 es.hideout-lastation.com
es.hideout-lastation.com
4 consejos de UX de diseño de formulario que debe conocer (con ejemplos)
Tendemos a pensar en los formularios simplemente como un medio para recopilar datos de los usuarios, pero también son una manera, a veces la única, de que nuestros usuarios se conecten con nosotros . Es probablemente delirante pensar que podemos hacer que los usuarios aman el llenado de formularios, sin embargo, es posible encontrar soluciones que no los molesten demasiado y ayudarlos a lo largo del proceso.
Al navegar por la red, podemos encontrar soluciones a veces sorprendentes que son programáticamente correctas, pero están diseñadas de una manera que muy probablemente haga que muchos usuarios abandonen el sitio debido a la mala experiencia del usuario .
Si nuestros formularios se diseñan bien, no solo seremos capaces de complacer a nuestros usuarios sino también al equipo de back-end, que puede manejar muchos menos errores de entrada del usuario . Por lo tanto, en este artículo, vamos a ver cómo podemos minimizar los errores de entrada del usuario y aún así mantener contentos a nuestros usuarios .
Anticipar las necesidades del usuario
Los sitios web y las aplicaciones tienen diferentes bases de usuarios y objetivos, e incluso la misma ubicación puede albergar muchas formas que recopilan diferentes tipos de datos, solo para nombrar los más frecuentes:
- Formularios de inicio
- Formularios de inscripción
- Formularios de perfil de usuario
- Formularios de suscripción al boletín
- Formularios de pago
- Encuestas de usuarios
- Formularios de contacto
- Formularios de comentarios
- Formas de búsqueda
Todos estos tipos de formularios requieren cosas diferentes . Al diseñar un formulario de pago, es crucial garantizar de manera creíble a los usuarios la seguridad, mientras que en el caso de los formularios de comentarios, es una buena idea agregar emojis u otros métodos que permitan a los usuarios expresar su estado de ánimo actual .
Sin embargo, incluso los tipos de formularios similares deben diseñarse de manera diferente, ya que todos los sitios tienen su base de usuarios única . Antes de embarcarse en el proceso de diseño, siempre es una buena idea anticipar lo que nuestros usuarios necesitan y diseñar en consecuencia.
Ejemplo: inicios de sesión sociales dirigidos a las necesidades del usuario
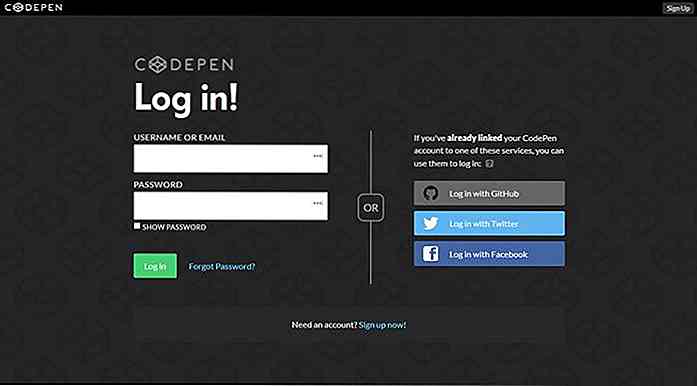
El formulario de inicio de sesión de Codepen contiene tres inicios de sesión sociales con Github en la parte superior. Esta elección no sería razonable para la mayoría de los sitios.
Pero es perfecto para Codepen, ya que su base de usuarios está compuesta por desarrolladores, muchos de los cuales querrán iniciar sesión con sus cuentas de Github, o conectar sus cuentas de desarrollo entre sí a la vez.
 Think Mobile-First
Think Mobile-First Los usuarios de dispositivos móviles y de escritorio tienen diferentes necesidades, pero como completar formularios es un desafío mucho más grande en una pantalla móvil, al usar gestos con las manos que con un teclado físico, un enfoque móvil primero nos puede llevar más allá cuando queremos diseñar formularios utilizables.
Además, muchos de los patrones de interfaz de usuario que funcionan bien en dispositivos móviles también funcionarán bien en computadoras de escritorio.
Ejemplo: controles seleccionables
No se pueden imaginar formas móviles de alta calidad sin controles visibles en los que los usuarios de dispositivos móviles puedan tocar fácilmente con los dedos.
