es.hideout-lastation.com
es.hideout-lastation.com
Cómo personalizar la vista de Firefox Reader para mejorar la legibilidad
Reader View es una característica popular del navegador Firefox, que cambia la apariencia de una página web y la hace más legible al eliminar el desorden visual, como imágenes, anuncios, encabezados y barras laterales. Sin embargo, Reader View no está disponible para todas las páginas de inicio.
Si la función está disponible para una página determinada, encontrará el icono para habilitarla en forma de un pequeño icono de libro que se muestra a la derecha de la barra de direcciones.
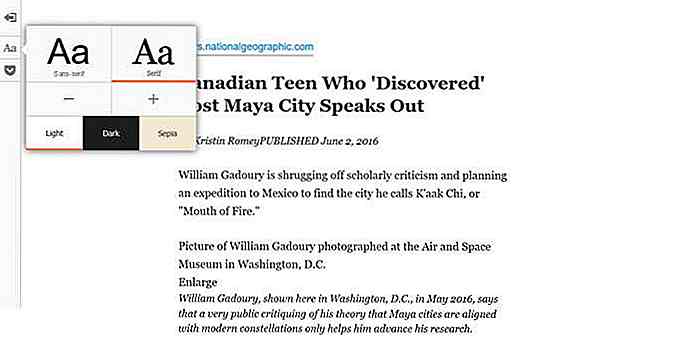
 Hay algunas opciones integradas que permiten a los lectores personalizar el aspecto de la Vista del lector . Analizaremos esas opciones antes de mostrarle lo que puede hacer para personalizar aún más el aspecto de la Vista del lector. Para fines de demostración, utilizaré un artículo de National Geographic.
Hay algunas opciones integradas que permiten a los lectores personalizar el aspecto de la Vista del lector . Analizaremos esas opciones antes de mostrarle lo que puede hacer para personalizar aún más el aspecto de la Vista del lector. Para fines de demostración, utilizaré un artículo de National Geographic.Opciones preconstruidas
Firefox Reader View viene con algunas opciones de personalización preconstruidas, como fondos oscuros, claros y sepia, tamaños de fuente ajustables y tipos de letra serif y sans serif. Puede personalizar el tema anulando las reglas CSS de estas opciones preexistentes.
 Uso una piel oscura con fuentes serif, y esto significa que tendré que anular las clases CSS correspondientes, en mi caso
Uso una piel oscura con fuentes serif, y esto significa que tendré que anular las clases CSS correspondientes, en mi caso .dark y .serif .Si desea personalizar otra variante de tema (máscara + fuente), necesitará usar los selectores de CSS apropiados . Puede consultarlos con la ayuda de las herramientas para desarrolladores de Firefox pulsando F12.
 Crea el archivo CSS personalizado
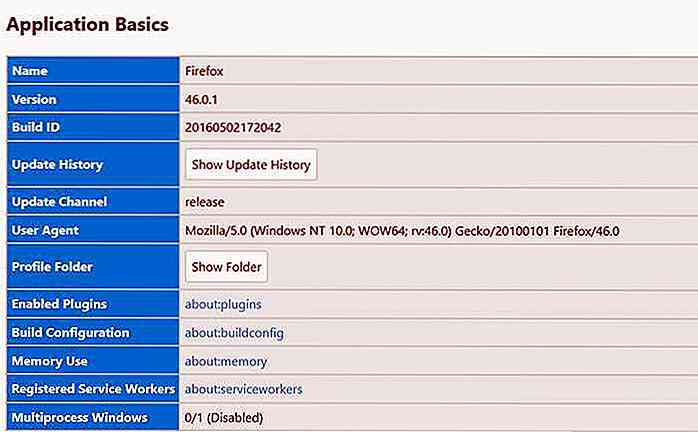
Crea el archivo CSS personalizado Necesita crear un archivo llamado userContent.css dentro de la carpeta de chrome de su carpeta de perfil de Firefox para sus personalizaciones de la Vista de Lector. Para encontrar su carpeta de perfil de Firefox, escriba about:support en la barra de URL y presione Enter.
Te encontrarás en una página que contiene los datos técnicos relacionados con tu instalación de Firefox . Haga clic en el botón Mostrar carpeta, y se abrirá su carpeta de Perfil.
