 es.hideout-lastation.com
es.hideout-lastation.com
3 cosas que no sabes sobre arreglos de JavaScript
Las matrices son una característica ampliamente utilizada de los lenguajes de programación; son variables especiales que se pueden usar para almacenar múltiples valores al mismo tiempo. Sin embargo, cuando se trata de JavaScript, tan fácil como es aprender, siempre hay más por explorar.
En esta publicación, echaremos un vistazo a tres características menos conocidas pero importantes de las matrices de JavaScript que es posible que no haya conocido antes.
1. Agregue propiedades personalizadas a las matrices
Si recorrieras Internet buscando una definición completa de las matrices de JavaScript, encontrarás que casi todas las fuentes enumerarán array como lo que realmente es, un objeto .
De hecho, casi todo lo que manejamos en JavaScript resultará ser un objeto . Hay dos tipos de tipos de datos en JavaScript, primitivas y objetos, pero las primitivas siempre se envuelven dentro de los objetos .
Array, Function, Date, etc. son objetos de JavaScript predefinidos que tienen métodos integrados, propiedades y su propia sintaxis estandarizada.
Las matrices de JavaScript pueden tener tres tipos diferentes de propiedades :
- Los índices de una matriz también son propiedades
- Propiedades integradas
- Propiedades personalizadas que puede agregar usted mismo
Los dos primeros son más conocidos, puede usarlos todos los días, pero veámoslos rápidamente antes de entrar en cómo puede agregar su propiedad personalizada a una matriz.
Índices como propiedades
Las matrices de JavaScript usan la sintaxis del corchete cuadrado, como var ary = ["orange", "apple", "lychee"]; .
Los índices de los elementos de la matriz son básicamente propiedades donde los nombres de propiedad siempre son enteros no negativos .
El par de elemento de índice de una matriz es similar al par clave-valor de un objeto.
Los índices son una característica única del objeto Array y, a diferencia de sus otras propiedades integradas, se pueden configurar solo con la sintaxis de los corchetes, como ary[3] = "peach"; .
Propiedades integradas
Las matrices también tienen propiedades integradas, como array.length . La propiedad length lleva un valor entero que denota la longitud de una matriz .
En general, las propiedades integradas se pueden encontrar con frecuencia en objetos JavaScript predefinidos como matrices. Junto con los métodos integrados, ayudan a personalizar objetos genéricos para que los objetos se ajusten a las diferentes necesidades .
Se puede acceder a las propiedades incorporadas con la object.key o object["key"] . De modo que también puede escribir ary["length"] para acceder a la longitud de una matriz.
Crear propiedades personalizadas para el objeto Array
Ahora, hablemos sobre cómo agregar sus propias propiedades a las matrices . Las matrices son objetos predefinidos que almacenan diferentes tipos de valores en diferentes índices.
Generalmente no hay mucha necesidad de agregar propiedades personalizadas a una matriz; esta es una de las razones por las que a los principiantes generalmente no se les enseña acerca de esta característica. De hecho, si desea tratar una matriz como un objeto normal añadiéndole pares clave-valor, también podría usar un objeto normal para su propósito . Sin embargo, esto no significa que no haya casos especiales en los que pueda utilizar el hecho de que una matriz es un objeto, al agregarle una o más propiedades personalizadas.
Por ejemplo, puede agregar una propiedad personalizada a una matriz que identifique el "tipo" o la "clase" de sus elementos, como puede verlo en el siguiente ejemplo.
var ary = ["orange", "apple", "lychee"]; ary.itemClass = "frutas"; console.log (ary + "are" + ary.itemClass); // "naranja, manzana, lichi son frutas"
Tenga en cuenta que la propiedad personalizada que agrega a una matriz es enumerable, lo que significa que se seleccionará mediante bucles como la instrucción for…in .
2. Loop a través de Array Elements
Probablemente diga "Ya lo sé", lo cual es muy cierto, ya sabe cómo pasar por los elementos de la matriz. Pero también es cierto que decir "iterar a través de elementos de matriz" es un tanto abstracto, ya que lo que realmente recorremos son los índices de la matriz .
Dado que los índices de matriz solo están compuestos por enteros no negativos, iteramos un valor entero que típicamente comienza desde cero y termina en la longitud completa de la matriz, luego usamos ese valor iterado para acceder al elemento de matriz en un índice dado.
Sin embargo, desde ECMAScript6, hay una forma de recorrer directamente los valores de la matriz sin molestar con los índices, y eso se puede hacer utilizando el ciclo for…of .
