es.hideout-lastation.com
es.hideout-lastation.com
Automatice su codificación PHP con PHPbot
Cualquier cosa que pueda ahorrar tiempo en un proyecto de desarrollo vale la pena intentarlo. Los desarrolladores saben esto mejor que nadie, por lo que los complementos IDE y los fragmentos de expresiones regulares complejos son muy valiosos.
Para el desarrollo de PHP, hay muchas bibliotecas, como Laravel e incluso el marco WordPress CMS. Pero, la codificación de PHP todavía requiere el desarrollo línea por línea, que es donde PHPbot puede ayudar.
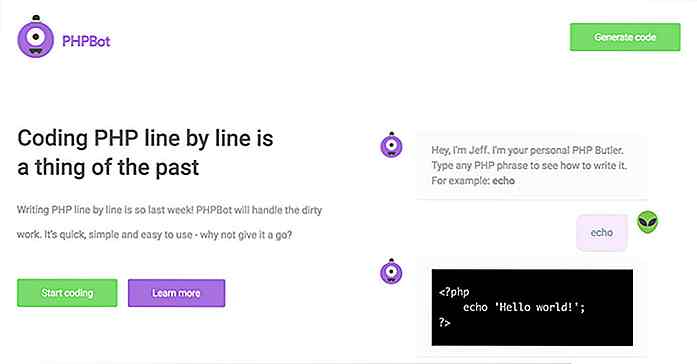
Esta aplicación web gratuita autogenera plantillas para código PHP, basadas en cualquier comando que ingrese. Suena complejo y propenso al error, pero esto realmente funciona.
 Comienza por ingresar una frase relacionada con una función de PHP o una frase del manual de PHP . Por ejemplo, si escribe ksort obtendrá una plantilla completa basada en el método
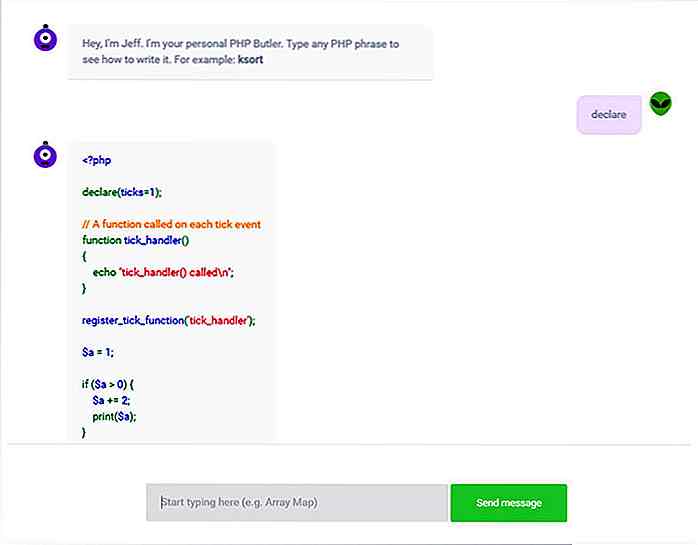
Comienza por ingresar una frase relacionada con una función de PHP o una frase del manual de PHP . Por ejemplo, si escribe ksort obtendrá una plantilla completa basada en el método ksort() (que ordena una matriz de PHP por claves).El PHPbot responde rápidamente, no solo con un fragmento, sino con un fragmento utilizable . Este es el ejemplo que obtuve para el comando ksort:
"limón", "a" => "naranja", "b" => "plátano", "c" => "manzana"); ksort ($ frutas); foreach ($ fruits as $ key => $ val) {echo "$ key = $ val \ n"; }?> Puede cambiar fácilmente los datos del array $fruits para que se ajusten a lo que necesite. De esta forma, no está escribiendo todo desde cero y puede estar seguro de que la respuesta de PHPbot es 100% libre de errores.
 Tenga en cuenta que PHPbot sigue siendo un trabajo en progreso, por lo que no puedo afirmar que nunca dará un código erróneo. Pero los desarrolladores de PHPbot trabajan arduamente para corregir todos los errores, por lo que se vuelve más confiable cada mes que pasa .
Tenga en cuenta que PHPbot sigue siendo un trabajo en progreso, por lo que no puedo afirmar que nunca dará un código erróneo. Pero los desarrolladores de PHPbot trabajan arduamente para corregir todos los errores, por lo que se vuelve más confiable cada mes que pasa .Cualquier persona nueva en PHP también encontrará este bot útil para estudiar fragmentos de código . Una vez que haya instalado PHP localmente, puede crear sus propias aplicaciones y probarlas rápidamente con los fragmentos de PHPbot.
Esto definitivamente vale la pena marcar y probar con funciones de PHP que no entiendas o que simplemente no puedas memorizar.
Además, si tiene alguna pregunta, informes de errores o sugerencias de mejoras, envíe un mensaje a la cuenta oficial de Twitter @phpbotapp.

Cómo crear un diseño de borde recortado con CSS
Con un diseño de borde recortado podemos mostrar a los usuarios lo que se puede encontrar debajo del área de borde de un elemento HTML . Esta tarea se resuelve normalmente apilando dos o más elementos de bloque (en la mayoría de los casos div) de diferentes tamaños uno encima del otro. En primer lugar, esto parece una solución fácil, pero se vuelve más frustrante cuando se quiere reutilizar el diseño varias veces, mover los elementos, optimizar el diseño para dispositivos móviles o mantener el código.En esta pub

Generadores de plantilla HTML5, marcos y herramientas
Aunque los grandes jugadores en la industria del diseño web han adoptado HTML5 en los últimos años, en realidad no hay muchos otros que lo utilicen en una solución práctica, principalmente debido a la falta de tiempo o comprensión. Lo más probable es que si se promueve un idioma durante cierto tiempo, habrá entusiastas que se enfrenten a los problemas de eliminar sus problemas mediante la creación de marcos y generadores de plantillas HTML5.En Hongk