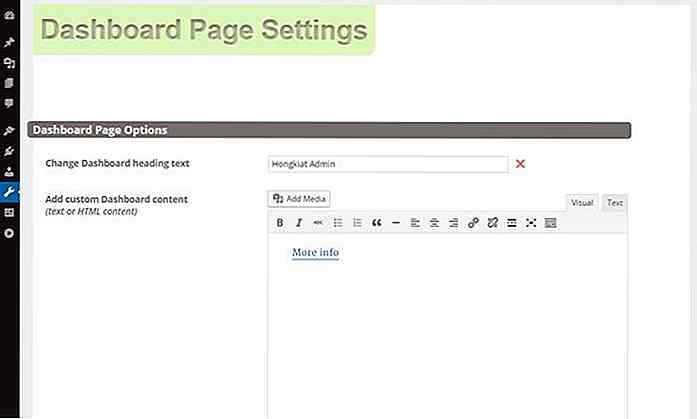
5. Limpie el tablero La configuración de la página del tablero le permite modificar la página de inicio de su panel de administración. Esta es la pantalla con los widgets del tablero como "De un vistazo" y "Noticias de WordPress" que ves al principio cuando inicias sesión como administrador.
En la primera configuración, puede cambiar el texto del encabezado de la palabra "Tablero" a su propia marca, y también puede agregar su contenido personalizado debajo de él.
Definitivamente puede ayudar a los usuarios si coloca un enlace "Más información" debajo del título (como lo hice en la captura de pantalla a continuación). De esta forma, pueden comunicarse con usted fácilmente. También puede ser útil una introducción rápida de "Bienvenido en nuestra área de administración".
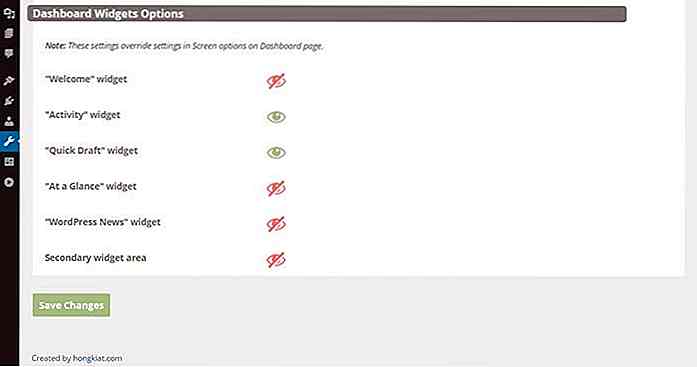
 El complemento AG Custom Admin también permite ocultar los widgets del panel uno a uno. Solo dejo dos, para hacer que mi administrador de marca esté menos desordenado. Si oculta los widgets , no estarán disponibles para los usuarios desde el menú "Opciones de pantalla" .
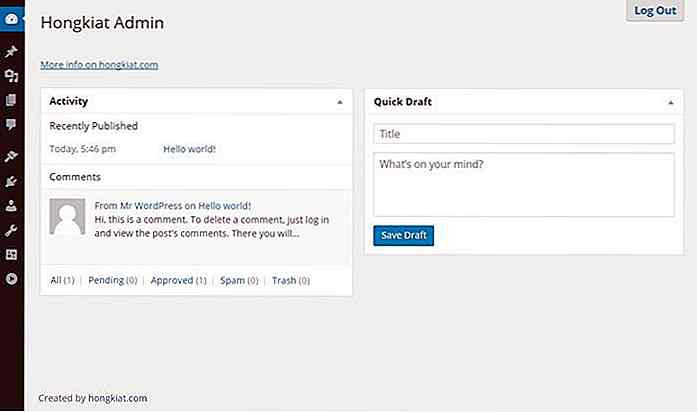
El complemento AG Custom Admin también permite ocultar los widgets del panel uno a uno. Solo dejo dos, para hacer que mi administrador de marca esté menos desordenado. Si oculta los widgets , no estarán disponibles para los usuarios desde el menú "Opciones de pantalla" . Mi tablero personalizado de WordPress se ve así ahora, cada referencia a WordPress.org ha desaparecido, y se ve más clara y más directa.