En una matriz, el ciclo for...of loop recorrerá los elementos de la matriz en el orden de los índices, en otras palabras, se ocupará de iterar sobre los índices y obtener un valor de matriz existente en un índice dado. Este ciclo es ideal si solo desea recorrer todos los elementos de la matriz y trabajar con ellos.
var ary = ["orange", "apple", "lychee"]; for (let item ary) {console.log (item); } // "naranja", "manzana", "lichi" Para la comparación, con el ciclo for obtener los índices en lugar de los valores como salida.
var ary = ["orange", "apple", "lychee"]; for (var item = 0; item <ary.length; item ++) {console.log (item); } // 0, 1, 2 3. El número de elementos no es su longitud
Normalmente, cuando hablamos de la longitud de una matriz, creemos que es el número de valores que tiene una matriz o la longitud que le hemos dado a la matriz de forma manual. Sin embargo, en realidad, la longitud de una matriz depende del mayor índice existente dentro de ella.
La longitud es una propiedad muy flexible . Si ya ha arreglado la longitud de una matriz de antemano o no, si continúa agregando valores a la matriz, su longitud sigue aumentando en consecuencia .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6
En el ejemplo anterior, puedes ver que le di a la matriz solo un valor en el índice 5, y la longitud se convierte en 6. Ahora, si crees que al agregar un valor en el índice 5, la matriz creó los índices de 0 a 4 automáticamente, entonces tu suposición es incorrecta . Realmente no hay índices existentes de 0 a 4 en esa matriz. Puede verificar esto usando el operador in .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6 console.log (0 en ary); // falso
La matriz ary es lo que llamamos una matriz "dispersa", una matriz donde los índices no se crean continuamente y tienen espacios vacíos . Lo contrario de una matriz "dispersa" es la matriz "densa" donde los índices existen continuamente en la matriz, y la cantidad de elementos es la misma que la length .
La propiedad de length también es capaz de truncar una matriz, asegurándose de que el índice más alto presente en la matriz sea siempre menor que ella, ya que la length siempre es numéricamente mayor que el índice más alto de forma predeterminada.
En el siguiente ejemplo, puede ver cómo perdemos el elemento en el índice 5 al disminuir la length de la matriz ary .
var ary = []; ary.length = 3; console.log (ary.length); // 3 ary [5] = "abcd"; console.log (ary.length); // 6 ary.length = 2; console.log (ary.length); // 2 console.log (ary [5]); // undefined
Otras lecturas
- 10 términos de JavaScript que ya debes saber
- 4 declaraciones de Javascript no tan comunes pero útiles que debes saber
- Optimización de código con JS Hint - una herramienta para deshilachar Javascript

Una mirada hacia: el lenguaje del kit
Digamos que estabas construyendo prototipos para un sitio web con archivos HTML . Tiene aproximadamente 10 páginas HTML más o menos, y estas páginas comparten algunos componentes comunes como Encabezado, Barra lateral y Pie de página.Ahora viene el problema: si realiza un cambio en estos componentes compartidos, también puede tener que cambiarlos en los otros archivos . Es

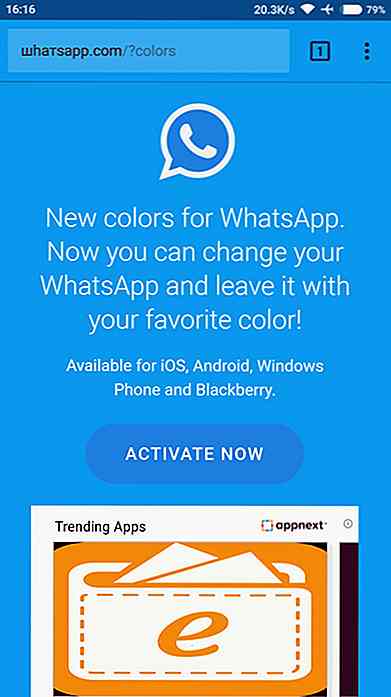
Cuidado con este ransomware disfrazado de página web de WhatsApp
Con la atención centrada únicamente en el brote de ransomware de WannaCry que sucedió durante el fin de semana, puede ser fácil perder la pista del hecho de que los hackers notorios siguen recurriendo a pequeños intentos de comprometer el dispositivo de un usuario . Por ejemplo, parece que hay un enlace falso de Whatsapp circulando por Internet.El e

