es.hideout-lastation.com
es.hideout-lastation.com
9 ideas para construir grandes sitios web con menos
Todos sabemos cuán laborioso puede ser el trabajo en la web. No es una tarea para los pusilánimes y generalmente requiere un año o más de estudio para comprender realmente. A medida que nuestra era ha progresado, hemos visto ideas brillantes e innovaciones que marcan a la comunidad en línea hacia el código abierto y el intercambio.
La construcción de un sitio web realmente se ha convertido en un proceso de varias capas. Debe tener en cuenta los gráficos de la página web, la codificación de los estilos de front-end y el diseño, el alojamiento del servidor y, posiblemente, la programación de back-end para arrancar. Los desarrolladores han estado jugando con estos sistemas durante años y finalmente hemos llegado a un punto de interés, pero será extremadamente agotador si va a manejar todos estos trabajos completamente por sí mismos.
A continuación, he compartido algunos recursos útiles para planificar de manera eficiente los excelentes diseños de sitios web. Estos vienen en muchas formas a lo largo de todo el proceso creativo. Aunque esta no es una lista exhaustiva, espero tocar recursos útiles tanto para expertos como para principiantes.
1. Déjalo en manos de los expertos
Desde diseñadores de iconos hasta programadores de todo el mundo, todos tenemos diferentes conjuntos de habilidades de diferentes magnitudes. Con frecuencia no nos imaginamos a nosotros mismos como superhéroes que buscan desarrollar habilidades más allá del punto de dominio. Sin embargo, convertirse en un artista creativo y programador es un verdadero regalo.
Para aquellos de nosotros que se centran en un nicho específico, la ayuda externa debe ser bien recibida. Puede agilizar diez veces el proceso de construcción de un sitio web y ofrece una experiencia única para trabajar en equipo. Algunos de los mejores servicios de PSD a HTML incluyen psd2html y xhtmlchop.com, "PSD a servicios de HTML" de Google para obtener más, o consulte una lista de más de 100 servicios aquí.

El proceso físico de sentarse a codificar un documento de Photoshop en HTML / CSS puede ser molesto. Especialmente si has estado codificando durante muchos años ya que la repetición se vuelve aburrida y casi anticuada. Muchos de estos servicios prometen entregas las 24 horas e incluso ofrecen descuentos para diseños de subpáginas.
Si estás interesado en la codificación pero te quedas atrás con las habilidades de diseño, te recomiendo navegar por algunas de las redes de artistas digitales. Estos incluyen Dribbble y DesignMoo donde los diseñadores gráficos pueden publicar y compartir sus últimos trabajos. En general, también encontrará una página de visualización de la cartera para cada artista, incluida la información de contacto, como el correo electrónico, Twitter o chat de MI.
2. Soluciones de Outsourcing
Hay excelentes ejemplos de profesionales independientes que ofrecen sus servicios para apoyar estudios de proyectos. Pero con el nivel actual de comunicación de hoy en día, hay muchos casos en que los autónomos trabajarán mano a mano para completar el trabajo del proyecto. ¡Incluso posiblemente desde dos ubicaciones distintas en todo el mundo!
Con el lanzamiento de tantas comunidades independientes, nunca ha sido más fácil para los diseñadores y desarrolladores reunirse y trabajar juntos. Un gran programador de Meetpers de Community Designer permite a los desarrolladores y diseñadores web enviar mensajes y compartir ideas para proyectos. Esta es una red relativamente desconocida y todavía funciona como un pequeño círculo de profesionales.

Alternativamente, puede estar buscando trabajo como profesional independiente y encontrar trabajo difícil. Aquí es donde muchas bolsas de trabajo de todo el Internet muestran su uso. Empresas como Fresh Web Jobs y Krop son solo algunos ejemplos de las muchas oportunidades independientes. Cada uno se actualiza a diario y ofrece descripciones completas junto con la información de contacto.
3. Utilizar código abierto
Uno de los mejores inventos de la comunidad actual de desarrollo web debe ser software de código abierto. Hay innumerables esfuerzos que se trabajan todos los días para complementar y mejorar las bibliotecas existentes. jQuery y MooTools son dos de las cientos de bibliotecas de JavaScript que se destacan del resto, basadas en simples tutoriales y reputación. Sin embargo, JavaScript no es el único protocolo abierto que se ha trabajado. Literalmente, cientos de miles de desarrolladores comparten y contribuyen paquetes de código en GitHub todos los días. ¡Los lenguajes incluyen PHP, CSS, SQL, ASP, Objective-C, Java y muchos más!