Mi tablero personalizado de WordPress se ve así ahora, cada referencia a WordPress.org ha desaparecido, y se ve más clara y más directa. 6. Agregue su logotipo a la página de inicio de sesión
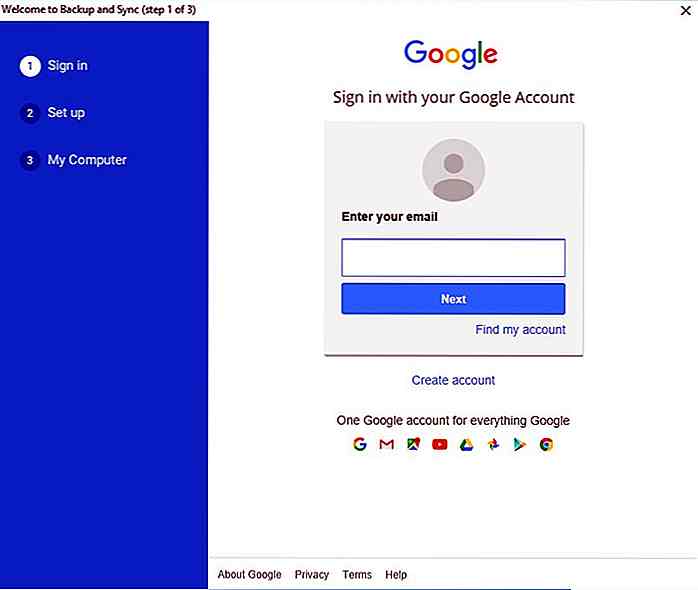
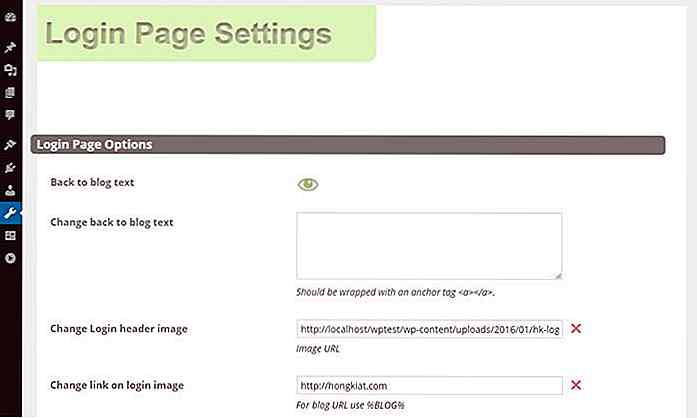
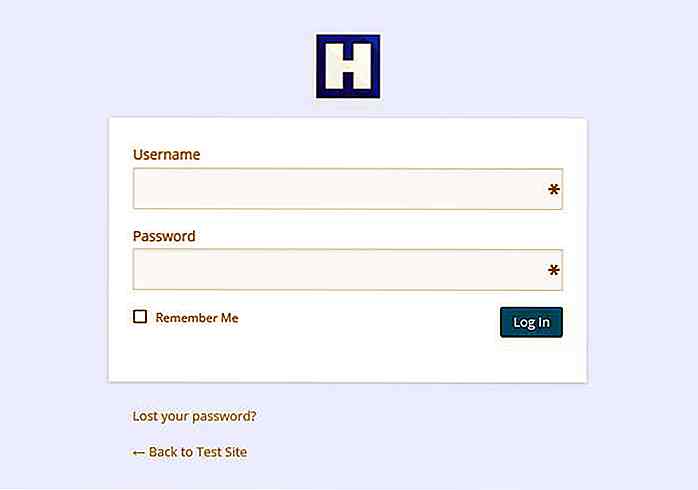
6. Agregue su logotipo a la página de inicio de sesión La configuración de la página de inicio de sesión le permite personalizar la página de inicio de sesión de su sitio, reemplazar el logotipo de WordPress con sus propios gráficos y ocultar o revelar los enlaces "Volver al blog", "Registrarse" y "Contraseña perdida".
