es.hideout-lastation.com
es.hideout-lastation.com
Cómo enviar mensajes personalizados a Slack desde su aplicación
Slack es una aplicación de mensajería popular utilizada por muchos equipos. Viene con muchos servicios y una API para que los desarrolladores lo integren con sus aplicaciones. En la publicación de hoy, veremos cómo usar uno de sus servicios, llamado Webhooks entrantes, para enviar datos a una aplicación externa.
De esta forma, podemos enviar mensajes a Slack fácilmente desde cualquier aplicación que ya tengamos ; podemos enviar informes, actualizaciones, noticias, notificaciones y más. Para esta publicación, he usado JavaScript en el ejemplo. Para comenzar, inicia sesión en la cuenta de Slack de tu equipo.
1. Configure la Integración
Primero tendrá que configurar una integración entrante de webhook. Vaya a yourteam.slack.com/apps/build/custom-integration y haga clic en Webhooks entrantes, luego seleccione un canal o usuario al que desee publicar sus mensajes (esta selección puede anularse más adelante en el código).
Una vez hecho esto, verá la página de configuración de la integración entrante webhook.
Desplácese hacia abajo y habrá una URL de Webhook en el formato https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token . Guarde esa URL en alguna parte, la necesitaremos más tarde. Puede cambiar aún más el icono y el nombre de la integración en esta página, pero lo haremos en el código.
2. Crea el mensaje
Imaginemos que ya ha creado una aplicación web que busca las ventas del Día de San Valentín en sitios populares, así como los códigos de oferta para usar durante la venta, y por alguna razón, desea compartir este resultado con los miembros de su equipo de Slack.
Todo lo que tenemos que hacer ahora es usar la URL webhook creada en el paso anterior y publicar una solicitud desde su aplicación con datos JSON, que elaborarán el mensaje de oferta de venta.
Preparemos primero la cadena JSON que se convertirá en el mensaje Slack. El parámetro que lleva los datos JSON se llama carga útil, por lo tanto, la cadena JSON debe verse así:
var myJSONStr = 'payload = {"username": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url es la URL de la imagen que se mostrará como la foto de perfil, también puedes usar icon_emoji para mostrar un emoji como la imagen de perfil, por ejemplo "icon_emoji": ":gift:" . "channel" especifica el canal o nombre de usuario que verá tu mensaje. Para el nombre de usuario use la sintaxis "@username", para el canal "#channelname" .
Ahora para el mensaje real; puede agregar la propiedad "text" y escribir su mensaje como su valor y terminarlo, o usar la propiedad llamada "attachment" para agregar texto con mucho formato, que es lo que vamos a hacer ahora.
La propiedad "attachment" de la payload es la siguiente:
"attachments": [{"fallback": "El adjunto no es compatible.", "title": "OFERTA DEL DÍA DE SAN VALENTÍN", "color": "# 9C1A22", "pretexto": "La lista de hoy de increíbles ofertas escogió para ti ", " author_name ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ uploads / author / preethi.jpg ", " mrkdwn_in ": [" text ", " fields "], " text ":" Simplemente haga clic en los nombres de los sitios y comience a comprar. Obtenga * reducción adicional con el código de oferta *, si se proporciona. ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" es el texto alternativo que debe mostrarse cuando se visualiza el mensaje Slack en una aplicación que no admite archivos adjuntos de mensajes (como en las notificaciones móviles).
"color" es el color del borde izquierdo del mensaje.
"pretext" es el texto que se muestra antes del contenido principal.