WordPress, una plataforma de blogs desarrollada por Matt Mullenweg y que ha crecido históricamente en los últimos años, es posiblemente el epítome de los proyectos de éxito de código abierto. Parece impresionante mirar tantos paquetes más pequeños que se tamizan a través de la web, pero WordPress potencia millones de sitios web y alberga a miles de desarrolladores trabajando en su back-end. El paquete completo se puede descargar gratis y es muy simple de instalar. El sitio web oficial de la compañía wordpress.org ofrece enlaces y tutoriales para desarrolladores interesados en crear temas y complementos de WP. También patrocinamos un tutorial introductorio sobre los complementos de WP para los programadores principiantes. Del mismo modo, hay una galería oficial que cuenta con una impresionante cantidad de complementos gratuitos para que disfruten todos los usuarios de WordPress.
Para aquellos de ustedes que buscan guiones de comercio electrónico de código abierto, revisen esta publicación.
4. Diseñando iconos propios - No se requiere
Avanzando hacia el diseño y la animación del diseño, aún vemos una comunidad abierta y de intercambio. Los diseñadores web disfrutan no solo de compartir sus obras de arte en el mundo, sino también de ayudar a otros a promover sus ideas.
Los gráficos son algunos de los aspectos más complicados de un sitio web. Esto es especialmente cierto ya que los diseñadores gráficos de primer nivel son difíciles de conseguir. Muchos de los conjuntos de íconos gratuitos como FamFamFam, Wefunction, Fugue y más, divulgan sus descargas de manera gratuita en los enlaces de recompensa o acreditando su trabajo. ¡Esto parece una simple compensación para usos ilimitados!

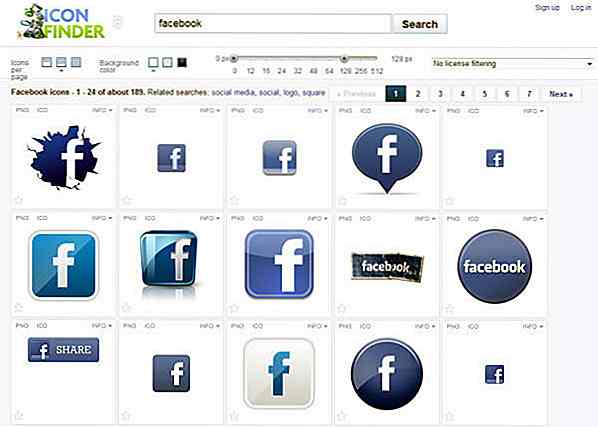
Otro servicio fantástico Icon Finder se comporta como un motor de búsqueda para los conjuntos de iconos más populares. A menudo, si navega por los resultados de búsqueda de Google, hay cientos de blogs de diseño web que muestran los mejores iconos gratuitos. Estos también se han compartido en motores como Icon Finder para hacer que la creación de sitios web sea aún más rápida.
5. Mejor oferta en alojamiento y uso compartido de archivos
Todos podemos usar algo de dinero extra estos días. Incluso como diseñadores web, es importante buscar aquellas empresas que ofrecen ofertas y respaldan a la generación independiente.

