es.hideout-lastation.com
es.hideout-lastation.com
40+ creativos y hermosos diseños de tarjetas de crédito
Las tarjetas de crédito son una de las mejores herramientas financieras que tiene a su disposición, si se usan correctamente. También es una de las mejores maneras de expresarse : sus gustos, aversiones, preferencias personales, incluso su marca personal, si así lo desea.
Es más que una simple tarjeta de plástico con el logotipo de un banco. Puede hacer que su tarjeta de crédito sea suya con el diseño de tarjeta de crédito personalizado adecuado . Tomemos por ejemplo estos 50 ejemplos de diseños coloridos, creativos y definitivamente no sus diseños de tarjetas de crédito corriente.
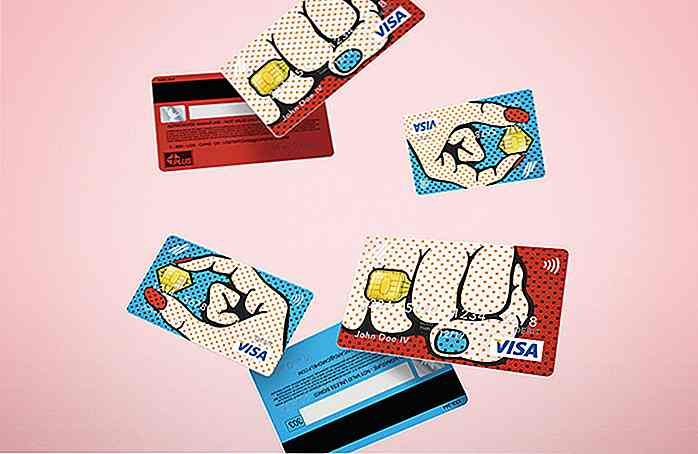
Favor de tarjeta de crédito
 Tarjetas de crédito Tatra
Tarjetas de crédito Tatra  Raiffeisen Bank
Raiffeisen Bank 
 Banco Svyaznoy
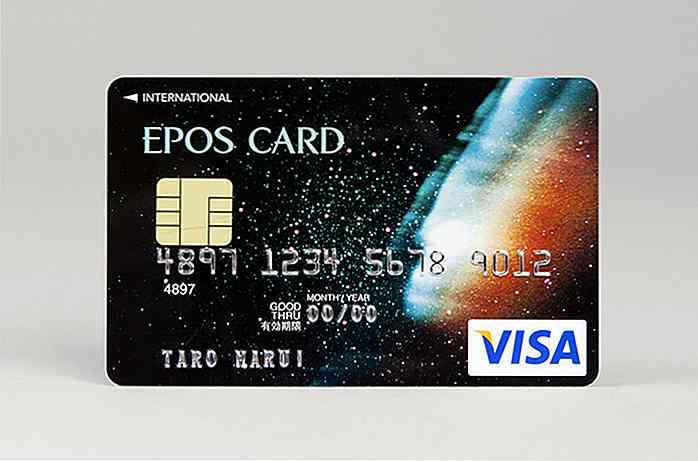
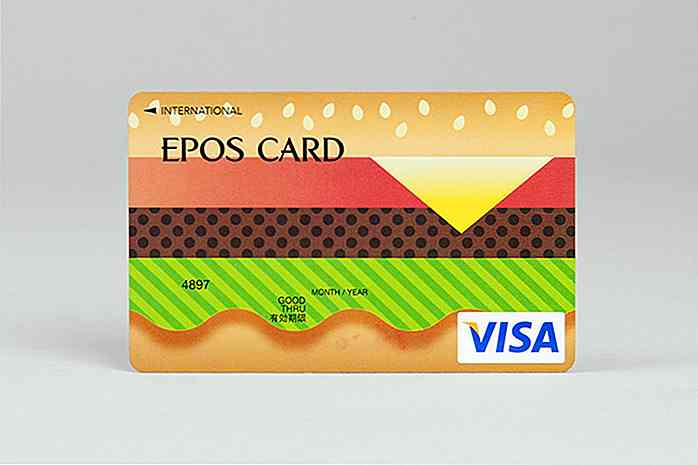
Banco Svyaznoy  Epos Design Cards
Epos Design Cards 


 American Express
American Express 
 Tarjeta de crédito BPER
Tarjeta de crédito BPER  Tarjeta de cajero automático para Getin Bank
Tarjeta de cajero automático para Getin Bank  Diseños de tarjetas bancarias para viajes espaciales
Diseños de tarjetas bancarias para viajes espaciales 

PrivatBank
 VaultCard
VaultCard  Tarjeta PROMO MTV / Bankia
Tarjeta PROMO MTV / Bankia  Banco OTP
Banco OTP  Tarjeta de mármol
Tarjeta de mármol 
Tarjeta Koopbank


