es.hideout-lastation.com
es.hideout-lastation.com
20 sitios web con elementos de geometría no ortodoxa para su inspiración
Aunque el argumento de que la mayoría de los usuarios de Internet hoy en día siempre están "en movimiento" y están más preocupados por hacer las cosas de la manera más rápida y sencilla posible, los "creativos" no estarían de acuerdo con la idea de renunciar a la singularidad y estética para predecibilidad.
Por esta razón, los diseñadores contemporáneos están dando un giro de 45 grados cuando se trata de diseño plano, e improvisan con ángulos y formas únicas . En lugar de tratar cada imagen, presentación de diapositivas, miniatura, control deslizante, carrusel o módulo como una "caja" o un rectángulo, los diseñadores han modificado la forma predecible de diseño en formas excéntricas, pero de aspecto único .
¿Quién dice que el diseño receptivo siempre tiene que ser sobre espacios en blanco y rectángulos y cuadrados mínimos? Todos queremos que nuestra audiencia piense en nuestro sitio web como digno de una segunda mirada. Eche un vistazo a estos conceptos de diseño con ángulos y formas únicos creados por diseñadores que pudieron "pensar fuera de la caja".
Perspectivewoodworks.com - Perspectiva de 45 ° en carpintería. En lugar de troncos y cajas, el diseño de este sitio dio un giro de 45 grados y creó una nueva perspectiva.
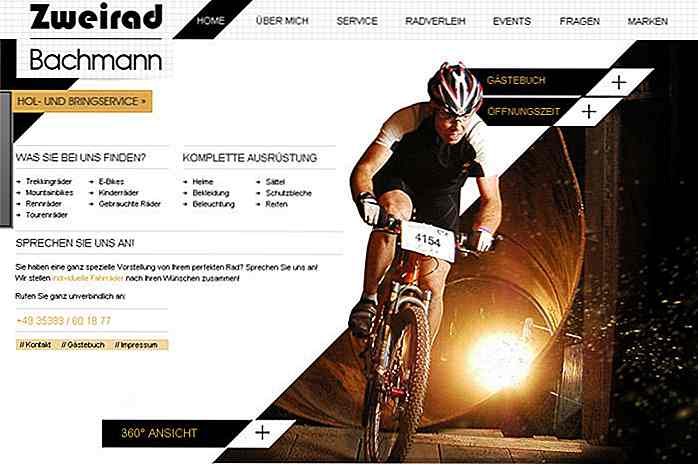
 Zweiradbachmann.de - Los servicios de reparación Zig-ZagBicycle no necesitan diseños de sitios web aburridos. Este parece todo encendido para ir con inclinaciones, zig-zags y formas de diamante.
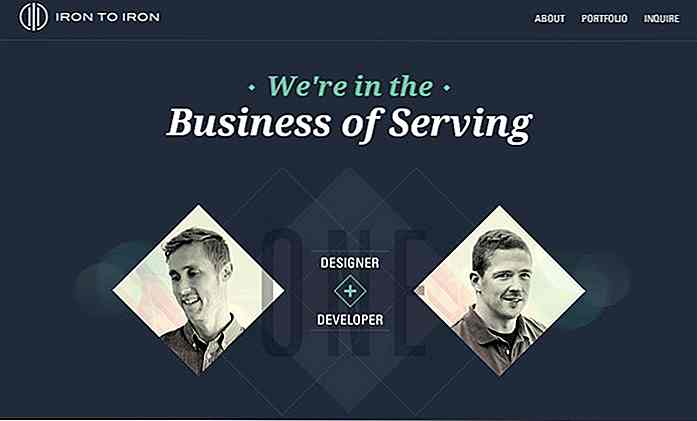
Zweiradbachmann.de - Los servicios de reparación Zig-ZagBicycle no necesitan diseños de sitios web aburridos. Este parece todo encendido para ir con inclinaciones, zig-zags y formas de diamante. Irontoiron.com - Diamond GridsDominado por un dúo de diseñadores y desarrolladores, Iron to Iron es un diseño único que deshace páginas web de cuadrados y cajas tradicionales y las reemplaza con círculos y diamantes.