El alojamiento web es solo uno de los muchos gastos a considerar. Muchas veces puede encontrar cupones en sitios web relacionados que ahorran dinero en compras de nombres de dominio y espacio en el servidor.
El intercambio de archivos se ha convertido en una parte importante del estilo de vida del diseñador web. Hay servicios gratuitos y de pago disponibles, y si conoce a alguien en el negocio no es difícil obtener una cuenta de membresía. Para el resto, considere explorar nuestras alternativas de uso compartido de archivos, lo que brinda soporte totalmente gratuito para todos los usuarios.
6. Comprobación gratuita del rendimiento
Las aplicaciones de sitios web son la última tendencia que revienta a través de las costuras digitales. Desde aplicaciones para dispositivos móviles hasta aplicaciones en el navegador parece que casi todo se puede completar en una computadora en estos días. Para los webmasters es importante conocer las numerosas oportunidades gratuitas para realizar pruebas mecánicas y el mantenimiento del sitio web.
Si usted es como la mayoría de nosotros, el tiempo de actividad del sitio web es motivo de grave preocupación. Tener su sitio web fuera de servicio por unos minutos puede ser catastrófico para sus números de tráfico, sin mencionar que es muy confuso para sus visitantes. Pingdom es una herramienta gratuita que todos los webmasters deberían usar para verificar los códigos de respuesta de su servidor web. Esta es una forma segura de controlar su back-end y supervisar el rendimiento desde detrás de las escenas.

Otro gran servicio, Google Webmasters permite a los desarrolladores reclamar la propiedad de su sitio. Esto se puede hacer con un mapa del sitio, metaetiqueta u otras alternativas provistas por Google. Si usa una cuenta de Google, es posible almacenar datos de RSS e incluso realizar un seguimiento de palabras clave para sitios web individuales. ¡La aplicación es 100% gratuita y te permite almacenar conexiones ilimitadas de sitios web!
7. Los editores de código pueden ser baratos (o gratuitos)
Ya sea que nos guste admitirlo, la mayoría de los diseñadores web tienden a incursionar en alguna forma de desarrollo web . Es solo para aquellos verdaderamente dotados en Adobe Photoshop o Illustrator que no se aventuran en el diseño de HTML y CSS.
Para los programadores frontend y backend, puede ser difícil encontrar un entorno de trabajo cómodo. Adobe ofrece Dreamweaver, que admite resaltado de código en muchos idiomas, pero desafortunadamente costará bastante dinero. Hemos revisado los 10 mejores editores de código fuente gratuitos y hemos ofrecido enlaces de descarga directa a cada página.

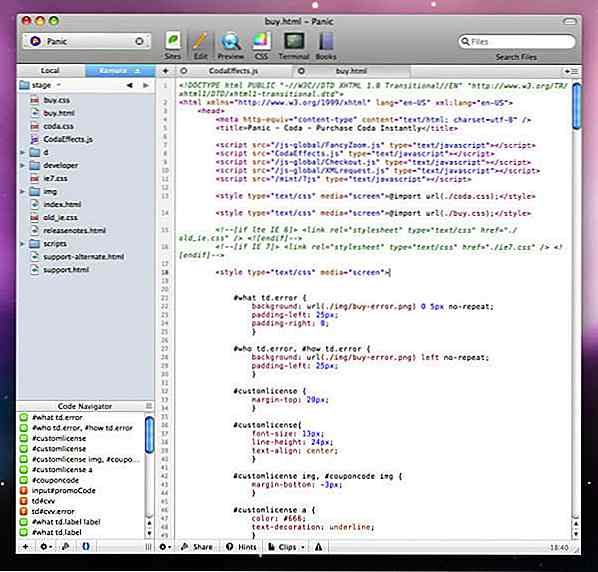
Si recién está empezando a codificar, le recomiendo que dedique un tiempo a investigar sobre esto. Su entorno de desarrollo es crucial y tendrá efectos sobre la forma en que escribe el código. Muchos de estos editores son específicos de Windows, y aunque puede encontrar algunas opciones amigables para Mac, recomiendo Coda de Panic, unos editores de código mucho más baratos (en comparación con Adobe Dreamweaver) para el desarrollo web serio.
8. Recoge algunos kits de inicio
Ahora que tiene una idea sólida acerca de los servicios y programas disponibles, intente descargar unos pocos kits de inicio para comenzar. Como diseñadores web, es importante enfocar nuestra atención consciente hacia la creatividad e impulsar nuevas ideas para las plataformas de diseño.
En los últimos años, los diseñadores han lanzado lentamente paquetes gratuitos de íconos, plantillas, elementos de formularios, componentes de GUI y muchos trabajos similares. Examina nuestra lista de kits de inicio de diseñadores web para ver si algo te llama la atención.

