es.hideout-lastation.com
es.hideout-lastation.com
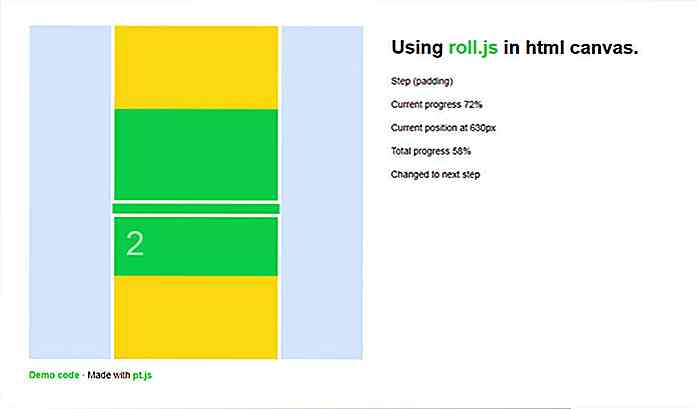
Cree sus propios efectos de desplazamiento de página con Roll.js
Puede encontrar docenas de bibliotecas de desplazamiento en toda la web. La mayoría están escritos en JavaScript y tienen sus propios efectos; puedes cambiar de estilo para diseños de una sola página, animaciones con desplazamiento y mucho más.
Pero, ¿qué hay de codificar tus propios efectos de desplazamiento ? ¿O qué pasa si solo desea una forma simple de rastrear qué tan abajo en la página se desplazó un usuario?
Roll.js es la biblioteca que estás buscando. Este script de código abierto es muy pequeño y muy fácil de usar . Puede hacer que esto funcione con unas pocas líneas de JavaScript. Y lo mejor de todo es que no te obliga a realizar nada específico, sino que te brinda las herramientas para crear tus propias funciones de desplazamiento personalizadas.
 El objetivo de esta biblioteca es ayudar a los desarrolladores a estructurar sus efectos de desplazamiento sin mucho esfuerzo.
El objetivo de esta biblioteca es ayudar a los desarrolladores a estructurar sus efectos de desplazamiento sin mucho esfuerzo.Si echas un vistazo al repositorio principal de GitHub, encontrarás una guía de configuración completa con algunos ejemplos de fragmentos. Puede ejecutar funciones para llamar a lo lejos que el usuario se desplaza, o a diferentes "paneles" en la página.
Funcionan mejor en diseños de una sola página, pero puede usar Roll.js por tanto.
Con una sola llamada de función puede extraer datos con cada desplazamiento que incluye:
- Pasos totales de la página (si corresponde).
- % Total desplazado hacia abajo página.
- Posición actual en la página en píxeles.
- Altura total de la ventana gráfica basada en el tamaño del dispositivo.
Esto también funciona con enlaces de salto que llevan a los usuarios hacia abajo (o hacia arriba) a ciertas partes de la página.
Pero también puedes encontrar muchas de estas características en otras bibliotecas. ¿Qué hace que Roll.js sea tan especial?
Parte de esto es la sintaxis, pero el gran vendedor aquí es el tamaño total de la biblioteca de 8 KB cuando se minimiza. ¡Eso es bastante pequeño para una biblioteca de desplazamiento tan detallada!
 Puedes ver cómo funciona esto en la página de demostración principal e incluso puedes descargar el código fuente de Roll.js para profundizar en esas demostraciones .
Puedes ver cómo funciona esto en la página de demostración principal e incluso puedes descargar el código fuente de Roll.js para profundizar en esas demostraciones .Todo, desde las demostraciones en vivo y los archivos de la biblioteca en bruto, se pueden extraer de GitHub y son muy fáciles de usar.
Pero si tiene alguna pregunta, sugerencia o quiere compartir su agradecimiento por la impresionante biblioteca, puede enviar un mensaje al creador @williamngan.

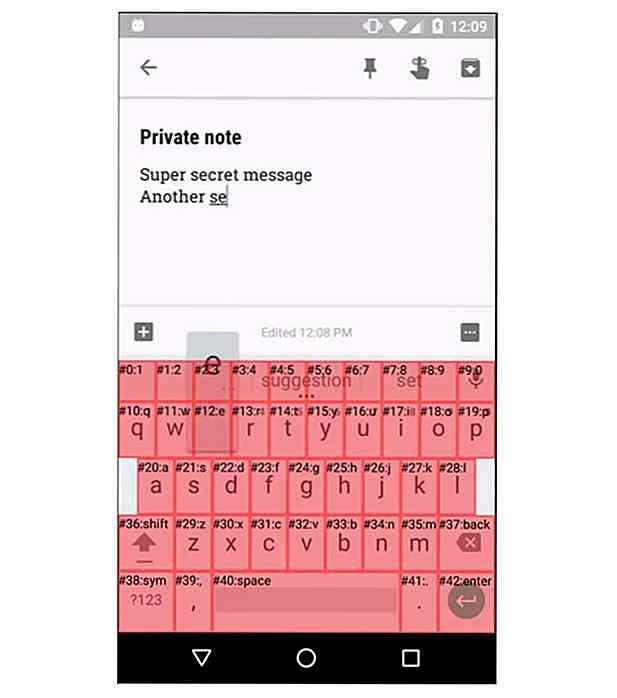
Android Exploit "Cloak & Dagger" puede robar tu contraseña y más
Los usuarios de Android pueden querer observar de cerca las aplicaciones que descargan en sus dispositivos, ya que los investigadores han descubierto una serie de vulnerabilidades en el sistema operativo que dependen de dos permisos particulares de Android para funcionar .Apodado Cloak & Dagger por el equipo de investigación que descubrió la vulnerabilidad, el ataque se basa en abusar de los SYSTEM_ALERT_WINDOW y BIND_ACCESSIBILITY_SERVICE para poner en peligro el sistema.

Holiday Email Marketing: 6 consejos para hacerlo bien
Dado que el correo electrónico sigue siendo uno de los principales métodos para llegar a la gran mayoría de los consumidores, la mayoría de los consumidores incluso se han adaptado para buscar ofertas y promociones mientras revisan su correo electrónico. Un reciente estudio de Consumer Views of Email Marketing realizado por Bluehornet de Digital River, ha publicado la edición de 2015 de su encuesta, que incluye casi 2000 opiniones de los consumidores sobre cómo perciben y captan o ignoran los correos electrónicos de marketing .La encu