es.hideout-lastation.com
es.hideout-lastation.com
Crear widgets con pestañas receptivas con GridTab
Siempre es más fácil crear sitios web utilizando herramientas de código abierto en lugar de reinventar la rueda. Estas herramientas van desde bibliotecas hasta complementos más pequeños, pero puede encontrar una solución para prácticamente cualquier cosa.
El fenomenal plugin jQuery GridTab es un buen ejemplo. Le permite configurar una grilla personalizada, definir los puntos de interrupción y crear un widget con pestañas receptivo que se adapte a cualquier sitio web.
Puede agregar sus propias clases de CSS o trabajar con las existentes para crear una función de pestaña que se adapte a su diseño. Este complemento también admite elementos de navegación para controles next / prev y alternar entre pestañas .
La instalación es muy sencilla y solo requiere la biblioteca jQuery como una dependencia . Una vez que esté instalado, puede tomar GridTab de npm o descargarlo directamente desde GitHub.
Tenga en cuenta que este plugin de widgets con pestañas tiene un estilo predeterminado, por lo que tiene una hoja de estilos CSS separada sobre el archivo del complemento JS. Sin embargo, siempre puede fusionar este CSS con el suyo para reducir las solicitudes HTTP.
Para inicializar el complemento, simplemente pase el tamaño total de la red junto con cualquier parámetro opcional (todos enumerados en GitHub).
Aquí hay una secuencia de comandos de inicialización simple:
$ (document) .ready (function () {$ ('# gridtab-1'). gridtab ({grid: 3});}); Las configuraciones incluyen selectores personalizados, estilos de respuesta, configuraciones de borde / relleno / color y, por supuesto, una función de devolución de llamada .
Es posible que tenga curiosidad por ver cómo funciona todo esto y cómo se ve en su navegador. Consulte la sección "Demos" para ver algunos ejemplos, incluido el código fuente sin procesar que puede copiar.
 La mayoría de las personas piensa en pestañas como características para widgets de perfil pequeño. Sin embargo, los sitios web de cartera también pueden hacer uso de cuadrículas con características tabuladas y el plugin GridTab es el mejor recurso para conseguir este efecto.
La mayoría de las personas piensa en pestañas como características para widgets de perfil pequeño. Sin embargo, los sitios web de cartera también pueden hacer uso de cuadrículas con características tabuladas y el plugin GridTab es el mejor recurso para conseguir este efecto.Todo lo que necesita saber, incluida la documentación completa, se puede encontrar en la página principal de GridTab. Esto también incluye un enlace al repositorio de GitHub para que pueda navegar a través de la fuente y comenzar a personalizar sus propias cuadrículas con pestañas receptivas.

40 Espectaculares vistas de la naturaleza que debes ver antes de morir
No importa lo que construyas a mano, nada se compara en términos de belleza y maravilla con lo que la madre naturaleza tiene para ofrecer. Y ni siquiera tiene que viajar por el mundo para ver algunos de los paisajes más espectaculares que la naturaleza es capaz de concebir. Hemos recopilado aquí 40 imágenes exquisitamente bellas y naurales que realmente necesita ver.Con

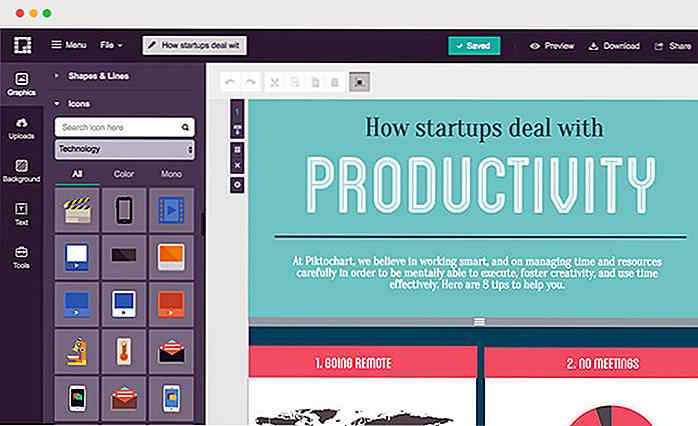
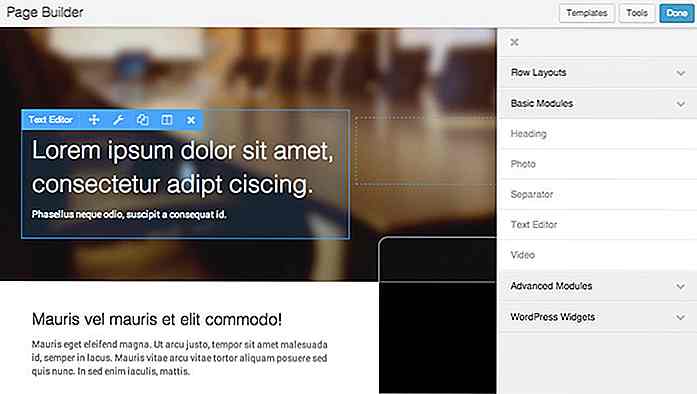
10 plugins de WordPress para crear páginas de aterrizaje fácilmente
Si espera aumentar las ventas y las conversiones en su blog o sitio web, las páginas de destino son una de las mejores herramientas. Interactúan con los clientes, traen clientes potenciales y comercializan su producto sin necesidad de estar cerca de usted para que la acción suceda.Pero no todos nosotros tenemos las habilidades de diseño, el presupuesto y / o el diseñador para construir uno . Sin