es.hideout-lastation.com
es.hideout-lastation.com
30 fuentes gratuitas Slab Serif para logotipos y titulares
Las fuentes Slab Serif son bastante atractivas y versátiles y pueden usarse en una variedad de contextos. Este tipo de letra se caracteriza por serifs gruesos, tipo bloque y fue más popular durante el siglo XIX. Tradicionalmente, las gracias de losas se consideran una de las mejores fuentes para títulos y titulares. Sin embargo, algunos de estos tipos de letra pueden funcionar bien para configurar el texto del cuerpo .
Aquí hay una lista de mis 30 fuentes favoritas de slab serif que pueden combinarse perfectamente con logotipos y titulares. Recuerde verificar la licencia de las fuentes en sus sitios principales para ver si se pueden aplicar para uso personal y proyectos comerciales.
Nexa Slab [Descargar]
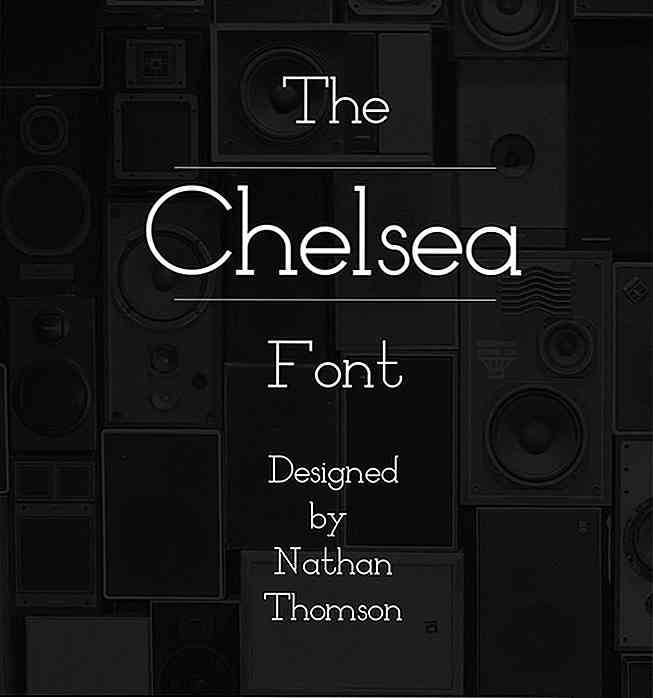
