 es.hideout-lastation.com
es.hideout-lastation.com
Mejores prácticas para la mejora progresiva en el diseño web
El arte de crear sitios web es increíblemente complejo con muchas partes que cambian rápidamente. El objetivo de la comunidad de diseño web es disminuir la complejidad y reducir el potencial de error en cada etapa del proceso de creación.
La mejora progresiva es una idea tal en el diseño web que tiene como objetivo reducir los errores y proporcionar una experiencia de usuario coherente en todos los ámbitos. El concepto tiene su propia página de Wikipedia que lo explica como un método de contenido totalmente accesible, que ofrece características mejoradas solo cuando es compatible con el navegador.
Es fácil comprender la mejora progresiva, pero no es tan fácil aplicarla directamente a su trabajo de diseño. Me gustaría cubrir algunas de las mejores prácticas para la mejora progresiva en proyectos del mundo real para ayudar a los diseñadores a pensar de forma más sostenible sobre su flujo de trabajo .
1. Comprender la mejora progresiva
La teoría de la mejora progresiva recomienda comenzar con un sitio web simple que funcione en todos los navegadores, haciéndolo accesible para cada visitante . Luego agrega funciones siempre que sea posible.
Esto es lo opuesto a una degradación elegante que incluye todas las funciones de manera predeterminada, luego se degrada cuando algo no funciona.
La mejora progresiva es mejor para la experiencia general del usuario, porque en su núcleo solo carga los elementos necesarios . Cada navegador web puede admitir texto (y generalmente imágenes). Sin CSS, esta información se verá insípida e insípida, pero estará accesible.
Este artículo de List Apart argumenta que la mejora progresiva está basada en el contenido, primero con los estilos y los componentes dinámicos que se agregarán más adelante . El contenido en HTML semántico debe ser entregado antes que cualquier otra cosa.
Los CSS y JavaScript avanzados que usamos hoy en día son ampliamente compatibles, pero si queremos seguir los principios de la mejora progresiva, deben considerarse lujos.
Aquí hay un resumen general de las principales características de la mejora progresiva, que debe tener en cuenta:
- Marcaje semántico para todo el contenido
- Deben respetarse las preferencias del navegador de los usuarios
- El contenido y la funcionalidad básica deben estar disponibles para todos los usuarios
- JavaScript discreto solo se carga en entornos que pueden admitirlo
Las restricciones tecnológicas en el desarrollo del front-end están determinadas principalmente por la compatibilidad del navegador. La mejora progresiva te devuelve a lo básico pensando en cómo podría ser la página web más simple . A partir de ahí, puede planificar funciones más avanzadas, como las propiedades de CSS3.
Pero, ¿qué pasa con los navegadores que no son compatibles con CSS3 moderno? Aquí es donde entran en juego sitios como Can I Use. Debe decidir qué características vale la pena implementar y emitir juicios basados en la audiencia objetivo de su sitio web .
2. Subsistencia en hojas de estilo
La mayoría de los navegadores actuales admiten todas las propiedades básicas que necesita. Pero el CSS3 avanzado sigue siendo un problema para los usuarios heredados, y la mejora progresiva ofrece una solución.
En lugar de buscar métodos alternativos para mantener estas nuevas características, preocúpese primero por las estructuras de diseño adecuadas .
Escriba código semántico de HTML y CSS que funcione en tantos buscadores activos como sea posible (no es necesario el soporte para navegadores antiguos como IE5).
 Tomemos como ejemplo este JSFiddle que usa flotadores con dos barras laterales (
Tomemos como ejemplo este JSFiddle que usa flotadores con dos barras laterales ( .fixed ) y un área de contenido fluido ( .fluid ). Si eliminas todo el CSS y vuelves a ejecutar el código, notarás que todo se apila muy bien con la primera columna, luego con el segundo y finalmente con el último. Algunos desarrolladores prefieren que la columna de contenido (
Algunos desarrolladores prefieren que la columna de contenido ( .fluid ) aparezca primero en el HTML. Aquí es donde entra en juego la mejora progresiva, y las soluciones alternativas de CSS se vuelven viables.Los dos objetivos principales de su HTML son los siguientes:
- Código totalmente semántico y válido
- Una experiencia consistente para todos
La forma más sencilla de lograr estos objetivos es comenzar desde cero y trabajar, ya que la mayoría de los defensores de la mejora progresiva lo recomendarían.
