es.hideout-lastation.com
es.hideout-lastation.com
4 maneras de crear impresionantes acordeones CSS-Only
Los acordeones de contenido crean un patrón de diseño útil. Puede usarlos para muchas cosas diferentes: para menús, listas, imágenes, extractos de artículos, fragmentos de texto e incluso videos
La mayoría de los acordeones se basan en JavaScript, principalmente en jQuery, pero dado que el uso de técnicas avanzadas de CSS3 se generalizó, también podemos encontrar buenos ejemplos que solo usan HTML y CSS, que los hacen accesibles en entornos con JavaScript deshabilitado.
Crear acordeones de solo CSS puede ser una tarea difícil, por lo que en esta publicación trataremos de comprender los conceptos principales que utilizan los desarrolladores cuando necesitan crear uno .
Al crear pestañas exclusivas de CSS, generalmente hay dos enfoques principales, cada uno de ellos tiene dos casos de uso frecuente. El primer enfoque utiliza elementos ocultos del formulario, mientras que el segundo utiliza los pseudo-selectores CSS .
1. El método del botón de radio
El Método del botón de radio agrega una entrada de radio oculta y una etiqueta de etiqueta correspondiente a cada pestaña del acordeón. La lógica es simple: cuando el usuario selecciona una pestaña, básicamente verifica el botón de radio que pertenece a esa pestaña, de la misma manera cuando completa un formulario. Cuando hacen clic en la siguiente pestaña del acordeón, seleccionan el siguiente botón de opción, etc.
En este método, solo se puede abrir una pestaña al mismo tiempo. La lógica del HTML se ve más o menos así:
Título del contenido (no use la etiqueta h1 aquí)
Un poco de contenido ...
p>
Necesita agregar un par de etiqueta de radio por separado para cada pestaña en el acordeón. El HTML solo no dará el comportamiento deseado, también debe agregar las reglas de CSS apropiadas, veamos cómo puede lograr eso.
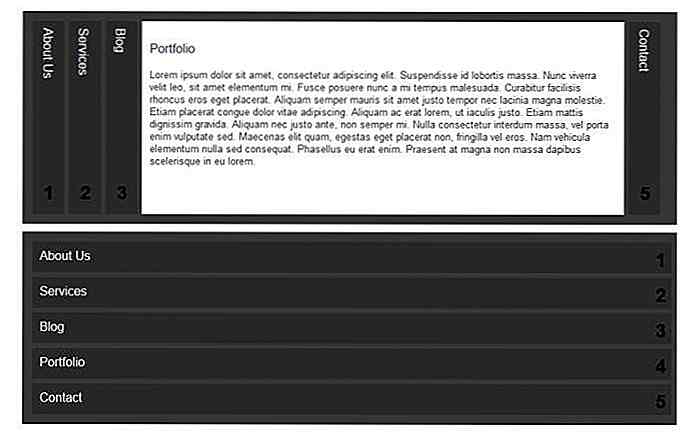
Pestañas verticales de altura fija
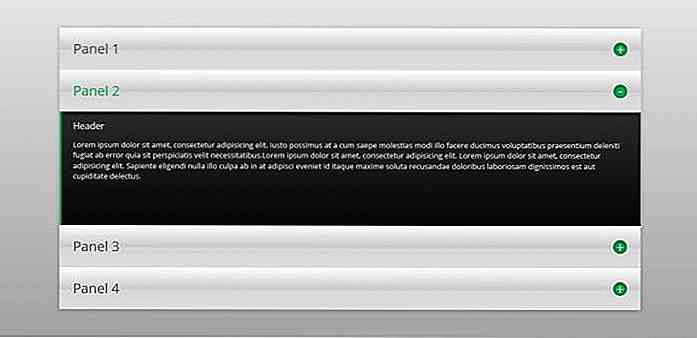
En esta solución (ver la captura de pantalla a continuación), el desarrollador ocultó el botón de radio con la ayuda de la pantalla: ninguno; regla, luego le dio una posición relativa a la etiqueta de la etiqueta que contiene el título de cada pestaña, y una posición absoluta a la etiqueta correspondiente : después de pseudo-elemento.
Este último tiene el asa marcada con un signo verde + que abre las pestañas. Las pestañas cerradas también utilizan una manija marcada con signos "-" verdes. En el CSS, las pestañas cerradas se seleccionan con la ayuda del elemento + selector de elementos.
También debe dar al contenido de la pestaña abierta una altura fija. Para hacer esto, seleccione el cuerpo de la pestaña abierta (marcada con la clase de contenido de pestañas en el HTML anterior) con la ayuda del selector de elementos element1 ~ element2 CSS.