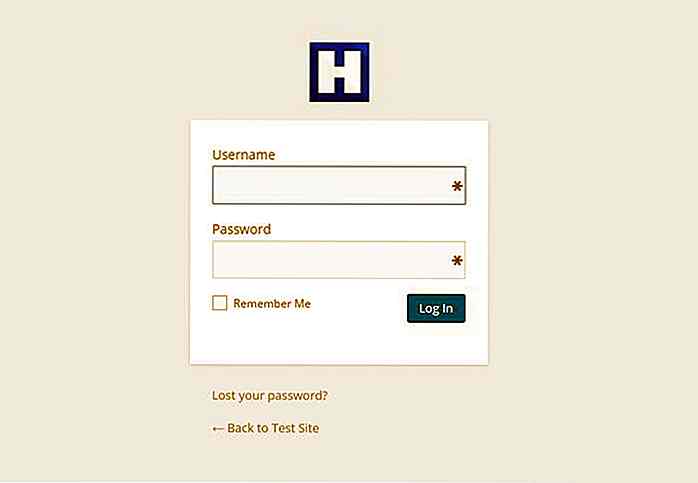
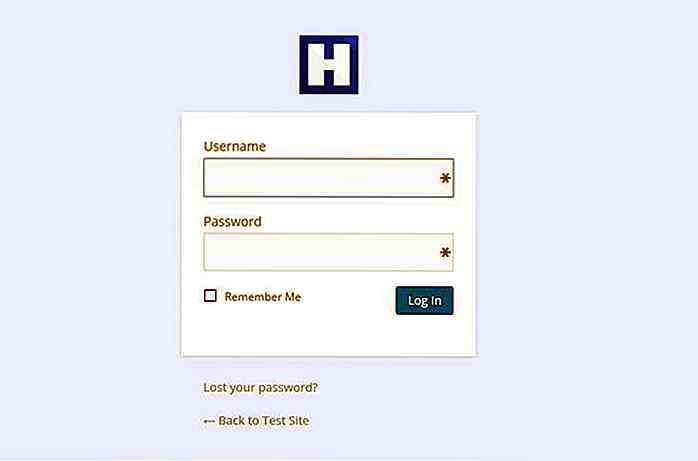
 En la captura de pantalla a continuación, puede ver que simplemente cambiando el logotipo y señalando el enlace detrás de él a su propio sitio puede darle un aspecto personalizado a la página de inicio de sesión, y definitivamente puede ayudar a promocionar su marca.
En la captura de pantalla a continuación, puede ver que simplemente cambiando el logotipo y señalando el enlace detrás de él a su propio sitio puede darle un aspecto personalizado a la página de inicio de sesión, y definitivamente puede ayudar a promocionar su marca. 7. Cambia el menú Admin a la izquierda
7. Cambia el menú Admin a la izquierda El Menú de administración se puede encontrar en el lado izquierdo del panel de administración. Tiene muchos elementos, e incluso más subelementos, muchos de los cuales realmente no tienen la etiqueta que más se explica por sí misma. Eso puede hacer que la curva de aprendizaje sea abrupta para las personas que no cuentan con tecnología.
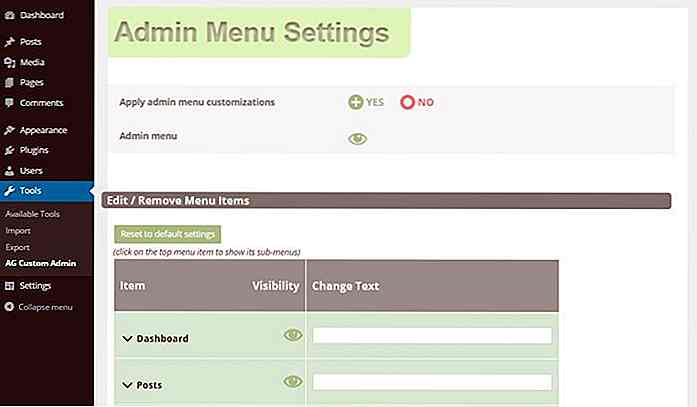
La configuración del menú de administración lo ayuda a limpiar rápidamente el menú de administración. Puede eliminar todo el menú de administración si lo desea, pero probablemente sea mejor ocultar los elementos que sus usuarios no necesitarán.
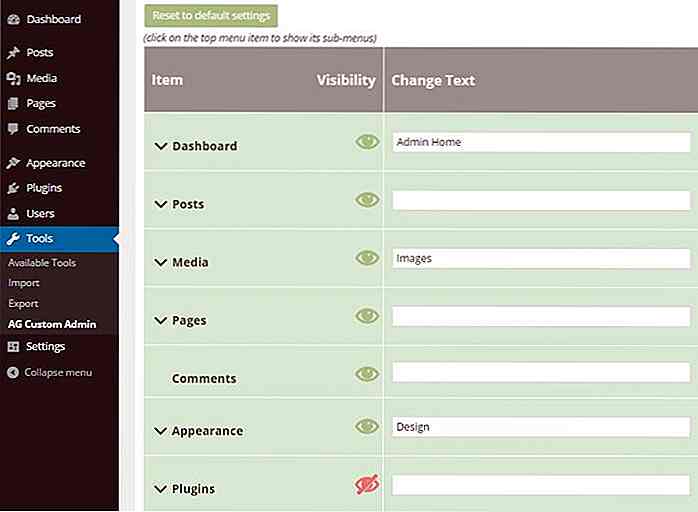
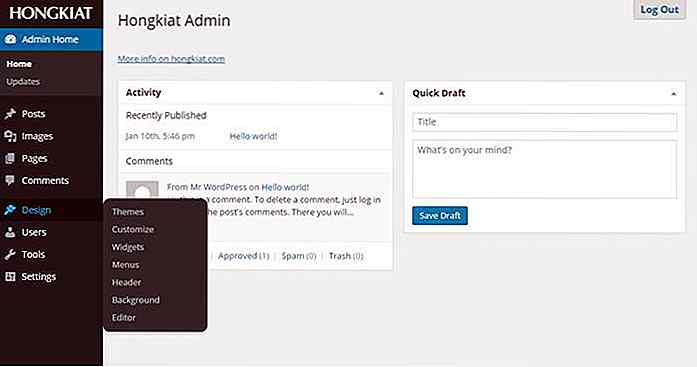
 No solo puede hacer que los elementos del menú superior sean invisibles, sino también los submenús; simplemente haga clic en el menú de nivel superior y aparecerá una lista desplegable práctica. Además, puede cambiar el nombre de las etiquetas a algo que sea más fácil de entender para los usuarios laicos, tal como lo hice con las etiquetas "Tablero", "Medios" y "Apariencia" a continuación.