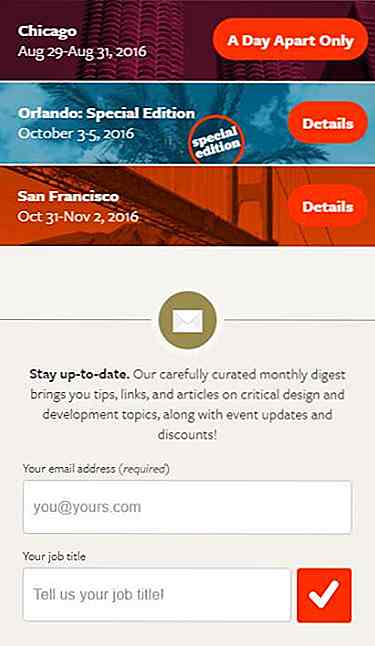
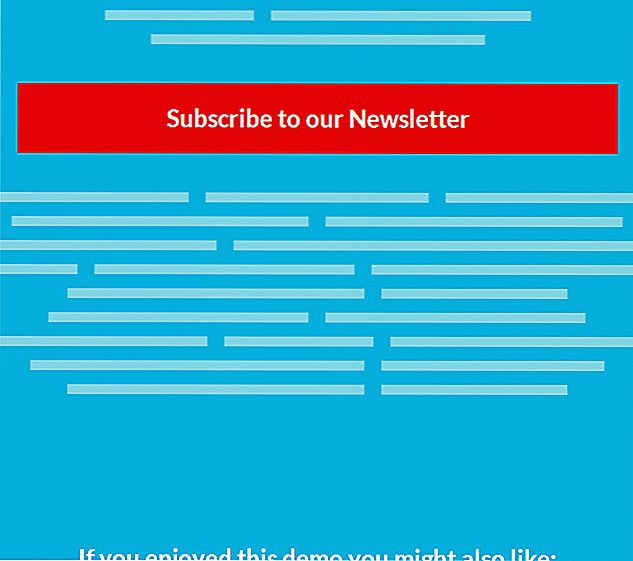
El formulario de suscripción al boletín de la conferencia de diseño web An Event Apart se adapta a la forma en que los usuarios móviles acceden a la pantalla: contiene dos campos de entrada fáciles de tocar y un botón del tamaño de un dedo .
Los campos de entrada de texto son más altos, como es habitual, para que los usuarios móviles puedan tocarlos fácilmente, y el gran botón naranja con un icono de marcación alienta a los usuarios a enviar el formulario.
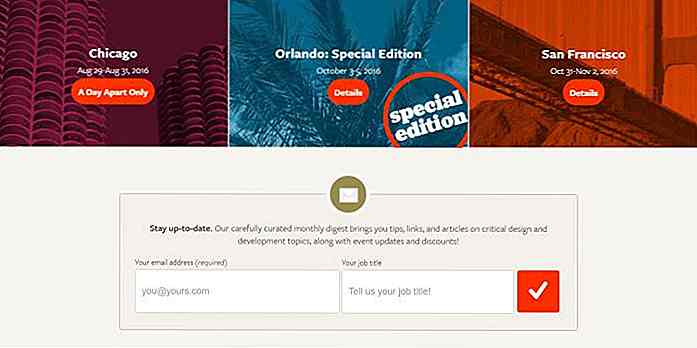
 La versión de escritorio del sitio utiliza el mismo diseño de formulario, ya que también se ve bien y funciona bien en pantallas más grandes.
La versión de escritorio del sitio utiliza el mismo diseño de formulario, ya que también se ve bien y funciona bien en pantallas más grandes. Ejemplo: Entrada de consumo
Ejemplo: Entrada de consumo Al diseñar formularios para dispositivos móviles, siempre es importante considerar cómo podemos minimizar el espacio que usamos . El patrón de diseño de UI de entrada desechable se ha vuelto bastante popular últimamente, y funciona especialmente bien en dispositivos móviles.
