es.hideout-lastation.com
es.hideout-lastation.com
Cree menús de hamburguesas deslizantes accesibles con Offcanvas
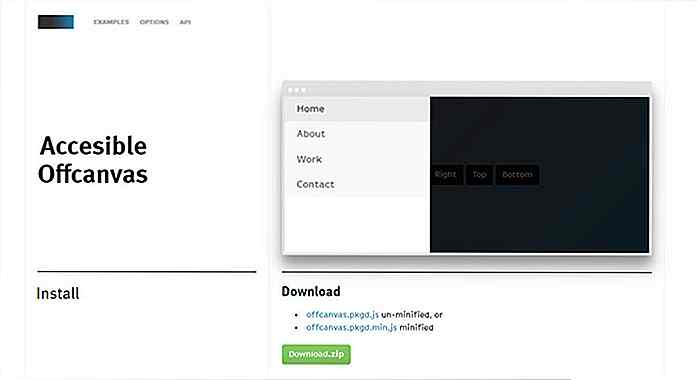
El plugin Offcanvas gratuito es uno de los muchos recursos para navegar por deslizamiento. Puede encontrar un montón de complementos similares en línea, pero Offcanvas se destaca por algunas razones.
Es una biblioteca bastante liviana y, aunque se ejecuta en jQuery, tampoco es muy difícil de configurar . Esto es cierto tanto para el código de JavaScripts como para el código HTML, por lo que no necesitará cambiar mucho su navegación predeterminada.
 El complemento Offcanvas te permite designar ciertas áreas donde debería aparecer el menú . Por defecto, este suele ser el lado izquierdo o derecho de la pantalla, pero también puede elegir la parte superior o inferior de la pantalla.
El complemento Offcanvas te permite designar ciertas áreas donde debería aparecer el menú . Por defecto, este suele ser el lado izquierdo o derecho de la pantalla, pero también puede elegir la parte superior o inferior de la pantalla.Esto hace que Offcanvas sea ideal para más que simplemente deslizar menús de hamburguesas. Se puede usar para deslizar barras de notificaciones o incluso campos opcionales para capturar correos electrónicos .
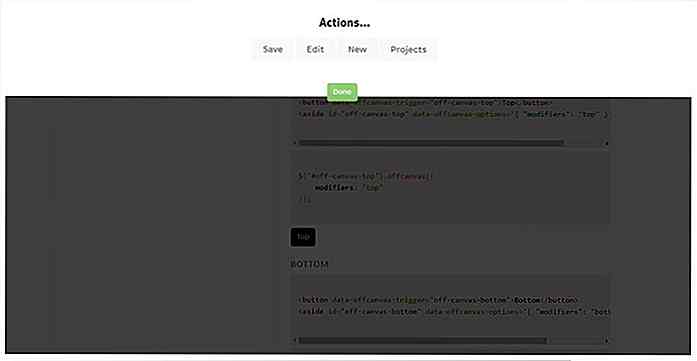
Cada panel funciona de la misma manera en que el usuario puede hacer clic en cualquier lugar de la página para ocultar el menú deslizante . Y puede configurar comandos de teclado que funcionen de acuerdo con las pautas de ARIA para una accesibilidad web adecuada.
Para instalar Offcanvas, solo necesita una copia de jQuery junto con los archivos de Offcanvas CSS / JS . Puede llevarlos a través de npm, bower o directamente desde GitHub.
También en la página de GitHub, verá un poco de código de muestra que puede volver a procesar para adaptarse a su sitio web. Todo lo que necesita para el desplazamiento de navegación es una
Esto se activa a través de un enlace de anclaje que apunta hacia la ID de su menú deslizante. Aquí hay un fragmento de Offcanvas GitHub que ilustra un breve ejemplo:
... ...
Si puede modificar ligeramente el HTML en su página, no debería tener problemas para configurarlo todo.
La función offcanvas() incluso admite opciones para cambiar la velocidad de la animación, la clase predeterminada y las funciones de devolución de llamada que pueden ejecutarse después de que el menú se abra o se cierre.
Para obtener más información y ver una demostración en vivo, consulte la página principal del complemento. Offcanvas es una excelente opción para navegar con jQuery si te gustan los menús de hamburguesas.


6 herramientas de mapas mentales para aumentar la eficiencia del diseño
La técnica del mapeo mental ha existido desde hace siglos, pero Tony Buzan, un autor de psicología de los años 70, fue el defensor más reciente del mapeo mental, y explicó que anotar ideas de manera similar a una rama es mucho más conducente a la forma en que automáticamente rozamos una página cuando no se ajusta a la toma lineal de notas. Y tien

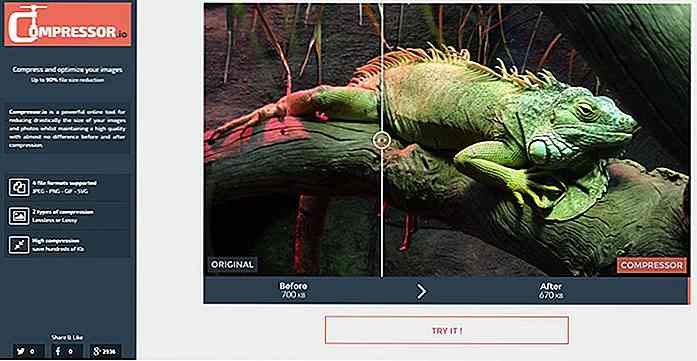
Comprima y optimice imágenes hasta en un 90% con Compressor.io
En el pasado, cubrimos muchos consejos de optimización de imágenes para diseñadores web. Pero nuevas herramientas surgen todo el tiempo y Compressor es uno de los mejores.Es una aplicación web gratuita que puede tomar cualquier cantidad de imágenes (menos de 10 MB) y optimizar el tamaño de sus archivos sin pérdida de calidad . Norma