La lógica básica del CSS aquí es la siguiente:
entrada [tipo = radio] {pantalla: ninguna; } label {position: relative; bloqueo de pantalla; } label: after {content: "+"; posición: absoluta; derecha: 1em; } input: checked + label: after {content: "-"; } input: checked ~ .tab-content {height: 150px; } Puedes echar un vistazo al CSS completo aquí en Codepen. El CSS se escribió originalmente en Sass, pero si hace clic en el botón "Ver compilado", puede ver el archivo CSS compilado.
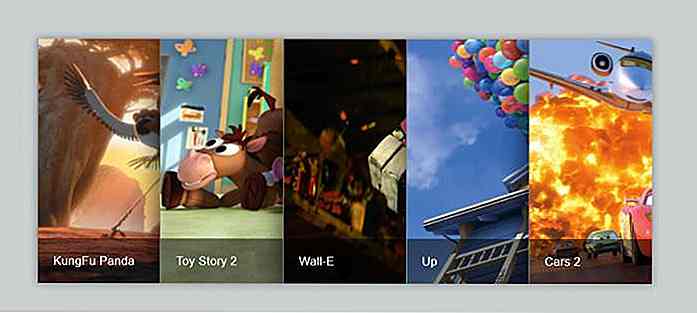
 Acordeón de imagen con botones de radio
Acordeón de imagen con botones de radio Esta hermosa imagen de acordeón usa el mismo método de botón de opción, pero en lugar de etiquetas, el desarrollador usó la etiqueta HTML de figcaption para lograr el comportamiento del acordeón.
El CSS es algo diferente, principalmente porque en este caso las pestañas no se colocan vertical sino horizontalmente. El desarrollador usó el elemento + elemento selector de CSS (que se utilizó en el caso anterior para seleccionar las combinaciones) para garantizar que los bordes de las imágenes cubiertas permanezcan visibles.
 Lea la guía detallada sobre cómo crear este elegante acordeón de CSS.
Lea la guía detallada sobre cómo crear este elegante acordeón de CSS.2. El método Checkbox
El método de casilla de verificación utiliza el tipo de entrada de casilla de verificación en lugar del botón de opción. Cuando el usuario selecciona una pestaña, básicamente verifican la casilla de verificación correspondiente.
La diferencia en comparación con el método del botón de opción es que es posible abrir más de una pestaña al mismo tiempo, al igual que es posible marcar más de una casilla dentro de un formulario.
Por otro lado, las pestañas no se cerrarán solas cuando el usuario haga clic en otra. La lógica del HTML es la misma que antes, solo que en este caso necesita usar la casilla de verificación para el tipo de entrada.
Título del contenido (no use la etiqueta h1 aquí)
Un poco de contenido ...
p>
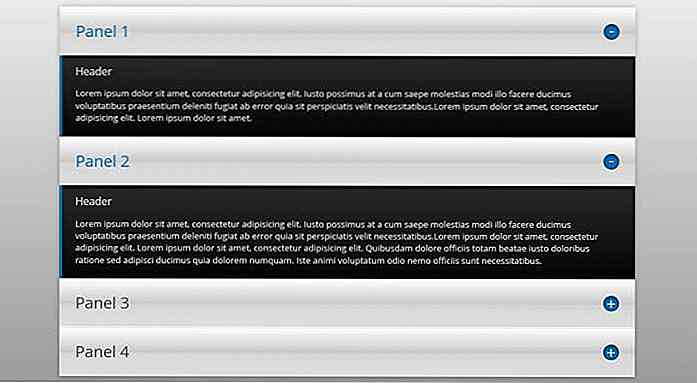
Arreglo de casilla de verificación de altura fija
Si desea las pestañas de contenido de altura fija, la lógica del CSS es más o menos la misma que en el caso del botón de opción, es solo que el tipo de entrada ha cambiado de la casilla de verificación a la de radio. En este bolígrafo Codepen puedes echarle un vistazo al código.
 Acordeón de casilla de verificación de altura fluida
Acordeón de casilla de verificación de altura fluida Cuando se abren más de una pestaña al mismo tiempo, mostrar pestañas de altura fija puede afectar negativamente la experiencia del usuario ya que la altura del acordeón puede aumentar significativamente. Esto se puede mejorar si cambia la altura fija a la altura del fluido ; eso significa que la altura de las pestañas abiertas se expande o contrae de acuerdo con el tamaño del contenido que contienen.