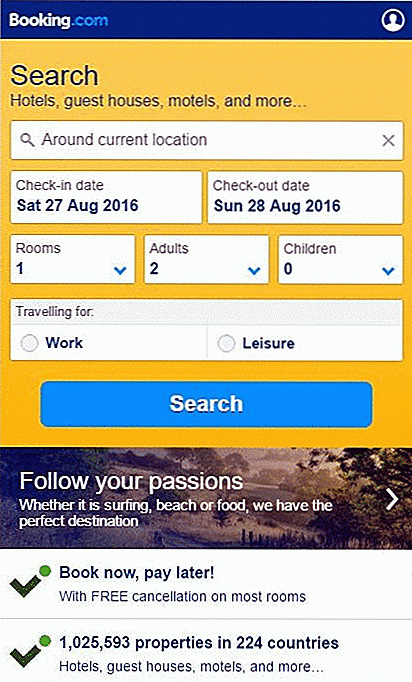
Booking.com aprovecha este patrón en el formulario de búsqueda en su sitio móvil. Cuando el usuario toca el campo de búsqueda, se expande para dejar más espacio para los gestos, y una lista de selección con recomendaciones también aparece debajo de él.
Cuando el usuario sale del campo, se encoge y la información adicional desaparece.
 Ejemplo: botón Morphing
Ejemplo: botón Morphing Los botones de transformación llevan el patrón de entrada prescindible un paso más allá, ya que los usuarios ven primero un botón, que luego se transforma en una forma cuando lo tocan.
La siguiente captura de pantalla es del brillante artículo de The Startup sobre el diseño de formularios innovadores, que presenta muchas otras soluciones creativas también.
 Facilitar entrada de entrada
Facilitar entrada de entrada Las formas largas tienden a disuadir a los usuarios. Lo mejor que podemos hacer es pedir solo la información que realmente necesitamos . Esto no solo es importante desde la perspectiva de la experiencia del usuario, sino que los usuarios también pueden dudar en dar demasiada información personal debido a problemas de privacidad .
A veces, sin embargo, todavía tenemos que aceptar las formas más largas. En este caso, es una buena idea dividirlos en trozos más pequeños y servir los trozos como pantallas sucesivas.
Muchos sitios de comercio electrónico (por ejemplo, Amazon) usan esta solución para reducir las tasas de abandono del carrito.
Si queremos facilitar la tarea de completar los campos del formulario, la regla general es reducir tanto las distracciones como las acciones del usuario tanto como sea posible.
Ejemplo: selector de entrada personalizado
Los diferentes recolectores de contenido, como los selectores de fecha o los selectores de color, no solo facilitan la entrada correcta, sino que también hacen que la forma sea más atractiva y reducen significativamente los errores de los usuarios .
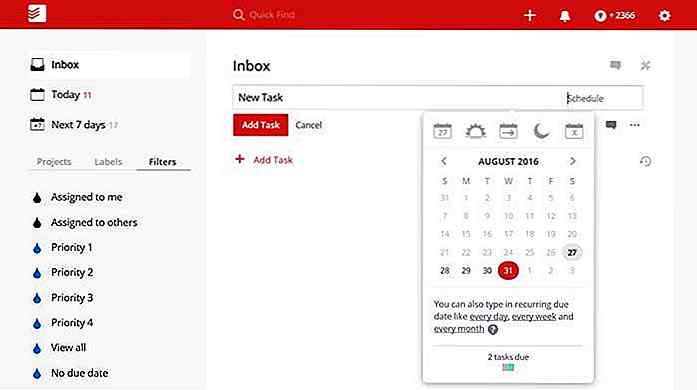
La aplicación para tomar listas de Todoist da pistas personalizadas dentro de su selector de fechas cuando el usuario pasa el tiempo.
Por ejemplo, en la captura de pantalla siguiente, el usuario puede ver que para el 31 de agosto ya tiene 2 tareas pendientes y puede tener en cuenta esta información al decidir la fecha correcta para las tareas. Es una excelente idea para una aplicación donde la productividad es la principal preocupación del usuario.
 Ejemplo: entrada de arrastrar y soltar
Ejemplo: entrada de arrastrar y soltar Los diseños de arrastrar y soltar generalmente funcionan bien con los campos de carga de archivos, especialmente donde los usuarios deben subir imágenes.