ADI bank Youth Cards
 Tarjeta de débito "Simply" de Seacoast National Bank
Tarjeta de débito "Simply" de Seacoast National Bank  Ceska sporitelna
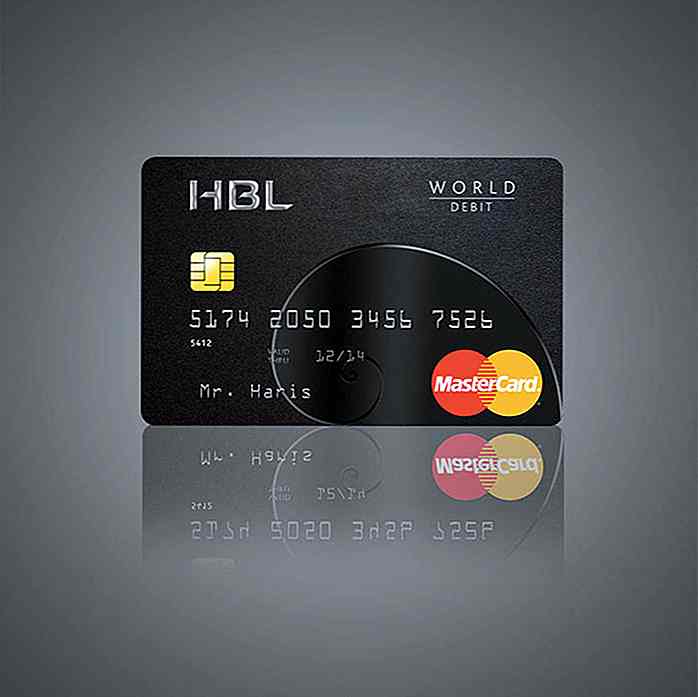
Ceska sporitelna  Tarjeta de débito HBL World
Tarjeta de débito HBL World  Banco de botín
Banco de botín  Tarjeta de crédito para PKO Polish Bank
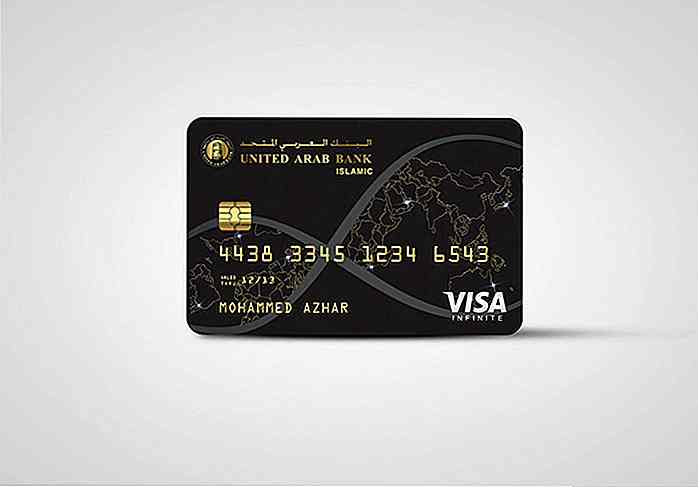
Tarjeta de crédito para PKO Polish Bank  Banco Árabe Unido
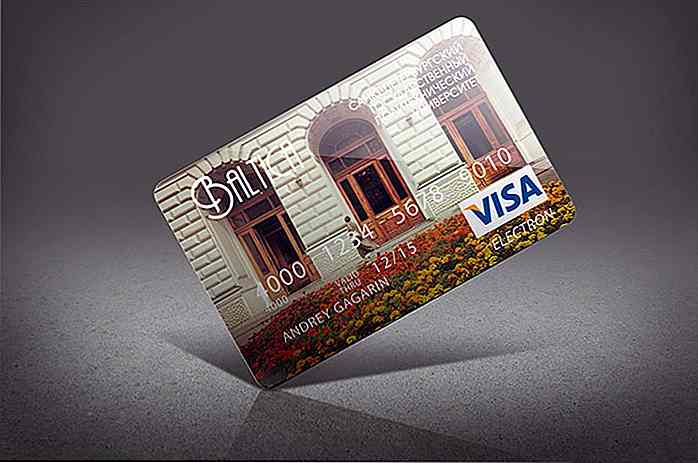
Banco Árabe Unido  Tarjeta del Banco de la Universidad Politécnica del Estado de San Petersburgo
Tarjeta del Banco de la Universidad Politécnica del Estado de San Petersburgo  Bankia
Bankia  Tarjeta del Banco de la Universidad Politécnica del Estado de San Petersburgo
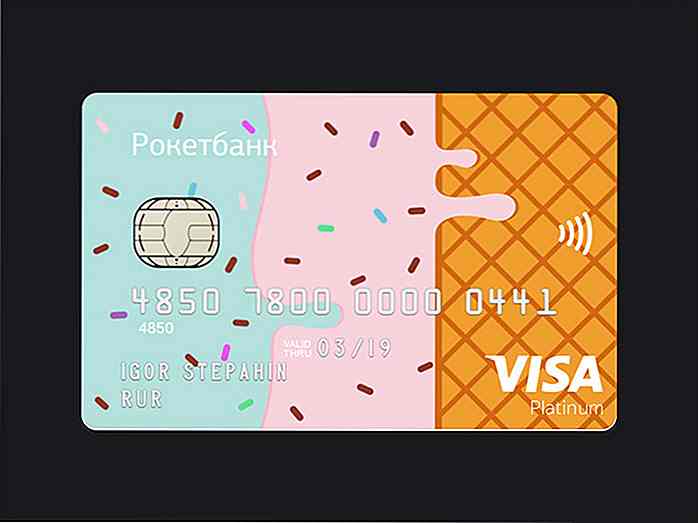
Tarjeta del Banco de la Universidad Politécnica del Estado de San Petersburgo  Rocketbank Sweet Card
Rocketbank Sweet Card 

Consejos sobre compras en línea que ya debería saber
Las compras en línea son divertidas, prácticas, fáciles y a veces terapéuticas . Puedes comparar precios, encontrar descuentos en línea, ahorrar un poco, obtener más por menos. Dicho esto, no está de más aprender otros trucos bajo la manga cuando haces clic en los catálogos en línea en busca de tu próxima compra.Si te gust

5 aplicaciones de Android gratuitas para reuniones y presentaciones más productivas: lo mejor de
Las reuniones pueden no ser siempre productivas, pero son males esenciales que mantienen los engranajes en la oficina engrasados y funcionando sin problemas. Si necesita ayuda para crear una reunión o presentación más organizada, efectiva y eficiente, entonces esta publicación será de alguna ayuda.Tenemos