Para hacerlo, debe modificar la altura fija del contenido de la pestaña a una altura máxima y utilizar unidades relativas :
input: checked ~ .tab-content {max-height: 50em; } Si quieres entender mejor cómo funciona este método, puedes echarle un vistazo a este Codepen.
 3. El método: objetivo
3. El método: objetivo : target es uno de los pseudo-selectores de CSS3. Con su ayuda, puede vincular un elemento HTML a una etiqueta ancla de la siguiente manera:
Título de la pestaña
Contenido de la pestaña
Cuando el usuario hace clic en el título de una pestaña, la sección completa se abrirá gracias al pseudo-selector de destino, y la URL también se cambiará al siguiente formato: www.some-url.com/#tab-1 .
La pestaña abierta se puede diseñar en CSS con la ayuda de la sección: target {...} rule. Tenemos un gran tutorial aquí en Hongkiat sobre cómo se pueden crear bonitos acordeones CSS-únicos con el método : objetivo tanto en diseños verticales como horizontales.
 La principal deficiencia del método : objetivo es que cambia la URL cuando el usuario hace clic en las pestañas . Esto afecta el historial del navegador y el botón Atrás del navegador no llevará al usuario a la página anterior, sino al estado anterior del acordeón.
La principal deficiencia del método : objetivo es que cambia la URL cuando el usuario hace clic en las pestañas . Esto afecta el historial del navegador y el botón Atrás del navegador no llevará al usuario a la página anterior, sino al estado anterior del acordeón.4. El: método hover
Este último inconveniente se puede superar si utilizamos el pseudo-selector : hover CSS en lugar de : target, pero en este caso las pestañas no reaccionarán al clic, sino al evento hover. El truco aquí es que necesitas ocultar los elementos no protegidos o reducir su ancho o alto, según el diseño de las pestañas
El elemento fijo debe hacerse visible o establecerse en ancho / alto completo para que el acordeón funcione.
Los siguientes 3 acordeones exclusivos de CSS se realizaron con el método: hover, haga clic en los enlaces debajo de las capturas de pantalla para echar un vistazo al código.
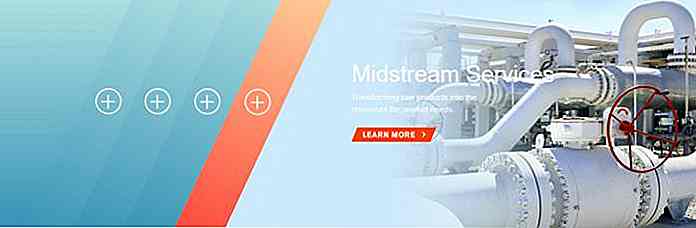
Acordeón de imagen horizontal
 Acordeón sesgado
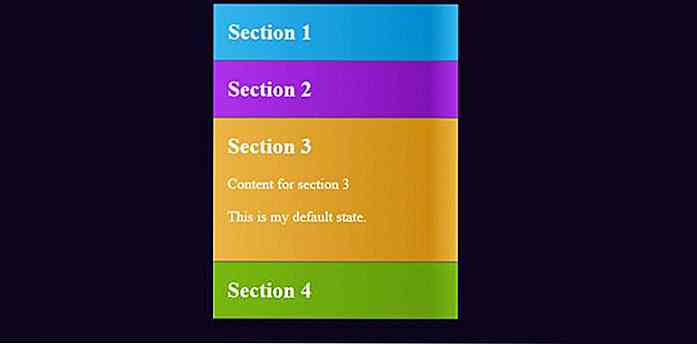
Acordeón sesgado  Acordeón activado por desplazamiento con estado predeterminado
Acordeón activado por desplazamiento con estado predeterminado 

Flexdatalist - Complemento autocompletado con
El HTML5 elemento es bastante útil en el desarrollo frontend moderno. Sin embargo, es uno de esos elementos que muchos desarrolladores no conocen.Funciona en un campo de entrada donde puede autosugerir ciertos valores para la entrada . La configuración predeterminada se ve bien y hemos cubierto algunos consejos de codificación para crear efectos geniales con los datalists autosuggest.Si

10 aplicaciones para mejorar y optimizar su teléfono inteligente Android
Android, a pesar de todos los esfuerzos de optimización de Google, tiende a desacelerarse con el uso a lo largo del tiempo. El nuevo tiempo de ejecución de ART es mejor que el antiguo motor de Dalvik en rendimiento, pero, por supuesto, no puede evitar que las aplicaciones creen archivos basura que devoran los preciosos recursos de su dispositivo Android.E