 Cree una carpeta llamada
Cree una carpeta llamada chrome dentro de su carpeta de perfil (si aún no la tiene) y un archivo llamado userContent.css dentro de la carpeta chrome . La ruta del archivo se ve así:... \ Perfiles \\ chrome \ userContent.css
Agregue las reglas de CSS personalizadas
Una vez que haya creado y abierto userContent.css en un editor de código, es hora de agregar sus reglas de CSS. Para personalizar el diseño de la Vista del lector, debe orientar el
Puede usar los siguientes selectores para las diferentes opciones predeterminadas:
/ * Cuando se selecciona fondo oscuro * /: root [hasbrowserhandlers = "true"] body.dark {} / * Cuando se selecciona fondo claro * /: root [hasbrowserhandlers = "true"] body.light {} / * Cuando sepia se selecciona el fondo * /: root [hasbrowserhandlers = "true"] body.sepia {} / * Cuando se selecciona la fuente serif * /: root [hasbrowserhandlers = "true"] body.serif {} / * Cuando la fuente sans-serif es seleccionado * /: root [hasbrowserhandlers = "true"] body.sans-serif {} También puede combinar las clases para enfocarse en una combinación específica de configuraciones.
/ * Cuando se selecciona fondo oscuro y fuente serif * /: root [hasbrowserhandlers = "true"] body.dark.serif {} / * Cuando se selecciona fondo sepia y fuente sans-serif * /: root [hasbrowserhandlers = "true" ] body.sans-serif.sepia {} No use el selector común :root[hasbrowserhandlers="true"] body para seleccionar todas las configuraciones a la vez. Funcionará, pero también afectará a otras páginas del navegador, como about:newtab, ya que sus elementos raíz también llevan el atributo hasbrowserhandlers (que se utiliza para marcar los controladores de eventos de las páginas internas de Firefox, como about: pages).
Aquí está el código que agregué a mi userContent.css . Cambié la familia de fuentes, el estilo de fuente, los colores y amplié el contenedor de texto. Puede usar cualquier otra regla de estilo según su propio gusto.
/ ** userContent.css *************************** /: root [hasbrowserhandlers = "true"] body.dark.serif, : root [hasbrowserhandlers = "true"] body.dark.serif # reader-domain {font-family: "courier new"! important; }: root [hasbrowserhandlers = "true"] body.dark.serif {background-color: # 13131F! important; color: # BAE3DB! importante; }: root [hasbrowserhandlers = "true"] body.dark.servidor # reader-domain {font-style: italic! important; }: root [hasbrowserhandlers = "true"] body.dark.serif h1, : root [hasbrowserhandlers = "true"] body.dark.serif h2, : root [hasbrowserhandlers = "true"] body.dark.serif h3, : root [hasbrowserhandlers = "true"] body.dark.serif h4, : root [hasbrowserhandlers = "true"] body.dark.serif h5 {color: # 06FEB0! important; }: root [hasbrowserhandlers = "true"] body.dark.serif a: link {color: # 83E7FF! important; }: root [hasbrowserhandlers = "true"] body.dark.serif #container {max-width: 50em! important; } Tenga en cuenta que es necesario utilizar la palabra clave !important en userContent.css para todas las reglas de CSS . El navegador agrega valores de propiedad especificados por el usuario antes de los valores especificados por el autor (el desarrollador de la página web dada, aquí la Vista del lector). Por lo tanto, cualquier valor de propiedad especificado por el usuario sin la palabra clave !important no funcionará si una hoja de estilo especificada por el autor también se dirige a la misma propiedad, ya que se anulará.
Resultado final
Puede ver los cambios de mi tema de Vista del lector a continuación. Use sus propias reglas de CSS para personalizar el diseño de su propia vista personalizada de Firefox Reader.
antes de
 Después
Después Si desea profundizar en la personalización del tema de las herramientas de Firefox, consulte mi tutorial anterior sobre la personalización del tema Herramientas de desarrollo de Firefox.
Si desea profundizar en la personalización del tema de las herramientas de Firefox, consulte mi tutorial anterior sobre la personalización del tema Herramientas de desarrollo de Firefox.

Aplicaciones de PDF gratuitas para teléfonos inteligentes y tabletas - Best Of
PDF es un archivo de fácil acceso y una de las formas más comunes de documentación. Puede leer cualquier cosa, desde manuales de texto pesado hasta documentos con imágenes voluminosas a través de PDF. Y para usar archivos PDF sobre la marcha a través de su teléfono inteligente o tableta, todo lo que necesita es una buena aplicación PDF.Entonce

Cómo usar las transiciones y animaciones de CSS3 para resaltar los cambios de la interfaz de usuario
Los diseñadores y artistas tienen una larga historia de experimentar con el movimiento, los efectos y diferentes tipos de ilusiones con el objetivo de agregar una capa adicional a su trabajo. El movimiento op art comenzó a usar ilusiones ópticas en la década de 1960 para dar la impresión de movimiento.Desd