es.hideout-lastation.com
es.hideout-lastation.com
6 áreas de juego de codificación para desarrolladores web
En los últimos años han aparecido varias áreas de juegos de códigos, para nuestro deleite. Estas son aplicaciones web que permiten la edición en tiempo real y vistas previas de códigos del lado del cliente: HTML, CSS y JavaScript. La mejor parte de estos juegos infantiles de codificación es que la mayoría de ellos son gratuitos y puedes compartir fácilmente un "patio de recreo" con alguien para fines de enseñanza o para la depuración.
Personalmente, estas aplicaciones web han sido de gran ayuda para mi trabajo. Cada vez que me encuentro perplejo con JavaScript o CSS, puedo crear fácilmente un patio de recreo y compartirlo con mis otros amigos desarrolladores para que me ayuden. Son divertidos, interactivos y totalmente útiles, especialmente para principiantes . Aquí hay 6 patios de juegos de codificación que puedes probar por ti mismo.
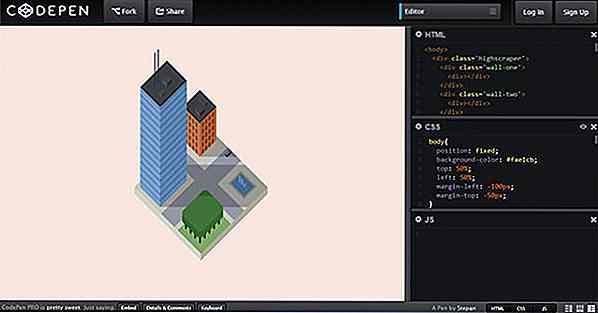
1. Codepen
Codepen es probablemente uno de los patios de juegos de codificación más populares . Chris Coyier de CSS Tricks es cofundador / cocreador de Codepen, lo que probablemente explica por qué esta aplicación web se ve grandiosa. Además de sus imágenes elegantes, Codepen muestra vistas previas en vivo de los cambios que realiza en su editor, lo que facilita ver causa y efecto.

(Fuente de la imagen: Tiny City)
Los preprocesadores de CSS disponibles de Codepen incluyen SCSS, SASS, LESS y Stylus. Y para el preprocesador JS tiene CoffeeScript y LiveScript. Para HTML tiene Haml, Markdown, Slim y Jade. También hay 8 bibliotecas JS integradas listas para ser utilizadas. La colaboración y los "bolígrafos" privados en Codepen están disponibles, pero debe pagarlos. [Consiguelo aqui]
2. JSFiddle
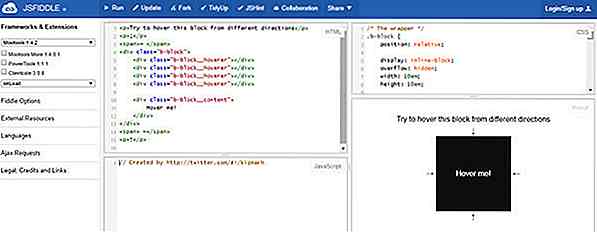
JSFiddle es probablemente responsable de la popularidad de los juegos infantiles de codificación, ya que es uno de los primeros y más famosos parques infantiles disponibles. JSFiddle tiene más de 30 bibliotecas de JavaScript listas para su uso inmediato, además de que puede agregar archivos externos fácilmente. Para el preprocesamiento, tiene SCSS para CSS, CoffeeScript para JS y HTML simple.