 Chelsea [Descargar]
Chelsea [Descargar] Fuente gratuita Choplin [Descargar]
Fuente gratuita Choplin [Descargar] Arciform [Descargar]
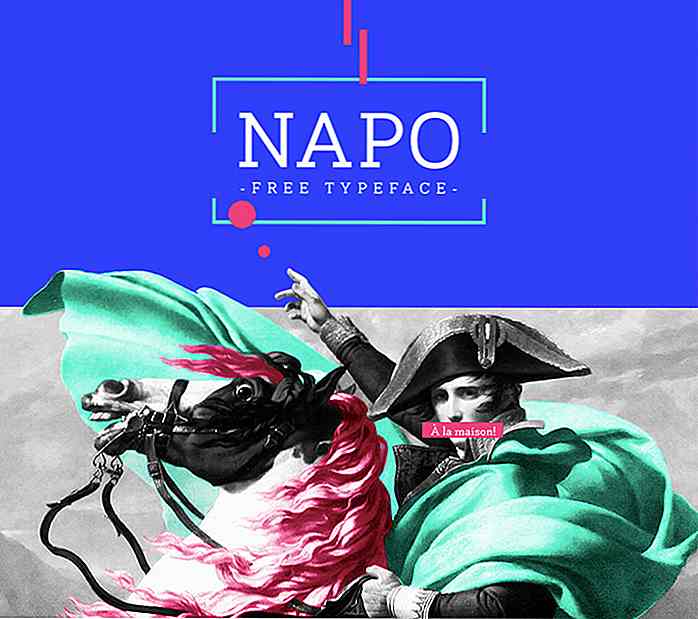
Arciform [Descargar] Napo [Descargar]
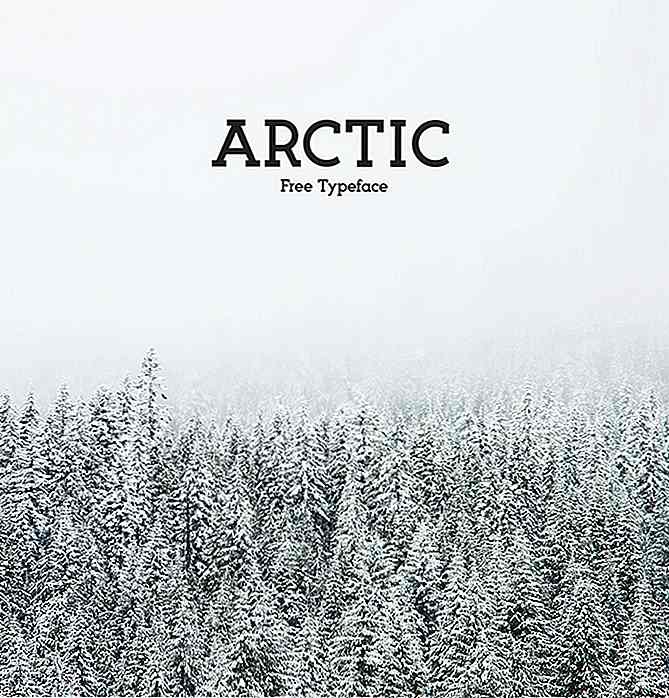
Napo [Descargar] Arctic [Descargar]
Arctic [Descargar] Saros [Descargar]
Saros [Descargar] Farsan [Descargar]
Farsan [Descargar] Superlativo [Descargar]
Superlativo [Descargar] Locke [Descargar]
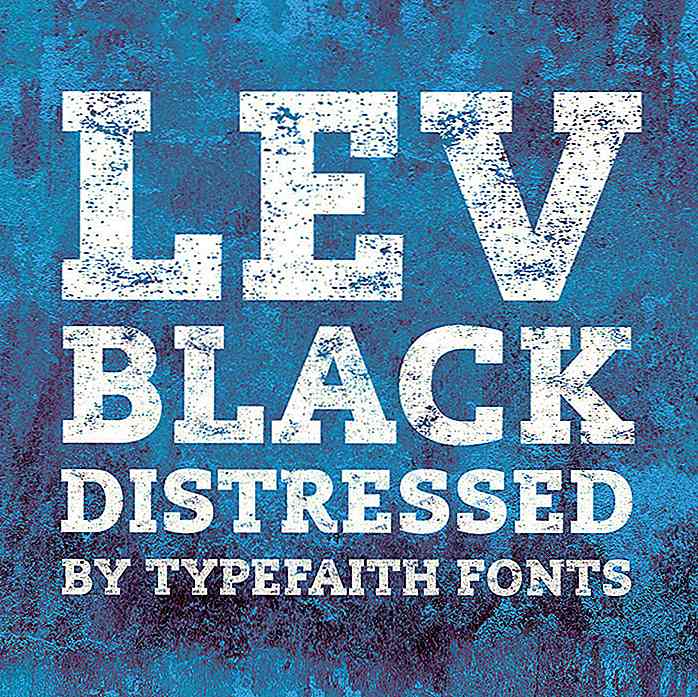
Locke [Descargar] Lev Black Distressed [Descargar]
Lev Black Distressed [Descargar] Ikaros [Descargar]
Ikaros [Descargar] Euphorigenic [Descargar]
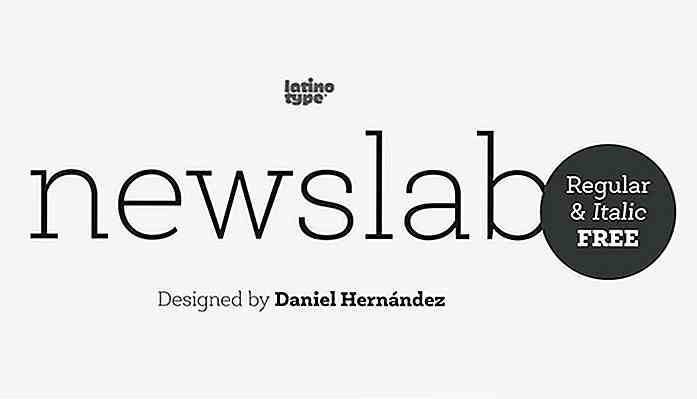
Euphorigenic [Descargar] Newslab Regular [Descargar]
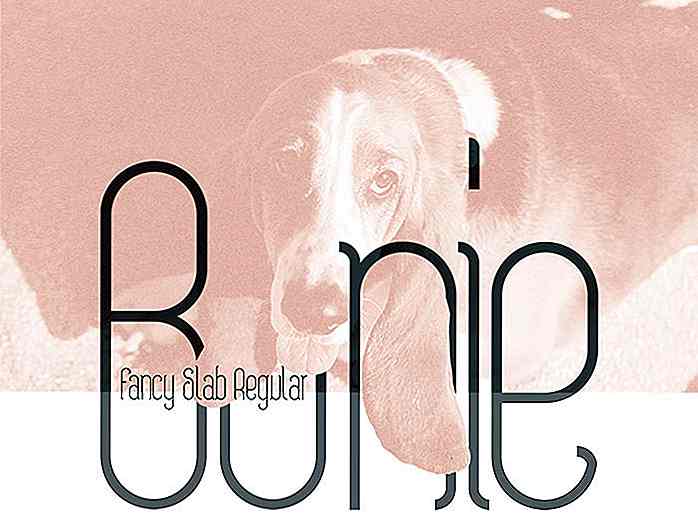
Newslab Regular [Descargar] Bonie [Descargar]
Bonie [Descargar] Bitter ht [Descargar]
