Velociraptor (que significa "veloz seccionador" en latín) es un ...
Descripción
Velociraptor era un dromeosáurido mediano, con adultos ...
Plumas
Fósiles de dromeosáuridos más primitivos que ...
Historia de descubrimiento
Durante una expedición del Museo Americano de Historia Natural ...
Clasificación
Velociraptor es un miembro del grupo Eudromaeosauria, un subgrupo derivado de ...
Paleobiología
El espécimen "Fighting Dinosaurs", encontrado en 1971, conserva un ...
Comportamiento
En 2010, Hone y sus colegas publicaron un documento sobre ...
Metabolismo
Velociraptor era de sangre caliente hasta cierto punto, ya que requería un ...
Patología
Un cráneo Velociratoptor mongoliensis tiene dos paralelos ...
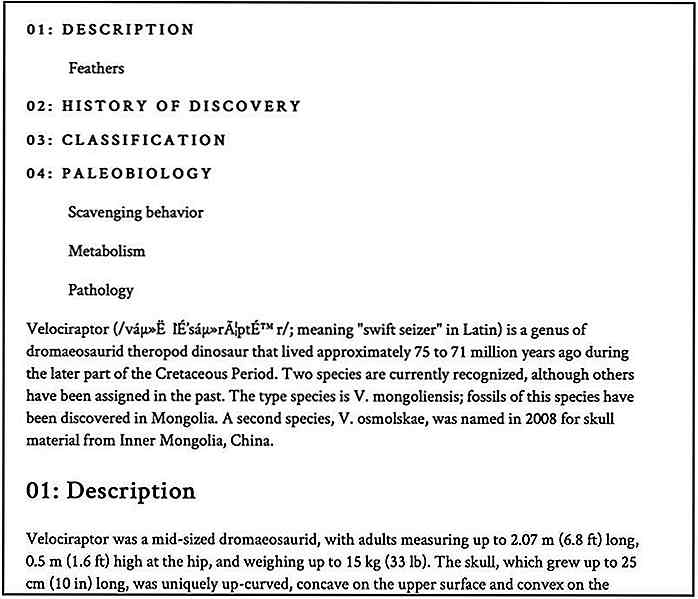
Como puede ver, a cada encabezado se le asigna un valor de slot único .
Y, aquí está el código HTML del TOC, dentro de un etiqueta.
En los dos fragmentos de código anteriores, observe la coincidencia de los atributos de slot y name dentro de los títulos y
2. Numere los encabezados
Antes de buscar en el código de JavaScript que agregará el TOC del al documento, agreguemos números de serie para los títulos, usando contadores CSS .
artículo {counter-reset: heading; } artículo h2 :: before {counter-increment: heading; contenido: '0'counter (encabezado)': '; } Asegúrese de que la regla de counter-reset pertenece al elemento que es el primario inmediato de todos los títulos que llevan el atributo de slot (que es el
3. Inserta el TOC en el documento
Ahora, agregamos el script que inserta el TOC sobre el
templateContent = document.querySelector ('template'). content; article = document.querySelector ('artículo'). cloneNode (true); article.attachShadow ({modo: 'cerrado'}). appendChild (templateContent.cloneNode (true)); document.querySelector ('# toc'). appendChild (artículo); El fragmento de código anterior crea una copia de
Entonces, el clonado Si restableciéramos el contador de CSS en el Aquí está la captura de pantalla de la salida: Si desea vincular los títulos de TOC a sus respectivos encabezados y subtítulos añadiendo Velociraptor (que significa "veloz seccionador" en latín) es un ... Velociraptor era un dromeosáurido mediano, con adultos ... Fósiles de dromeosáuridos más primitivos que ... Como puede ver arriba, el atributo Y, los títulos dentro de la tabla de contenido están anclados : En la línea adicional anterior, todos los atributos de Vea la captura de pantalla de la tabla de contenidos vinculada a continuación: Puede consultar, descargar o copiar el código utilizado en esta publicación de nuestro Github Repo. Picnic CSS: biblioteca ligera de CSS para poner en marcha sus proyectos web Algunos desarrolladores prefieren bibliotecas de IU detalladas, como Bootstrap, por sus estilos ricos en características. Sin embargo, hay muchas bibliotecas de CSS más pequeñas creadas para sutiles estéticas de diseño y personalización .Si está buscando una biblioteca de CSS pequeña pero con estilo, le recomiendo Picnic CSS . Es com 9 ideas para construir grandes sitios web con menos Todos sabemos cuán laborioso puede ser el trabajo en la web. No es una tarea para los pusilánimes y generalmente requiere un año o más de estudio para comprender realmente. A medida que nuestra era ha progresado, hemos visto ideas brillantes e innovaciones que marcan a la comunidad en línea hacia el código abierto y el intercambio.La cobody o elemento html lugar de article, el contador también habría contado la lista de títulos dentro del TOC. Es por eso que debe restablecer los contadores en el padre inmediato de los títulos . 4. Agregue hipervínculos
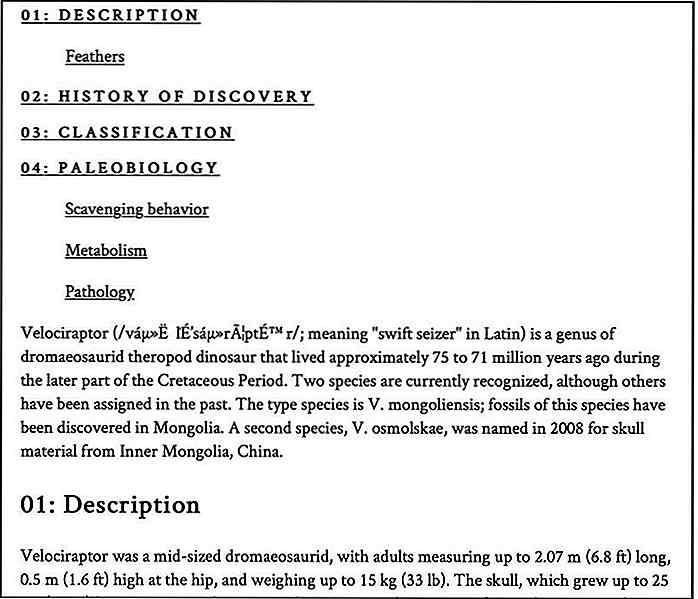
4. Agregue hipervínculos id a los encabezados y anclando su correspondiente texto de TOC, tendrá que eliminar los valores de id repetitivos del article clonado . Descripción
Plumas
id se agrega a cada encabezado y subtítulo en el artículo .id se eliminan del artículo clonado antes de adjuntar el árbol DOM de sombra. templateContent = document.querySelector ('template'). content; article = document.querySelector ('artículo'). cloneNode (true); article.querySelectorAll ('* [id]'). forEach ((ele) => {ele.removeAttribute ('id')}) article.attachShadow ({mode: 'closed'}). appendChild (templateContent.cloneNode (true )); document.querySelector ('# toc'). appendChild (artículo);  Demostración de Github
Demostración de Github