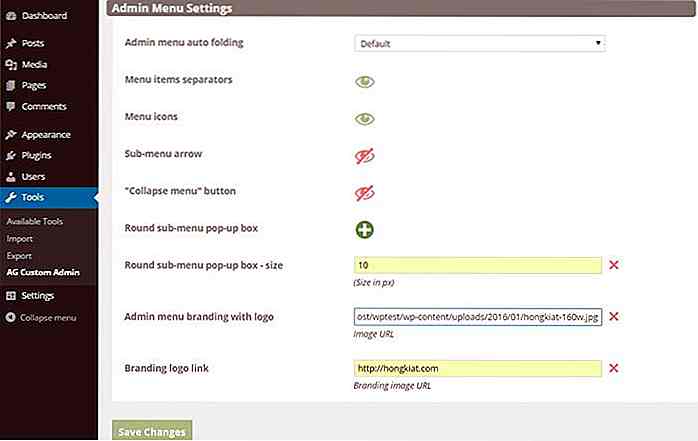
No solo puede hacer que los elementos del menú superior sean invisibles, sino también los submenús; simplemente haga clic en el menú de nivel superior y aparecerá una lista desplegable práctica. Además, puede cambiar el nombre de las etiquetas a algo que sea más fácil de entender para los usuarios laicos, tal como lo hice con las etiquetas "Tablero", "Medios" y "Apariencia" a continuación. También puede cambiar el diseño básico del menú de administración si lo desea. Puede ocultar los iconos, los separadores de elementos de menú, la flecha de submenú y el botón "Contraer menú", agregar alrededor del borde de los submenús e insertar su propio logotipo en la parte superior del menú de administración.
También puede cambiar el diseño básico del menú de administración si lo desea. Puede ocultar los iconos, los separadores de elementos de menú, la flecha de submenú y el botón "Contraer menú", agregar alrededor del borde de los submenús e insertar su propio logotipo en la parte superior del menú de administración. Para mí, agregué un logotipo de Hongkiat al menú de administración con un enlace detrás que apunta a la página de inicio de hongkiat.com, que marca claramente todo el panel de administración, pero no de manera intrusiva.
Para mí, agregué un logotipo de Hongkiat al menú de administración con un enlace detrás que apunta a la página de inicio de hongkiat.com, que marca claramente todo el panel de administración, pero no de manera intrusiva.Cambié el nombre de 3 elementos del menú (los nuevos son "Inicio del administrador", "Imágenes" y "Diseño"), eliminé por completo el menú "Complemento" y agregué un radio de 10 píxeles a las esquinas de las ventanas emergentes del submenú.
Así es como se ve:
 8. Colorea el administrador
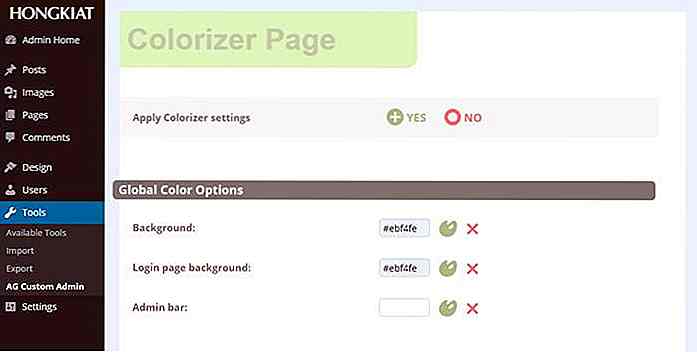
8. Colorea el administrador La pestaña Colorizer le permite darle vida a su administrador de WordPress cambiando el texto y los colores de fondo de los elementos principales . La función del colorizador es en tiempo real, por lo que al elegir un nuevo color, puede ver el cambio de inmediato sin guardar la configuración.