Bitter ht [Descargar] Dissimo Medium [Descargar]
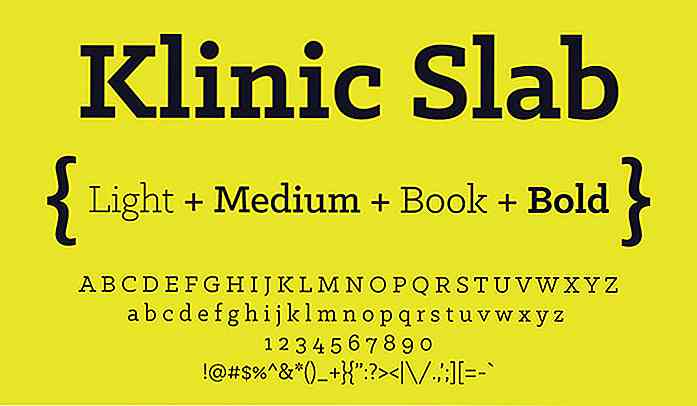
Dissimo Medium [Descargar] Klinic [Descargar]
Klinic [Descargar] Silver Fake [Descargar]
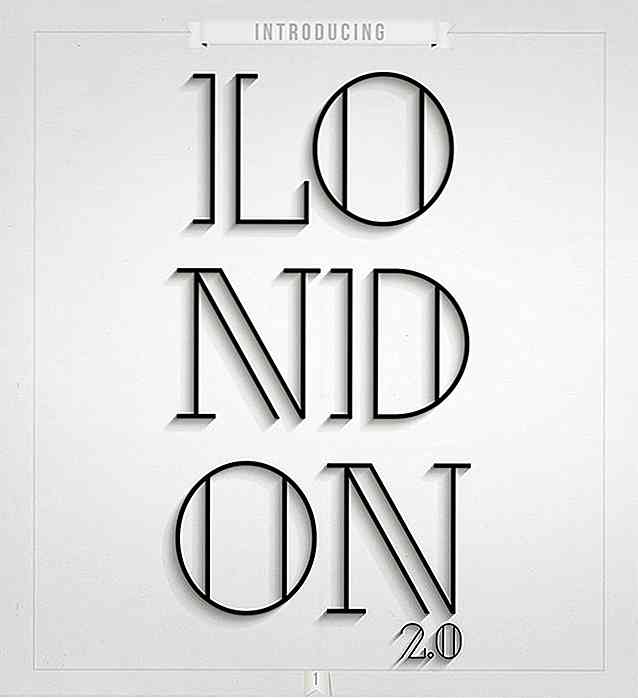
Silver Fake [Descargar] Londres [Descargar]
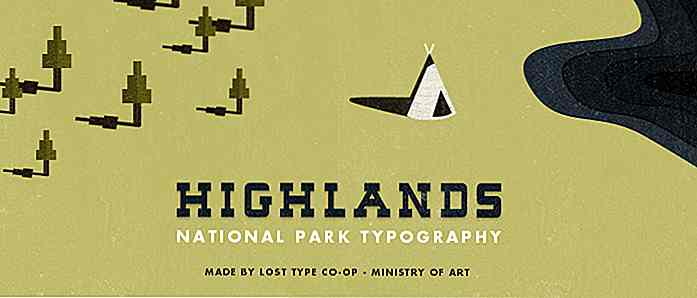
Londres [Descargar] Highlands [Descargar]
Highlands [Descargar] Adaptado [Descargar]
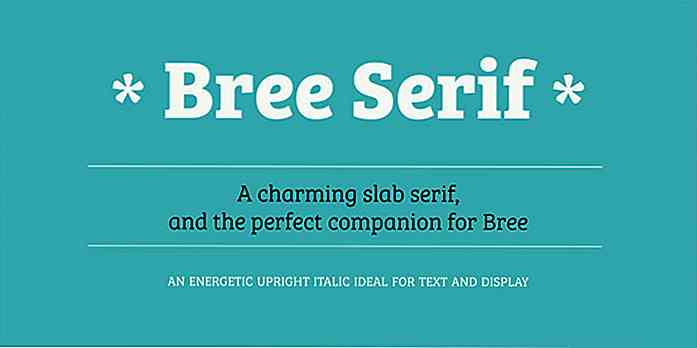
Adaptado [Descargar] Bree [Descargar]
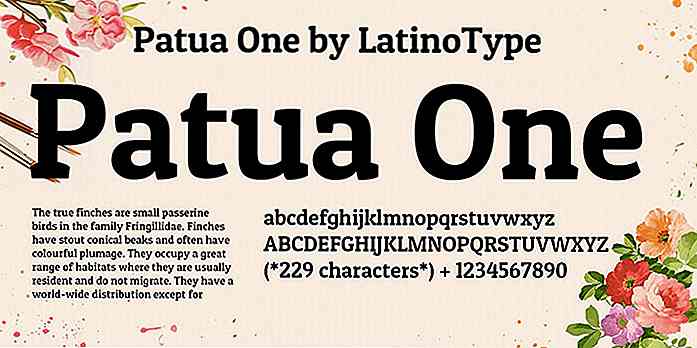
Bree [Descargar] Patua [Descargar]
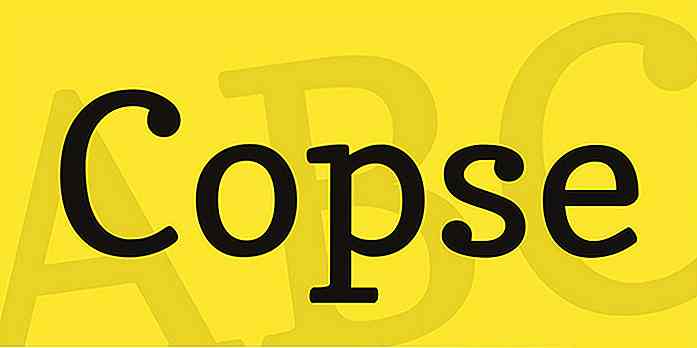
Patua [Descargar] Copse [Descargar]
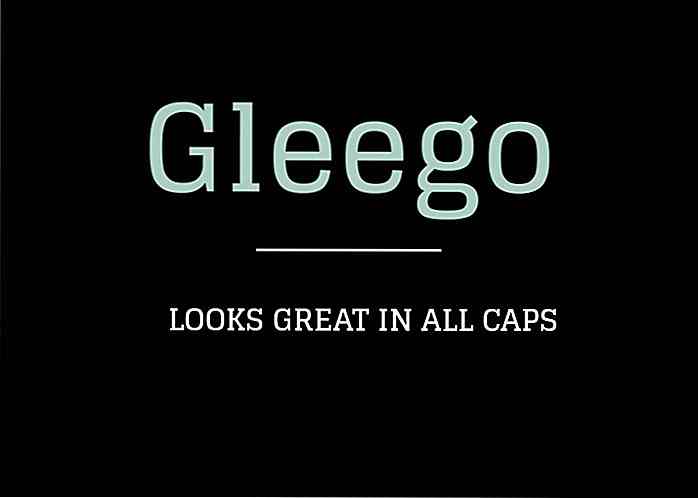
Copse [Descargar] Glegoo [Descargar]
Glegoo [Descargar] Belgrano [Descargar]
Belgrano [Descargar] Ansley Display [Descargar]
Ansley Display [Descargar] Monique [Descargar]
Monique [Descargar] Podkova [Descargar]
Podkova [Descargar]

Más de 50 bonitos y limpios scripts de navegación basados en pestañas CSS
Una de las tareas más importantes de un diseñador de experiencia de usuario es asegurarse de que la navegación del sitio web sea simple y fácil de usar . Y qué otra manera de hacer esto posible que a través de pestañas de navegación.Las pestañas de navegación bien diseñadas no solo ayudan a los usuarios a saber dónde ir, sino que también son importantes para dirigir el tráfico a las páginas internas de su sitio web o blog.Entonces, para

En diciembre de 2016, Google lanzó la capacidad de descargar páginas web para verlas sin conexión en Chrome para Android a través de la actualización de Chrome 55 . Ahora, Google se está expandiendo en esta función, ya que le brinda a Chrome para los usuarios de Android dos nuevas formas de guardar páginas web para verlas más tarde. Método