es.hideout-lastation.com
es.hideout-lastation.com
Limpiar códigos HTML desordenados con HTML Washer
Si está editando la página web de otra persona o quiere copiar un código de un diseño, puede ser difícil vadear el formato . Tendrás que limpiar muchas áreas desordenadas y no es divertido hacerlo manualmente.
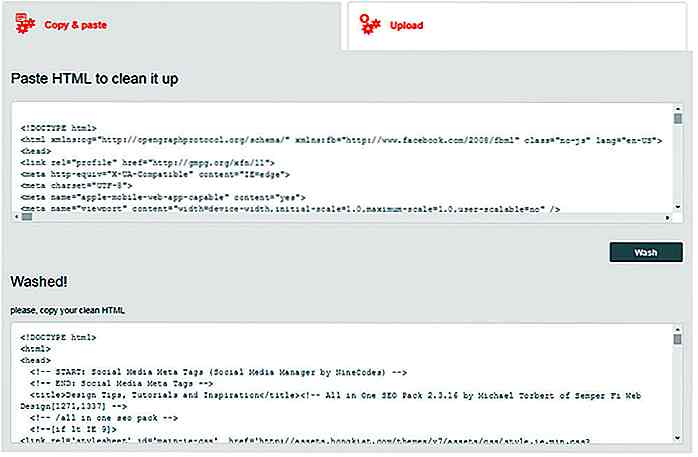
Con la aplicación web HTML Washer, puede limpiar automáticamente cualquier código HTML con el clic de un botón.
Esta aplicación web elimina todas las funciones externas del HTML, incluido el exceso de CSS y JavaScript. También eliminará la mayoría de las clases y atributos para dejar solo la plantilla HTML escueta.
Esto es quizás el más útil cuando se estudia la estructura de otro sitio web . Si desea clonar un diseño, puede ver fácilmente el código fuente y copiar / pegar el código en su propio editor.
Es posible que también desee quitar los comentarios HTML y simplificar aún más el código . Aquí es donde HTML Washer es útil.
Tiene un puñado de características interesantes y estas son las más útiles para los desarrolladores :
- Convierte el código en HTML5 (desde HTML4 / XHTML)
- Repara las etiquetas mal formateadas
- Reformatea HTML con sangría apropiada
- Elimina todos los scripts en línea y CSS
Tenga en cuenta que HTML Washer no es una solución completa para transferir un diseño anterior a HTML5 . Tampoco es una herramienta perfecta para copiar / pegar literalmente un diseño existente y hacerlo suyo.
Pero, como punto de partida, esta herramienta puede ayudarlo a limpiar rápidamente el sucio HTML . Te ayudará a concentrarte solo en los fundamentos del código, para que no te atasques por clases o atributos HTML extraños.
Aunque, si hay alguno alt este HTML Washer los agregará a la página. Su objetivo es producir HTML que cumpla totalmente con los estándares modernos de codificación y accesibilidad .
Una característica que me gustaría ver es la inclusión opcional de clases o ID . A veces, querrás mantener las clases, para que puedas copiar y pegar el código junto con la hoja de estilo original para mantener el mismo aspecto.
En este momento, esto no es posible con HTML Washer, aunque esperamos que se pueda agregar en una actualización futura.
Para una herramienta automatizada, esto es genial y te permite copiar o pegar código o cargar un archivo directamente desde tu computadora .
 Para verlo en vivo en acción, revisa el sitio principal y pruébalo. Si esto es algo que podrías ver usando, asegúrate de marcarlo.
Para verlo en vivo en acción, revisa el sitio principal y pruébalo. Si esto es algo que podrías ver usando, asegúrate de marcarlo.Y, si tiene alguna sugerencia de mejoras, envíe un mensaje rápido al desarrollador en Twitter @HtmlWasher.

La nueva función de "Hora de acostarse" del iPhone lo incitará a dormir
Si alguna vez has sufrido o estás sufriendo de falta de sueño, Apple acaba de lanzar una función de " hora de acostarse " que puede ayudarte a reducir tu deuda de sueño .Accesible a través de la aplicación Reloj, "Hora de acostarse" le permitirá establecer su hora de acostarse y la duración del sueño con el reloj provisto.Una vez

50 temas de WordPress limpios y minimalistas
La complejidad en el diseño no es una taza de té de todos. Los banners, los controles deslizantes y otros elementos de diseño distraen a los usuarios de su trabajo. Los sitios minimalistas y limpios permiten que su contenido brille sin detalles innecesarios atascándolo . Este tipo de temas son perfectos para exhibir tu trabajo, sin todo ese desorden.Y e