(Fuente de la imagen: Multiidireccional Hover Fiddle)
Si está colaborando con otro desarrollador, le recomiendo usar JSFiddle para resolver las cosas. Entre los patios de juegos de codificación disponibles, la función de colaboración de JSFiddle es probablemente la mejor del grupo. Además, la función es fácil de usar y gratuita, a diferencia de Codepen.
Lo que falta en JSFiddle son las vistas previas en vivo . Básicamente, debes actualizar la página haciendo clic en el botón de reproducción. Y en comparación con otros patios de recreo, JSFiddle es probablemente el más lento . Otra peculiaridad ligeramente frustrante de JSFiddle es su botón de ejecución, a veces haciendo clic no funciona, por lo que tendrá que hacer clic un par de veces más antes de ejecutar el código (y sí, lo probé en varios navegadores). [Consiguelo aqui]
3. JS Bin
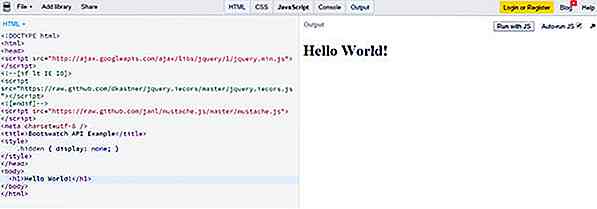
JS Bin es creado por Remy Sharp, un desarrollador maestro de JavaScript que posee una empresa de desarrollo web centrada en, adivinó, JavaScript (y HTML5). El preprocesador JS Bin JS incluye CoffeeScript, TypeScript, Traceur y JSX y tiene más de 40 bibliotecas JS a su disposición. Puede agregar archivos externos, pero deberá hacerlo manualmente en el editor. En cuanto al preprocesador CSS, proporciona MENOS.

Lo que lo distingue de los patios de recreo anteriores es que JS Bin le permite descargar archivos a su computadora, una característica ingeniosa que puede ser útil para los desarrolladores, especialmente cuando se juega con el código sin conexión. También puede crear "contenedores" privados en JS Bin, pero tendrá que pagar esta característica . Desafortunadamente, en este punto, JS Bin no tiene una función de colaboración. [Consiguelo aqui]
4. CSSDeck
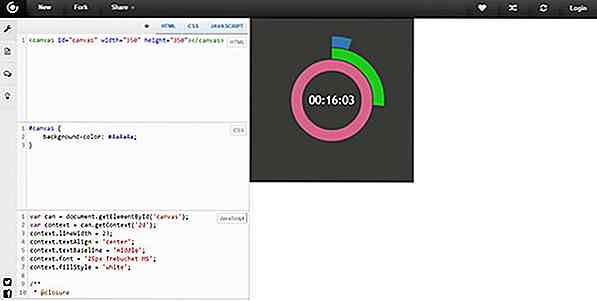
CSSDeck ha existido desde hace varios años, pero no ha tenido mucho impacto. Pero todavía es notable debido a su simplicidad . Si desea evitar todo el ruido de otros patios de recreo con todas sus características, CSSDeck es la aplicación que debe usar.

(Fuente de la imagen: CSSDesk JS Clock Demo)
Los preprocesadores de CSSDeck incluyen HAML, Markdown, Slim y Jade para HTML, LESS, Stylus, SASS y SCSS para CSS y CoffeeScript para JS. También tiene varias bibliotecas CSS y JS disponibles y la adición de bibliotecas que no están en la lista se realiza de forma manual, lo que debería ser fácil.
Una cosa que me sorprendió de CSSDeck es su característica simple pero útil que permite a sus usuarios aumentar el tamaño del texto . Si estás buscando un parque infantil con muchas características sofisticadas, entonces CSSDeck no es para ti. Pero esto es también lo que lo hace único, ya que su simplicidad le da enfoque a las cosas que importan . [Consiguelo aqui]
5. Dabblet
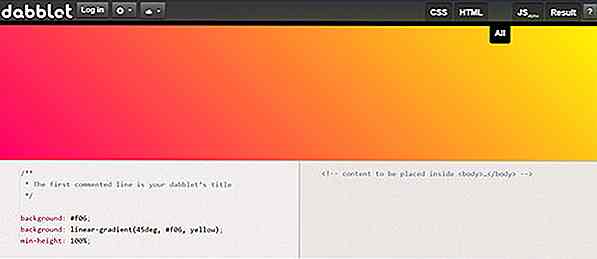
Antes que nada, Dabblet me sorprendió mucho cuando me moví sobre los códigos de color hexadecimal . ¡Los colores realmente salieron! Ahora, eso es lo primero. Aunque no estoy seguro de si esa es realmente una característica útil, sigue siendo bastante clara.