Es probable que no reduzcan las acciones del usuario en gran medida en comparación con el botón Cargar un archivo, pero hacen que sea mucho más fácil elegir qué archivo desea cargar el usuario, por lo tanto, reduce la posibilidad de enviar un archivo incorrecto.
WordPress.com proporciona una elegante e intuitiva interfaz de entrada de usuario para arrastrar y soltar en su forma de editor de publicación. Las pequeñas miniaturas y la representación visual de los archivos ya cargados ayudan a los usuarios a ejecutar rápidamente la carga.
 Ejemplo: superposición para eliminar distracciones
Ejemplo: superposición para eliminar distracciones Si los usuarios se distraen mientras completan nuestro formulario, son más propensos a cometer errores y también se molestan más fácilmente.
Las superposiciones de contenido son una excelente alternativa al diseño de formas minimalistas. Son utilizados por sitios más complejos que desean mostrar diferentes tipos de información en la misma pantalla.
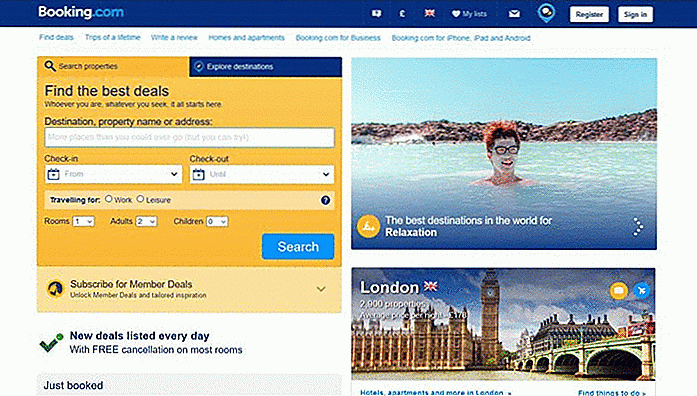
En la captura de pantalla a continuación, puede ver la versión de escritorio de Booking.com. Cuando los usuarios se ciernen sobre el formulario de búsqueda, el resto del contenido queda cubierto por una capa grisácea para ayudarlos a mantenerse enfocados en el proceso de llenado de formularios .
 Dar retroalimentación a los usuarios
Dar retroalimentación a los usuarios Dar la respuesta correcta en el momento adecuado puede mejorar significativamente la experiencia del usuario.
En el diseño de formularios, hay dos tipos de retroalimentación del usuario :
- Comentarios recibidos antes del envío del formulario : para reducir los errores y las tasas de abandono del formulario, como los rastreadores de progreso, la validación de los datos instantáneos que recompensa inmediatamente a los usuarios por la información correcta o los consejos de ayuda
- Comentarios recibidos después del envío del formulario : para que los usuarios sepan que cometieron un error, como los mensajes de error
El tipo de comentarios de los usuarios que nuestros usuarios necesitan depende en gran medida de las características de nuestro público objetivo y el objetivo de nuestro sitio.
Ejemplo: Rastreador de progreso
Los formularios de más de una página, como las encuestas y la mayoría de los formularios de pago de e-Commerce, pueden aprovechar el patrón de diseño del rastreador de progreso . Los rastreadores de progreso brindan una retroalimentación visual instantánea a los usuarios sobre su estado y los alientan a seguir adelante con el proceso.
La aplicación web del creador de encuestas SnapSurveys muestra un pequeño rastreador de progreso justo encima de los botones de envío para que los usuarios puedan verlo de forma natural .
El rastreador de progreso no usa etiquetas, pero la forma en que se diseñó hace que su objetivo sea claro : la cantidad de círculos indica la cantidad de pasos, los pasos ya ejecutados se vuelven azules y los usuarios pueden ver fácilmente cuántos pasos quedan por delante. .
