es.hideout-lastation.com
es.hideout-lastation.com
Sierra es una hermosa biblioteca Dark UI construida en Sass
En un mundo lleno de marcos de frontend, puede ser difícil clasificar todas las opciones. Pero, si eres un amante de Sass, Sierra es el nuevo marco de interfaz de usuario más genial para ver.
Es completamente personalizable y se ejecuta completamente en código SCSS . Esto significa que viene con decenas de parciales de SCSS y bibliotecas relacionadas que se fusionan en una poderosa (y gratuita) biblioteca de UI.
 Cuando los desarrolladores escuchan sobre una nueva biblioteca de Sass generalmente se supone que es un conjunto de mixins. Pero Sierra es más que solo variables y mixins . Esta biblioteca es un marco de interfaz de usuario de verdadero azul con estilos personalizados para cuadrículas, tipografías, tablas, botones, formularios y casi cualquier cosa que necesite para diseñar un sitio web.
Cuando los desarrolladores escuchan sobre una nueva biblioteca de Sass generalmente se supone que es un conjunto de mixins. Pero Sierra es más que solo variables y mixins . Esta biblioteca es un marco de interfaz de usuario de verdadero azul con estilos personalizados para cuadrículas, tipografías, tablas, botones, formularios y casi cualquier cosa que necesite para diseñar un sitio web. En total, la biblioteca pesa alrededor de 34kb sin comprimir, lo que puede parecer grande. Pero teniendo en cuenta todo lo que obtienes, es un buen tamaño y está lejos de ser el más voluminoso (como referencia, el CSS de Bootstrap mide unos 115kb sin comprimir).
En total, la biblioteca pesa alrededor de 34kb sin comprimir, lo que puede parecer grande. Pero teniendo en cuenta todo lo que obtienes, es un buen tamaño y está lejos de ser el más voluminoso (como referencia, el CSS de Bootstrap mide unos 115kb sin comprimir).Al trabajar en Sierra, obtienes opciones totalmente personalizables para cambiar cuadrículas, relleno, espaciado, tamaños de fuente / familias, colores y mucho más. Todo se controla a través de SCSS y cada biblioteca se divide en diferentes archivos para una organización más simple.
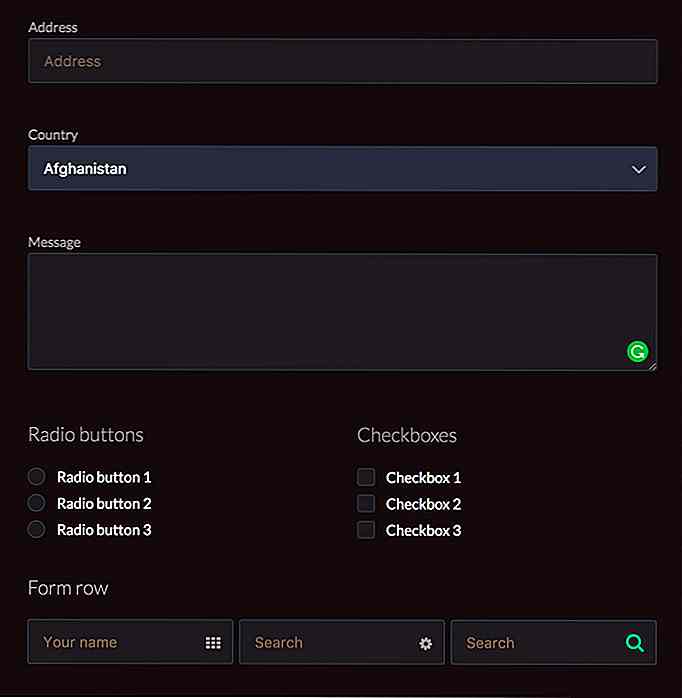
La biblioteca de UI viene con docenas de estilos frontend para los elementos de página más comunes :
- Párrafos y encabezados
- Botones
- Entradas de formularios (desplegables, radios, etc.)
- Mesas
- Paginación
- Alineaciones izquierda / derecha
- Barras de carga personalizadas
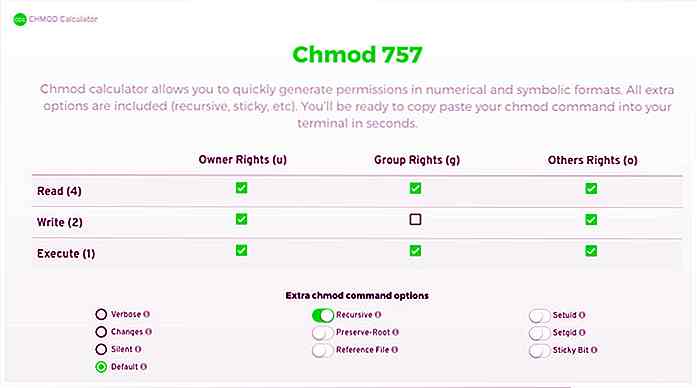
Todos estos elementos se pueden ver en la página de demostración que usa un esquema de color más oscuro. De forma predeterminada, Sierra es una biblioteca oscura de UI, pero como todos los colores son fáciles de cambiar, puede hacer que funcione para cualquier estilo de sitio web.
Mi única queja es la falta de documentación de fácil acceso . Sierra se encuentra actualmente en v2.0, pero incluso el repositorio principal es escaso en consejos de instalación y personalización.
Afortunadamente, los desarrolladores enumeran todas las variables principales que puede cambiar en el archivo _variables.scss . Estas variables se importan para todos los demás archivos Sierra SCSS, lo que significa que solo necesita cambiar los colores en un lugar para que funcionen en todas partes.
Sierra está lejos de ser perfecto, pero es una de las pocas bibliotecas de UI basadas en Sass en la web.
Si quieres intentarlo, echa un vistazo al sitio web principal para demostraciones y más detalles . Y, si realmente estás atascado, puedes intentar abrir una pregunta en la página de problemas de GitHub o enviar un mensaje al creador Joan Claret para obtener más detalles.

Newsletter Signup Forms that Rock - Inspiraciones, plantillas y herramientas
Un formulario de suscripción al boletín informativo fuertemente diseñado puede ayudarlo a aumentar drásticamente su lista de suscriptores y, como resultado, a aumentar sus ventas. El boletín informativo por correo electrónico es una herramienta poderosa para comunicarse con sus visitantes y clientes. Ento

Cómo mover la barra de direcciones a la parte inferior en Google Canary
Apple tiene su teclado oculto con una sola mano y ahora Google puede estar reubicando su barra de direcciones en la parte inferior de la pantalla a través de "Chrome Home". Actualmente disponible solo en Chrome Canary, 'Chrome Home' reubicará la barra de direcciones y el navegador de pestañas en la parte inferior de la pantalla . E