Irontoiron.com - Diamond GridsDominado por un dúo de diseñadores y desarrolladores, Iron to Iron es un diseño único que deshace páginas web de cuadrados y cajas tradicionales y las reemplaza con círculos y diamantes. Designergleb.com - Sitio raro del diamante Es un sitio web creado puramente en una gran forma de diamante. Esa es una perspectiva única.
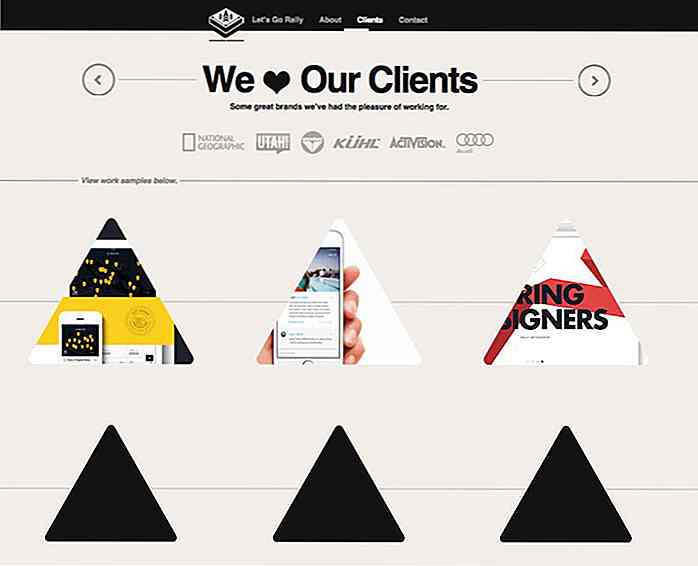
Designergleb.com - Sitio raro del diamante Es un sitio web creado puramente en una gran forma de diamante. Esa es una perspectiva única. Rallyinteractive.com - Triangle Peep holesMouse sobre los triángulos y puedes inclinar los triángulos un poco para revelar un enlace para explorar más.
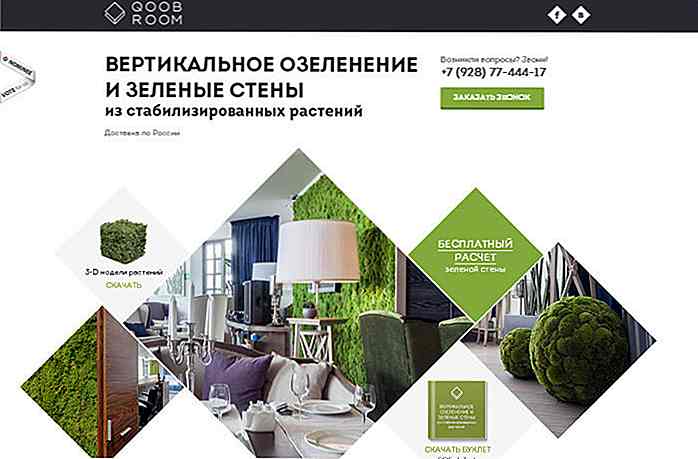
Rallyinteractive.com - Triangle Peep holesMouse sobre los triángulos y puedes inclinar los triángulos un poco para revelar un enlace para explorar más. Qoobroom.ru - Cubed Rooms Un sitio ruso que entrega flores secas y plantas artificiales, este interesante diseño hace uso de cajas inclinadas para entregar una "apariencia interior" en una habitación con plantas.
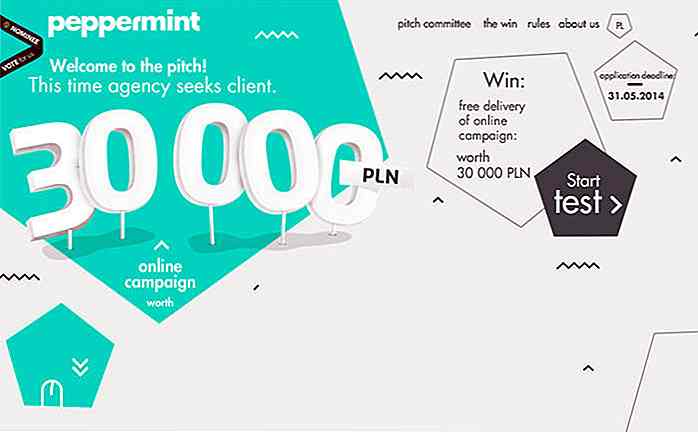
Qoobroom.ru - Cubed Rooms Un sitio ruso que entrega flores secas y plantas artificiales, este interesante diseño hace uso de cajas inclinadas para entregar una "apariencia interior" en una habitación con plantas. wybieramyklienta.pl - Tema Pentágono Este es un diseño en el que debes hacer clic para verificarlo.
