es.hideout-lastation.com
es.hideout-lastation.com
Analice los códigos de cualquier sitio web con CSS Dig Extensión de Chrome
Hay muchas cosas que puedes hacer con Chrome DevTools para editar sitios web en vivo y estudiar solicitudes HTTP detalladas. Sin embargo, la capacidad de analizar patrones CSS no se procesa en la consola.
Con CSS Dig, puedes analizar todos los selectores de CSS, la especificidad y las propiedades únicas de cualquier página web directamente desde Chrome. Esta extensión es totalmente gratuita y ofrece mucho poder a los desarrolladores frontend.
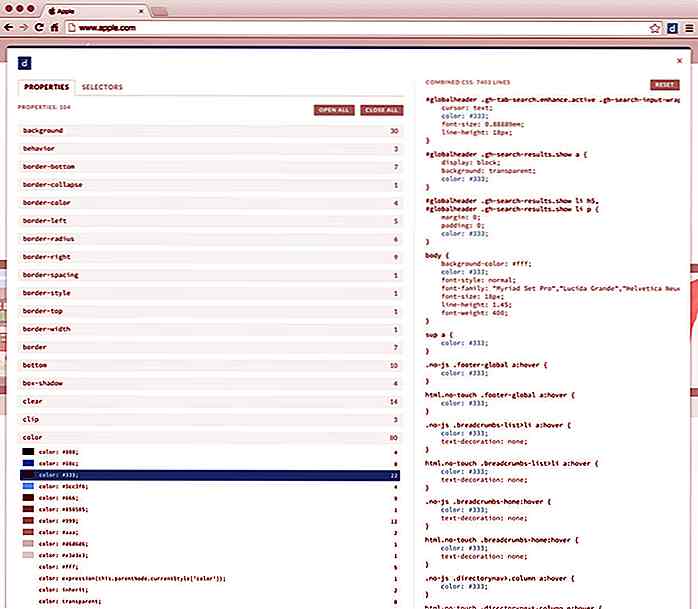
Al inspeccionar una hoja de estilo, obtendrá muchos datos del panel Excavación CSS. Puede mostrarle selectores individuales, incluidos duplicados y niveles de especificidad innecesarios .
Para comenzar, simplemente instale el complemento y abra la ventana de la consola. Encontrarás dos pestañas en la ventana de CSS Dig: Propiedades y Selectores .
Puede buscar resultados organizados por propiedades (color, borde, relleno) o por selectores (clases, ID). Considero que la ventana Propiedades es la más valiosa, ya que le permite estudiar qué fuentes y colores está usando.
Esta herramienta funciona en todos los ámbitos para cualquier sitio web, por lo que también es útil para diseñar ingeniería inversa para cualquier persona. Puede copiar / pegar el CSS directamente desde esta ventana y reutilizarlo en sus propios proyectos.
Probablemente el caso de uso más común para CSS Dig es eliminar colores duplicados de su paleta de colores. ¿Cuántos tonos únicos de verde realmente necesitas? O bien, ¿cuántas fuentes diferentes de sans-serif son necesarias para una página?
 CSS Dig es increíblemente simple, así que no esperes docenas de características como DevTools. En cambio, este complemento está más orientado a los desarrolladores de frontend que auditan sitios para selectores repetidos o propiedades duplicadas.
CSS Dig es increíblemente simple, así que no esperes docenas de características como DevTools. En cambio, este complemento está más orientado a los desarrolladores de frontend que auditan sitios para selectores repetidos o propiedades duplicadas.El código fuente del complemento está disponible de forma gratuita en GitHub, donde también encontrará las últimas actualizaciones .

Fotografía de tablaje: 45 ejemplos más creativos de fotos boca abajo
Entonces, ¿tuviste un tablaje hoy? Es muy simple, simplemente mientas tu cara hacia abajo con un cuerpo enderezado, eso es todo. Suena fácil, pero este llamado "juego acostado" se ha convertido en el meme de Internet más famoso desde hace unos meses, con miles de fotos de diferentes poses mentirosas en los famosos sitios como Facebook y Flickr.Pe
![Los 101 multimillonarios del mundo [infografía]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)
Los 101 multimillonarios del mundo [infografía]
¿Cuántos multimillonarios conoces además de Mark Zuckerberg y Bill Gates? ¿Sabes quién es el multimillonario más rico de Asia o la mujer multimillonaria más rica del mundo? ¿En qué país se encuentra el mayor número de multimillonarios y en qué industria comercial han hecho fortuna?Consigue el 101 en el club multimillonario del mundo en esta interesante infografía de Exceptional Villas Barbados . De esta inf