Si su código se ve bien con CSS deshabilitado y habilitado, entonces ofrece una solución razonable para todos.
También vale la pena considerar en qué punto dejas el soporte para algo . Microsoft ya ha eliminado el soporte principal para IE6, por lo que los usuarios que ejecutan ese navegador pueden no valer la pena.
Pero todavía hay una gran pregunta: si un navegador no es compatible con mi CSS moderno, ¿qué debo hacer?
Simplemente escribe código que funciona sin él y considera el CSS moderno como una mejora progresiva. Esta es la belleza de la metodología de mejora progresiva.
No necesita retrocesos, porque básicamente está asumiendo que nada es compatible por defecto .
Los métodos progresivos de mejora se refieren a hacer que el sitio sea utilizable incluso en los casos en que algo no es compatible, pero si es compatible, mucho mejor.
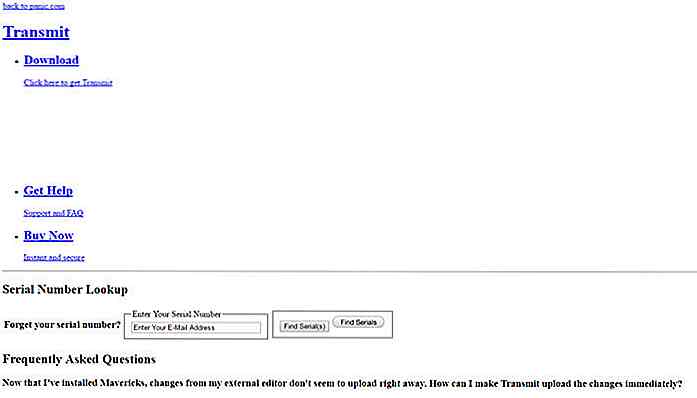
Debe considerar cómo fluye realmente el contenido sin CSS . Por ejemplo, cuando desactivo CSS en el sitio web de Transmitir, el contenido sigue fluyendo de forma orgánica por la página.
 Sí, es feo, y sí, parece que hemos perdido veinte años de progreso ... pero funciona .
Sí, es feo, y sí, parece que hemos perdido veinte años de progreso ... pero funciona .3. Manejo de JavaScript
Vale la pena mencionar que cada problema de JavaScript que puede encontrar durante el proceso de desarrollo es complejo y único. Cuando construya un nuevo proyecto con mejora progresiva, debe enumerar todas las funciones necesarias basadas en JS y considerar cómo podrían funcionar sin JavaScript .
Esto requerirá mucha investigación en línea para encontrar soluciones válidas. Aaron Gustafson escribió una excelente publicación de blog con soluciones a varios problemas, como reemplazar Ajax con una actualización meta para contenido dentro de un iframe.
Además, cuando crea pestañas de JavaScript, es una buena idea usar enlaces de anclaje con valores de ID reales . De esta forma, cuando JavaScript está desactivado, aún puede tener las pestañas visibles y accesibles por valor de anclaje. Aaron escribió otra pieza en A List Apart que cubre una visión más general de cómo debería pensar sobre estos problemas.
Aquí hay otro ejemplo. Digamos que tienes un enlace que carga contenido dinámicamente. El valor href está vacío, porque todo se carga mediante JavaScript con el método preventDefault ().
En su lugar, sería aconsejable configurar la propiedad href para que apunte a una página diferente donde el contenido podría cargarse naturalmente, pero el visitante solo ve esa página cuando JavaScript está desactivado .
La mejora progresiva es más que JavaScript, pero con el desarrollo web avanzando cada año, no hay duda de que JavaScript juega un papel importante.
Opere bajo la suposición de que todo ha sido desactivado, y amplíe desde allí . Esto podría incluir problemas con widgets incrustados que están fuera de su control, el
También piense en las características de JavaScript que carecen de compatibilidad integral con el navegador . Esto incluye la API de búsqueda, la API de inserción, la sintaxis de la función de flecha o incluso navegadores sin soporte para bibliotecas modernas como jQuery.