 Ejemplo: Validación en tiempo real
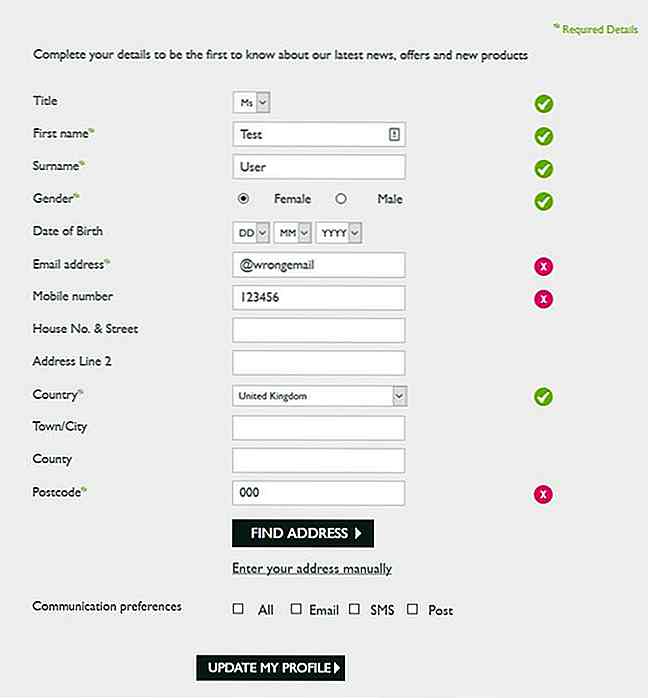
Ejemplo: Validación en tiempo real El minorista de cosméticos Body Shop utiliza la validación en tiempo real en su formulario de perfil de usuario para eliminar errores y mejorar el UX del proceso de finalización del formulario.
Las entradas se verifican mientras los usuarios completan el formulario, y las respuestas correctas e incorrectas se indican inmediatamente mediante iconos fácilmente distinguibles un poco más a la derecha pero aún en el área visible.
 Ejemplo: Expressive Tooltips
Ejemplo: Expressive Tooltips La microcopia comprensible también es una parte esencial de la retroalimentación exitosa de los usuarios en el diseño de formularios. Por definición, la microcopía de un sitio web consiste en pequeños trozos de texto utilizados en diferentes elementos: etiquetas, botones, mensajes de error, información sobre herramientas, etc.
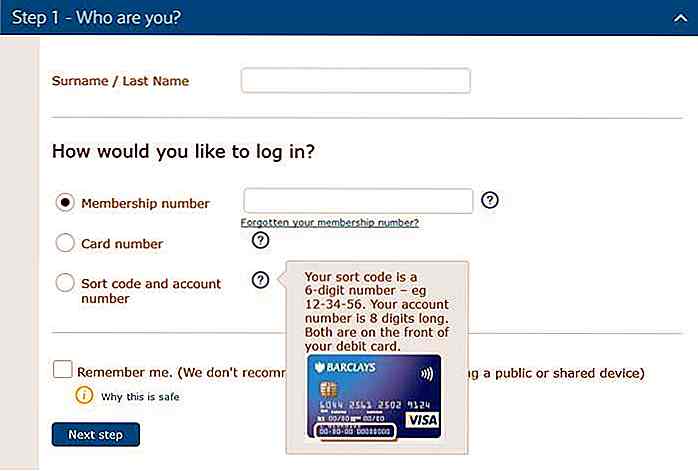
En su formulario de inicio de sesión, el grupo bancario de Barclay responde a las preguntas que los usuarios pueden hacer con la ayuda de información sobre herramientas bien diseñada que incluye una microcopia fácil de entender .
¿La información sobre herramientas está oculta detrás de poco? Los iconos no distraen a los usuarios que saben cómo completar el formulario de inicio de sesión, sino que siempre están presentes para los usuarios que no están seguros.
Algunas de las sugerencias contienen incluso un poco de visual de una tarjeta de débito anotada para que los usuarios puedan encontrar fácilmente los datos que tienen que ingresar en el formulario de inicio de sesión.


Mejores prácticas para la mejora progresiva en el diseño web
El arte de crear sitios web es increíblemente complejo con muchas partes que cambian rápidamente. El objetivo de la comunidad de diseño web es disminuir la complejidad y reducir el potencial de error en cada etapa del proceso de creación.La mejora progresiva es una idea tal en el diseño web que tiene como objetivo reducir los errores y proporcionar una experiencia de usuario coherente en todos los ámbitos. El c



![Realista de Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