El trabajo de diseño de Photoshop no siempre es el más fácil de completar. A menudo nos encontramos dudando y volviendo a comprometernos para corregir esquemas de color y ubicación. El viejo adagio "la práctica hace la perfección" parece ser muy cierto en este escenario, junto con muchos otros. ¡Y estos kits básicos de iniciación deberían sacarte con el pie derecho!
9. Siempre mantenerse al día con el tiempo de estudio
A medida que pasa el tiempo, todos tendemos a perder interés en las actividades. Si eres realmente un apasionado del diseño web, debes mantenerte motivado y estudiar nuevos temas. Considere abrir su mente a un lenguaje de desarrollo o practicar una nueva pieza de software.

Las herramientas en línea hoy en día están más avanzadas que nunca para ayudar a los jóvenes diseñadores web en ciernes a recoger el premio. La Biblioteca de diseño web se lanzó originalmente en Template Monster junto con Jetimpex Inc, y ha continuado en un catálogo de tutoriales muy populares. El sitio web se actualiza a diario con nuevos enlaces y muestra elementos para inspirarse.
El sitio también se relaciona entre muchos lugares asociados, incluyendo Template Ninajas. Esto da como resultado ofertas diarias que no puedes encontrar en ningún otro lado, a veces incluso demos o regalos. Las plantillas de sitio web son un excelente lugar para comenzar cuando no está familiarizado con la construcción de un diseño de página web o simplemente necesita algunas ideas nuevas.
También recomendaría altamente la Tuts + Network creada por Envato. Reciben miles de tutoriales que van desde Photoshop, Illustrator, HTML5, ActionScript, formas vectoriales e incluso fotografía. Algunos de sus códigos requieren una membresía para descargar, pero todos los tutoriales son gratuitos y ofrecen instrucciones paso a paso para facilitar el ciclo de aprendizaje.
Junto con los artículos escritos, la mayoría de los comentarios también ofrecerán buenos consejos. Toda la red está dirigida por diseñadores web y leída por diseñadores web, por lo que puede estar seguro de recibir comentarios de alta calidad.
Conclusión
Estos métodos deberían ayudarlo a comenzar un camino atronador hacia la iluminación del diseño web. Los mejores trucos del oficio se han transmitido durante años a través de la comunidad de Internet. Y del mismo modo que la cantidad de diseñadores web ha aumentado, se han creado más estándares abiertos.
Considere algunas de las ideas presentadas anteriormente y dedique un tiempo a buscar artículos o tutoriales interesantes. Incluso familiarizarse con material nuevo puede hacer que su cerebro avance y lo haga pensar en una mentalidad de diseño elevado. Si tiene ideas similares, siéntase libre de compartirlas en la sección de comentarios a continuación.

5 cosas que hacer con su campo de comentarios de invitado rechazado
¿Alguna vez has presentado una idea de publicación de invitado en un blog, solo para obtener un rechazo cortés a cambio, o peor, ninguna respuesta? Duele, ¿no? El rechazo puede amargarlo ("¡Pero esta es una idea increíble! ¿Cómo podrían los dueños de blogs pensar lo contrario?"), O llenarlo de dudas ("Bueno, supongo que esta fue una idea estúpida después de todo").Estas reacc

10 mejores sistemas operativos de computadora de placa única
Siendo un friki, tengo una sensación impulsiva de construir y probar cosas nuevas . Si tú también tienes sed similar y tienes una computadora de una sola placa (SBC) por ahí, entonces hagámosle algo útil. Y déjame decirte que es bastante fácil intentarlo.Como las computadoras de una sola placa basadas en ARM son solo una versión más pequeña de computadoras conocidas, son capaces de ejecutar un sistema operativo completo como cualquier otra computadora. Por lo ta