Cada característica requiere pruebas individuales con una solución individual.
La esencia del JavaScript progresivamente mejorado es crear contenido que funcione sin ningún tipo de script . Esto puede conducir a una experiencia de usuario rudimentaria, pero eso está bien siempre que el sitio web sea utilizable y el contenido sea accesible.
Si desea hacer pruebas en vivo, normalmente puede deshabilitar CSS y JavaScript en cada navegador principal para ver el rendimiento de su sitio web. También vale la pena considerar el uso de extensiones como A-Tester para el cumplimiento de WCAG.
JavaScript con mejora progresiva es un gran tema. Aquí hay algunas publicaciones para ayudarlo a profundizar:
- Mejora progresiva! = "Sin JavaScript"
- La interacción es clave: mejora progresiva y JavaScript
- Mejora progresiva: se trata del contenido
- Cómo aplicar la mejora progresiva cuando JavaScript parece ser un requisito
Donde la mejora progresiva se queda corta
Aunque la mejora progresiva es una idea brillante para casi todos los tipos de sitios web modernos, simplemente puede no ser aplicable a proyectos que pretenden superar los límites de la tecnología web .
Por ejemplo, esta metodología no es una buena solución para aplicaciones web que funcionan únicamente con llamadas Ajax. ¿Es esa una buena opción para la accesibilidad? No claro que no. Pero si ese fuera el caso, la mayoría de los tutoriales de Codrops ni siquiera existirían. Debes recordar al público objetivo .
Un sitio web de negocios probablemente no tiene la audiencia que se preocupa por las nuevas y llamativas propiedades de perspectiva CSS3, pero los desarrolladores web pueden ser la audiencia perfecta para tales características avanzadas.
La mejora progresiva no es suficiente para aplicaciones web que simplemente no se preocupan por retroceder en el tiempo . Me doy cuenta de que estas aplicaciones web son pocas y distantes, pero a los desarrolladores les encanta el progreso, y en algunos casos puede ser sensato avanzar con la nueva tecnología dejando atrás a los rezagados.
Soy un defensor de la mejora progresiva (o incluso degradación elegante, su elección) para proyectos web generales. Pero también me doy cuenta de que no es la solución perfecta para todo. De hecho, no hay una solución perfecta. Todo se reduce a las necesidades de la audiencia y los objetivos del proyecto.
Otras lecturas
Si está constantemente creando proyectos web, debería considerar aplicar mejoras progresivas a su flujo de trabajo. Es mucho más fácil de lo que parece a primera vista, y todo comienza con los fundamentos. La mayoría de los temas que rodean la mejora progresiva solo requieren práctica y pruebas. Pruebe las sugerencias de este artículo y vea qué funciona mejor para su flujo de trabajo.
Si desea obtener más información sobre la mejora progresiva, consulte estas publicaciones relacionadas:
- Comprender la mejora progresiva
- Mejora progresiva: ¿qué es y cómo usarlo?
- La reacción de dependencia de JavaScript: Mejora progresiva de mitos

Etiqueta esencial de Facebook: 10 lo que se debe y lo que no se debe hacer
Con Facebook explotando en la existencia y evolucionando rápidamente en solo un par de años, no es fácil para los usuarios comprender las reglas tácitas de las interacciones sociales internas. Aún así, hay un acuerdo general sobre cortesía o etiqueta para la comunicación en línea que podemos aplicar al fenomenal sitio de redes sociales. Sin emb

7 formas confiables de aumentar la velocidad de carga de WordPress
Lo primero que experimenta un usuario sobre su sitio web, incluso antes del diseño o contenido, es su velocidad de carga. Un usuario web típico espera que una página se cargue entre 500 ms (rápido) y 2 segundos (lento, pero aceptable). Si comprueba el tiempo de carga de su sitio web y resulta ser más de 2 segundos, considere su sitio a riesgo de ser omitido o cerrado por el usuario .Como


