es.hideout-lastation.com
es.hideout-lastation.com
Flexdatalist - Complemento autocompletado con
El HTML5
Funciona en un campo de entrada donde puede autosugerir ciertos valores para la entrada . La configuración predeterminada se ve bien y hemos cubierto algunos consejos de codificación para crear efectos geniales con los datalists autosuggest.
Sin embargo, es mucho más fácil trabajar con un complemento como Flexdatalist . Es compatible con una amplia gama de navegadores y le permite personalizar completamente el diseño de su datalist .
 No todos necesitan las funciones de autocompletar y con los datalists HTML5 nativos, es posible que no te molestes con un complemento. Sin embargo, Flexdatalist es quizás el mejor que existe porque se basa en comportamientos datalistas nativos para agregar:
No todos necesitan las funciones de autocompletar y con los datalists HTML5 nativos, es posible que no te molestes con un complemento. Sin embargo, Flexdatalist es quizás el mejor que existe porque se basa en comportamientos datalistas nativos para agregar:- Soporte de respuesta móvil
- Descripciones adicionales para cada artículo
- Opciones para múltiples selecciones a la vez
- Gestores de eventos personalizados
Todo está impulsado por jQuery, por lo que necesitarás una copia de la última versión para que funcione. También viene con su propia hoja de estilos CSS que puede combinar en un único archivo CSS para reducir las solicitudes HTTP.
Puede encontrar instrucciones de configuración completas en la página de demostración principal que incluye enlaces de descarga a los archivos de Flexdatalist .
Es realmente simple de configurar, con solo una línea de JavaScript . De forma predeterminada, el complemento se dirige a todas las entradas con la clase .flexdatalist, por lo que simplemente agregar eso a su código debería ser suficiente para ver los resultados.
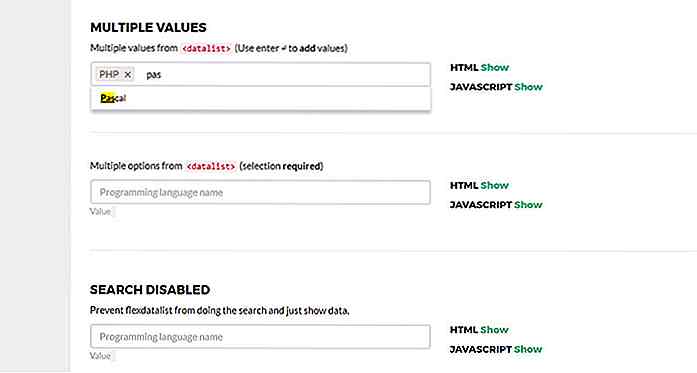
Usted acaba de agregar el
La forma más sencilla de agregar texto adicional es a través de un archivo JSON que puede adjuntar a su entrada a través de un atributo de datos .
Por ejemplo, si visita la página de demostración de Flexdatalist, encontrará el campo de entrada "Países" con el atributo data-data='countries.json' . Esto hace referencia a un archivo remoto que almacena todos los datos de entrada sin procesar externamente .
 Demasiados de estos campos puede ralentizar la página un poco . Sin embargo, no puedo imaginar que muchos sitios ejecuten más de unos pocos de estos formularios datalist en una sola página, sin mencionar que incluso con este plugin jQuery, todavía son bastante rápidos .
Demasiados de estos campos puede ralentizar la página un poco . Sin embargo, no puedo imaginar que muchos sitios ejecuten más de unos pocos de estos formularios datalist en una sola página, sin mencionar que incluso con este plugin jQuery, todavía son bastante rápidos .Para comenzar, solo visite el repositorio de GitHub y descargue una copia . Esto incluye un enlace a la página de demostración principal que también tiene documentación completa para la configuración, opciones de JavaScript y un montón de ejemplos de fragmentos de código para todos.

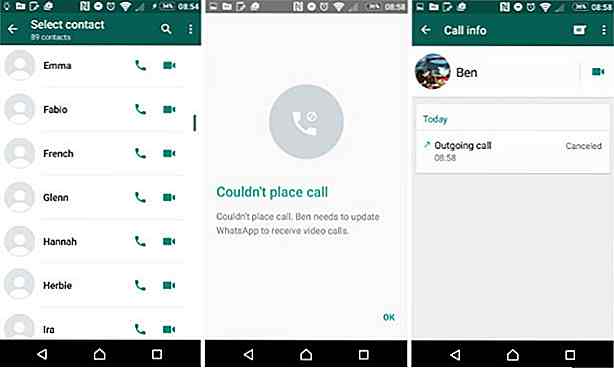
Video Calling se implementa en WhatsApp
WhatsApp actualmente le permite enviar mensajes de texto a sus contactos o llamarlos directamente. Pronto, también podrá hacer videollamadas con sus contactos de WhatsApp.La característica se está implementando y requiere que ambas partes tengan activada la función antes de que puedas probarla (así que asegúrate de actualizar WhatsApp a la última versión).Para hac

15 formas sencillas e ingeniosas de desarrollar la conciencia de tu marca
¿Alguna vez pensaste en la película de la cámara y Kodak es lo primero que te viene a la cabeza? ¿O piensas en una bebida gaseosa y el nombre que aparece es Coca-Cola? Algunas marcas se vuelven tan populares que se convierten en sinónimos del nombre real del producto. Es un sueño de cada marca reemplazar el nombre real de un producto con su propio nombre. Y es