 es.hideout-lastation.com
es.hideout-lastation.com
Convertir casilla de verificación HTML en iOS 7 Cambiar con Switchery.js
Checkbox es muy útil para proporcionar la entrada de los usuarios. Cuando los usuarios ingresan el valor verdadero, muestra una marca dentro del cuadro cuadrado pequeño. Personalizar el aspecto de la casilla de verificación se puede hacer fácilmente a través de CSS. Aun así, la personalización afecta solo el estilo de cuadros y cuadros . Para personalizar la casilla de verificación con un diseño realmente diferente, requiere bastante codificación.
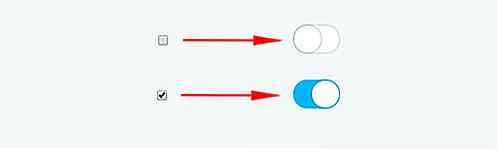
Sin embargo, con la ayuda de Switchery, la personalización de casillas de verificación es pan comido. Puede convertir automáticamente su elemento de casilla de verificación en un hermoso botón de cambio similar al iOS7. Los interruptores también se pueden personalizar para que coincida perfectamente con su diseño. Vamos a ver.
Primeros pasos con Switchery
Switchery es una biblioteca javascript independiente y gratuita. Para instalarlo, solo necesita incluir el javascript Switchery y el archivo de estilo en su web. Puede obtener ambos archivos de GitHub.
Para convertir su casilla pasada de moda, simplemente incluya su elemento de casilla de verificación con una clase que se remitirá a Conmutación.
Dar el estado inicial de la casilla también es muy fácil. Puede hacerlo incluyendo el atributo checked dentro de HTML para el estado comprobado cuando se carga por primera vez. Por ejemplo, agregaremos una clase de demo en una casilla de verificación con el estado marcado así:
Por ahora, la casilla de verificación no cambia aún. Todavía tenemos que agregar el siguiente código de JavaScript en el HTML. Aquí es donde ponemos la clase de casilla de verificación definida, y le damos algunas opciones (si es necesario).
¡Eso es!

Personaliza el interruptor
Para dar alguna opción, se puede hacer dentro de la javascript. Esta opción puede cambiar la apariencia del interruptor predeterminado. Las siguientes son todas las opciones disponibles:
color: para cambiar el color del elemento del interruptor, trabaje con el valor HEX o RGBsecondaryColor: para cambiar el color de estado "off" del switch shadow y borderclassName: personaliza el nombre de la clase de elemento de conmutador diseñado en switchery.cssdisabled: para habilitar o deshabilitar los eventos de clic de encendido, rellenado con booleano (verdadero o falso)disabledOpacity: para cambiar la opacidad del interruptor cuando estádisabledes verdadero, que va de 0 a 1speed: cambie la duración del tiempo de transición, por ejemplo, '0.1s', '0.5s', '2.2s'
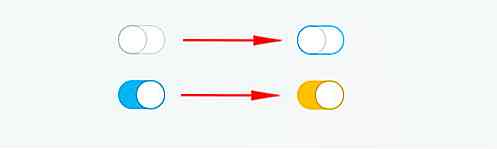
Por ejemplo, con nuestro cambio anterior, cambiemos su primer color y el secundario. En la variable init, después del atributo elem, simplemente coloque la opción dentro del par de curl de par, así:
Y aqui esta el resultado:

En lugar de personalizar el diseño de estado solamente, todavía hay muchas opciones disponibles, como mostrar múltiples conmutadores o vincular el conmutador con otros elementos y obtener su estado actual. Como siempre, la página de documentación es un lugar útil para visitar.
Conclusión
Con una herramienta como Switchery, la adaptación de cualquier tipo de diseño desde cualquier dispositivo es cada vez más fácil. Aún más, ha sido probado y es compatible con muchos navegadores modernos como Chrome, Firefox, Opera, Safari e IE8 +. Si desea adaptar otro diseño de widgets de interfaz de usuario de estilo iOS 7, es posible que desee comprobar Powerange para controlar el control deslizante de rango.

4 consejos para hacer elemental OS Luna más 'elemental'
Ahora que Windows XP está oficialmente muerto y que está buscando un reemplazo decente, es hora de considerar Linux. La mayoría de sus distributivos se consideran difíciles de dominar y no son tan bonitos cuando se comparan con la interfaz Mac o Windows 8, pero es posible que cantes una canción diferente con Elementary OS Luna. Ele

Busque cada API de código en un solo lugar con DevDocs
El sitio gratuito de DevDocs ofrece un tablero único para que los desarrolladores exploren el idioma que elijan . Desde lo básico de HTML5 y CSS3 hasta complejas tecnologías de servidor como Apache e incluso bibliotecas frontend como Angular, todo está aquí, en una ubicación práctica .Hay literalmente cientos de tecnologías en la lista y puede buscar para encontrar lo que quiera. La may



