es.hideout-lastation.com
es.hideout-lastation.com
¿Desea probar macOS Touch Bar desde un iPad? Así es cómo.
¿Desea probar Touch Bar sin tener que elegir una nueva MacBook Pro? Estás de suerte. Hay un hack de iPad que te permite probar el Touch Bar.
Necesitarás 2 cosas:
- iPad con Xcode instalado, y
- Mac actualizado para ejecutar macOS Sierra versión de compilación 10.12.1.16B2657
Una vez que tenga ambos dispositivos listos, diríjase a la página Github de la aplicación de demostración Touch Bar y descargue la aplicación a su Mac. Cuando se complete la descarga, extraiga el archivo ZIP descargado y colóquelo en su carpeta Aplicaciones .
Como el iPad no es compatible con la barra táctil de forma nativa, tendrá que confiar en Xcode para instalar la aplicación .
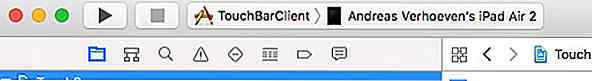
Su próximo paso es instalar la barra táctil en su iPad. Abra la carpeta TouchBar.xcodeproj en su Mac, conecte su dispositivo iOS a su Mac y seleccione el objetivo TouchBarClient y el iPad .
 Si se hace correctamente, su iPad ahora tendrá una aplicación de Touch Bar . Lanzarlo lo llevará a una pantalla casi en blanco con la barra táctil ubicada en la parte inferior de la pantalla .
Si se hace correctamente, su iPad ahora tendrá una aplicación de Touch Bar . Lanzarlo lo llevará a una pantalla casi en blanco con la barra táctil ubicada en la parte inferior de la pantalla .Ahora puede usar la barra táctil en su iPad y ver los cambios en su Mac (échele un vistazo en este video aquí).

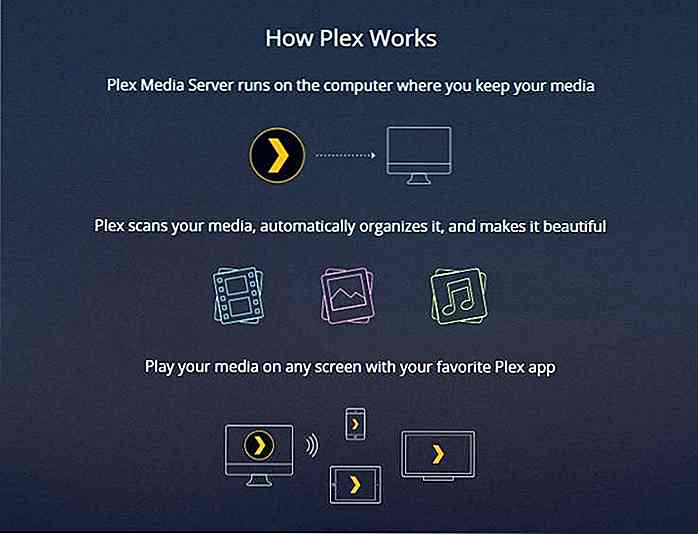
Cómo configurar Plex en Windows 10 y ver películas en cualquier lugar
Siempre he odiado la transferencia o la sincronización de medios a otros dispositivos, y estoy seguro de que a ti tampoco te gusta, ¿verdad?La razón es que es un proceso que lleva mucho tiempo y luego reproducir esos archivos en dispositivos variados puede requerir esfuerzos adicionales. Afortunadamente, el servidor de medios Plex ha sido diseñado para resolver este problema, que funciona en la mayoría de las plataformas, incluyendo Android e iOS.Usan

10 emuladores para convertir tu computadora en una consola retro
La mayoría de nosotros crecimos jugando con un videojuego u otro. Super Mario, Tetris, Pacman - lo que sea que flote tu barco - son parte de nuestra infancia y, a veces queremos volver a visitar esa infancia, pero, por desgracia, estos juegos son difíciles de encontrar.Una alternativa es jugar estos juegos dorados con un emulador, directamente en su computadora personal.