"author_link" es la URL con hipervínculo a nombre del autor (si se proporciona).
"mrkdwn_in" es una matriz de nombres de propiedades cuyos valores se muestran formateados en el mensaje, según la sintaxis de rebajas, como (*) para negrita y (_) para cursiva. Los tres valores posibles para "mrkdwn_in" son "texto", "pretexto" y "campos"
"thumb_url" es la URL de la imagen en miniatura.
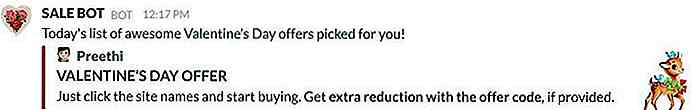
Así es como se verá el mensaje hasta ahora.
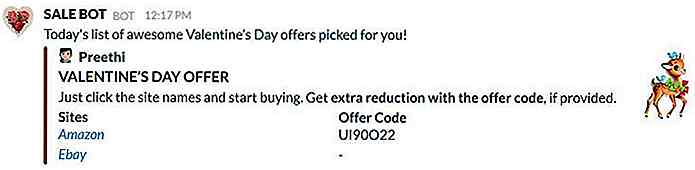
 Ahora agreguemos los campos a la matriz de archivos adjuntos, que mostrará los sitios y los códigos de oferta en dos columnas.
Ahora agreguemos los campos a la matriz de archivos adjuntos, que mostrará los sitios y los códigos de oferta en dos columnas. "fields": [{"title": "Sites", "value": "_ _\norte_ _ ", " short ": true}, {" title ":" Código de oferta ", " valor ":" UI90O22 \ n- ", " short ": true}], Use \n para agregar salto de línea y la sintaxis
El subrayado se usa para formatear el texto en cursiva.
short se establece en true si los valores se mostrarán uno al lado del otro (como si fuera corto). Juntos, el JSONString se verá así (mantenga la cadena en una sola línea en el código de trabajo real)
var myJSONStr = 'payload = {"username": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "attachments": [{"fallback": "Este adjunto no es compatible. ", " título ":" OFERTA DEL DÍA DE SAN VALENTÍN ", " color ":" # 9C1A22 ", " pretexto ":" La lista de hoy de ofertas increíbles elegidas para usted ", " nombre_autor ":" Preethi ", " enlace_autor ":" https : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " fields ": [{" title "] : "Sitios", "valor": "_ _\norte_ _ ", " short ": true}, {" title ":" Código de oferta ", " valor ":" UI90O22 \ n- ", " short ": true}], " mrkdwn_in ": [" text ", " fields "], " texto ":" Simplemente haga clic en los nombres del sitio y comience a comprar. Obtenga * reducción adicional con el código de oferta *, si se proporciona. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Publique la solicitud
Ahora para hacer la solicitud posterior en JavaScript, use la función a continuación:
function postMessageToSlack () {var xmlhttp = new XMLHttpRequest (), webhook_url = url-you-saved-from-before, myJSONStr = json-string-from-above; xmlhttp.open ('POST', webhook_url, falso); xmlhttp.setRequestHeader ('Content-Type', 'application / x-www-form-urlencoded'); xmlhttp.send (myJSONStr); } Agregue esta función a un clic de botón o carga de página para ver cómo funciona.
El resultado final se verá más o menos así:


5 aplicaciones de Android prácticas para mejorar tu WeChat
Como usuario de WeChat, por mucho que le gusten algunas de las funciones que vienen con WeChat, como poder compartir videos en Moments, activar Confetti en una sala de chat o configurarlo cuando quiera o no quiera recibir notificaciones de WeChat amigos, WeChat todavía tiene muchas limitaciones. Bueno, ahí es donde entran aplicaciones de terceros para salvar el día.Si

10 mejores marcos de prueba automatizados para PHP
¿Alguna vez pasaste largas horas depurando tu código PHP? Bueno, para la mayoría de los programadores, probablemente no sea el desafío más fascinante, pero hay una solución que puede ayudarnos a acortar esta tediosa tarea. Las pruebas automatizadas pueden mejorar significativamente el flujo de trabajo del desarrollo de PHP al permitir que las pruebas pre-escritas guíen el proceso de desarrollo .En est

![Cómo deshabilitar permanentemente los consejos de ayuda de Windows 8.1 [Sugerencia rápida]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)