Ahora, lo mejor de Dabblet es que permite a sus usuarios obtener una vista previa en 5 vistas diferentes : editor CSS y el resultado, editor HTML y el resultado, editores CSS y HTML y resultado, JavaScript y su resultado reproducible, o todo a la vez . Espero que no haya sido un bocado, pero es crucial entender que esta característica no está disponible en otros patios de recreo .
Algo de lo que estoy confundido es su falta de opciones de preprocesador para HTML y CSS . No tiene estos junto con las bibliotecas incorporadas de JavaScript. Pero supongo que puedes insertarlos manualmente, así que no te preocupes por eso. Con respecto a cada panel, se fijan en tamaño y no se puede redimensionar, algo que tienen los patios de juegos anteriores. Además, no parece tener una galería de demos de otros usuarios . [Consiguelo aqui]
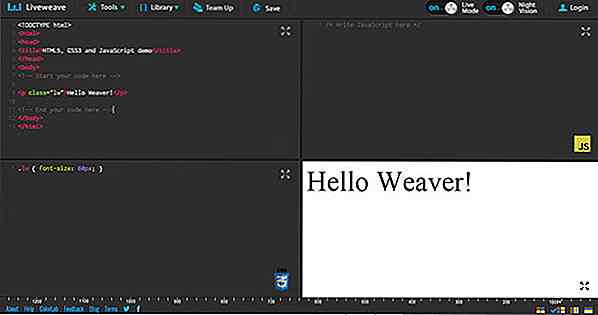
6. Liveweave
Liveweave es un útil campo de juegos de codificación repleto de varias funciones, como la posibilidad de desactivar su vista previa en vivo . También puede cuidar mejor su vista con el modo de visión nocturna, donde todo se vuelve oscuro. Liveweave ofrece más de 20 bibliotecas de JavaScript . Incluso es compatible con SVG. También viene con una regla incorporada que es ideal para obtener medidas precisas y estéticas.

Una cosa más que me llamó la atención es su característica de colaboración fácil . Si ha utilizado Teamviewer en el pasado, funciona de la misma manera. Todo lo que tienes que hacer es hacer clic en el enlace Team Up y puedes compartir el enlace a tu "weave". No estoy seguro de si es mi computadora portátil o mi conexión a Internet, pero parece haber un ligero retraso . Aún así, es una característica esencial y Liveweave lo hizo maravillosamente.
Incluso puede descargar sus tejidos como un solo archivo HTML (¡whoops, JS, CSS y HTML en un solo archivo - menos puntos!) O como un archivo zip para archivos HTML, CSS y JS separados (bueno, ahí lo tiene). Antes de que se me olvide, tiene un generador Lorem Ipsum incorporado . [Consiguelo aqui]
Conclusión
Bueno, ahí lo tienes, cada área de juegos tiene sus propias características únicas que pueden ser útiles para ti en uno de tus "tiempos de juego". Espero que este artículo te haya ayudado a elegir el adecuado para tus necesidades. Si tiene otras áreas de juego en mente, por favor, compártalas con nosotros en los comentarios a continuación.

7 cosas que los clientes dicen y lo que realmente significan
Conocer otro idioma además de tu lengua materna siempre te da una ventaja positiva. Como diseñador profesional, es necesario comprender el lenguaje Clientish. Clientish es el lenguaje de un grupo homogéneo de personas llamadas 'clientes', una especie con la que los diseñadores tienen que lidiar todos los días.Aunq
20 más conjuntos de iconos de vectores multiusos gratuitos para diseñadores
Cualquier proyecto relacionado con la web requiere el uso de iconos. ¡Crear íconos para cada proyecto que tienes no solo es poco práctico porque es un trabajo lento pero también insano! Ya hay toneladas de conjuntos de iconos increíbles disponibles para su descarga gratuita en toda la Web. Todo lo que tienes que hacer es ubicar esos elementos de alta calidad para convertirlos en tu proyecto .Buen
![Cómo ejecutar un reinicio de emergencia en Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)