Aquí solo modifiqué el color de fondo predeterminado a azul claro, por lo que ahora coincide con el azul real del logotipo de Hongkiat, pero puede modificar otras cosas si lo desea. Probablemente sea una buena idea jugar un poco con los colores para ver qué aspecto tiene mejor.
 No solo puede cambiar los colores del panel de administración, sino también el color de fondo de la página de inicio de sesión.
No solo puede cambiar los colores del panel de administración, sino también el color de fondo de la página de inicio de sesión. 9. Agregue su código personalizado
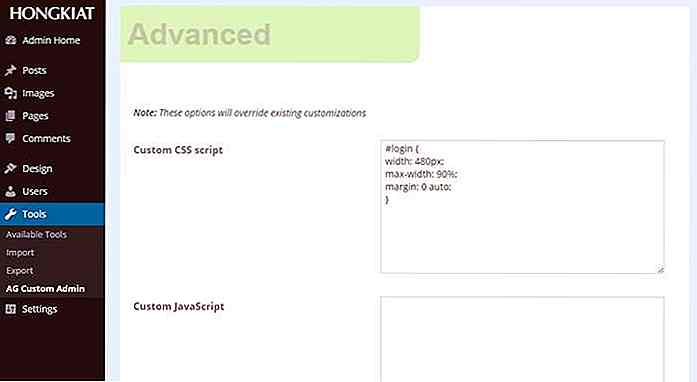
9. Agregue su código personalizado Si usted es un desarrollador front-end con experiencia, puede agregar su código CSS y JavaScript personalizado al área de administración también. Con la ayuda de las herramientas de desarrollo de su navegador puede agarrar fácilmente el selector de CSS del elemento que desea modificar.
En este paso, amplío un poco el panel en la página de inicio de sesión con la ayuda del siguiente fragmento de código:
#login {ancho: 480px; ancho máximo: 90%; margen: 0 auto; }  Como puede ver, el panel de inicio de sesión se ha ampliado, pero todavía responde gracias a la regla de
Como puede ver, el panel de inicio de sesión se ha ampliado, pero todavía responde gracias a la regla de max-width . Lo más probable es que este cambio proporcione una mejor experiencia para la mayoría de los usuarios. Incluso puede guardar su código personalizado exportándolo a un archivo .agca y luego importándolo a otros sitios de WordPress. 10. Instalar un tema de administrador pre-preparado
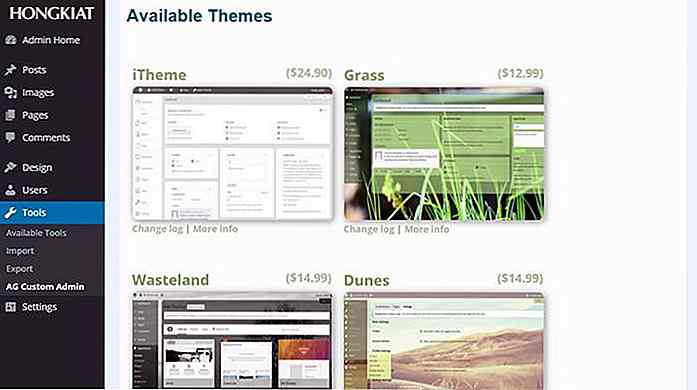
10. Instalar un tema de administrador pre-preparado La última pestaña denominada Temas de administración le permite instalar un tema de administrador preparado previamente sobre su configuración. Si lo hace, perderá los colores personalizados que configuró en la pestaña Colorizer, pero aún puede mantener otras configuraciones.
La mayoría de los temas de administración aquí no son gratuitos (aquí hay 10 temas de administración de WordPress), pero comprar uno puede ser una gran manera de ayudar a los autores de este increíble plugin.


Svgsus - Free SVG Organizer & Editor para Mac
A medida que más navegadores adoptan la compatibilidad SVG, cada vez es más fácil usar imágenes vectoriales en la web. SVG son vectores naturales que pueden escalar automáticamente sin pérdida de calidad.Después de que haya diseñado suficientes iconos, puede perderse en su computadora para encontrar el archivo correcto . Ahí es

Construye potentes juegos de navegador en 3D con BabylonJS
El crecimiento explosivo de WebGL demuestra la popularidad de los juegos en la web. Hay muchas cosas interesantes que puedes construir en WebGL, pero la mayoría de los desarrolladores quieren profundizar en los juegos de navegador .WebGL es un marco poderoso, pero no es todo lo que necesitas para un juego en la web.