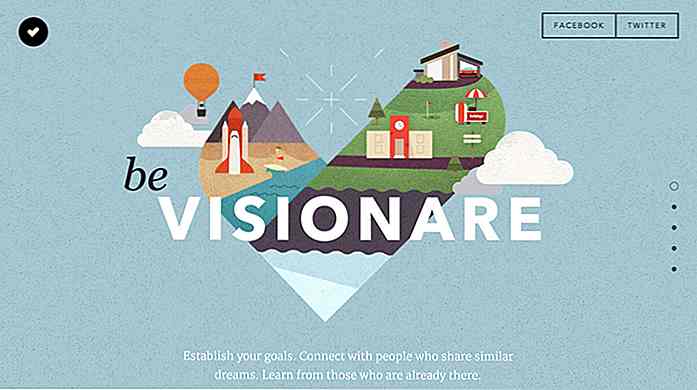
wybieramyklienta.pl - Tema Pentágono Este es un diseño en el que debes hacer clic para verificarlo. Bevisionare.com - Un poco de Everything Plus VV for Vision, y una pizca de cada forma poligonal importante disponible, el diseño de este sitio es un buen desapego de la norma.
Bevisionare.com - Un poco de Everything Plus VV for Vision, y una pizca de cada forma poligonal importante disponible, el diseño de este sitio es un buen desapego de la norma. Vonvape.com - Keep it VTwo V's, uno invertido, es la esencia del diseño de este sitio web en particular y su logotipo.
Vonvape.com - Keep it VTwo V's, uno invertido, es la esencia del diseño de este sitio web en particular y su logotipo. Unfold.no - Diagonallyesthetic¿Quién necesita barras laterales? Desplácese por este sitio con un ángulo único para probar un enfoque diagonal al diseño.
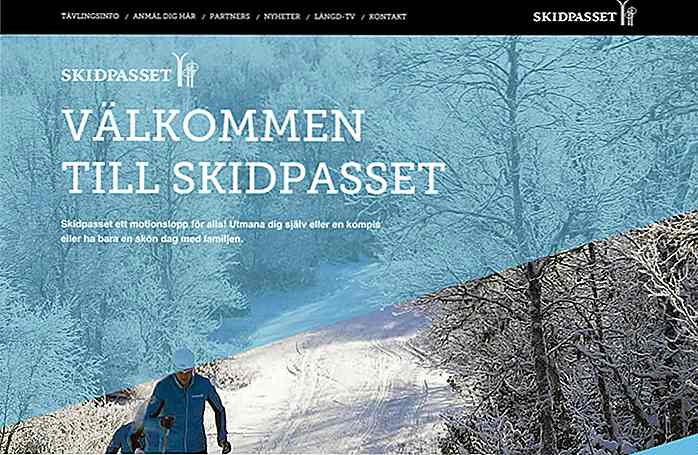
Unfold.no - Diagonallyesthetic¿Quién necesita barras laterales? Desplácese por este sitio con un ángulo único para probar un enfoque diagonal al diseño. Skidpasset.se - Filtros inclinados simplesUna versión más ligera pero similar al ejemplo anterior, aquí hay un giro menos contundente pero aún intrigante para el enfoque diagonal.
Skidpasset.se - Filtros inclinados simplesUna versión más ligera pero similar al ejemplo anterior, aquí hay un giro menos contundente pero aún intrigante para el enfoque diagonal. Builtbybuffalo.com - Hexagon Windows El uso liberal de hexágonos en el sitio da una nueva mirada al equipo y a su entorno de trabajo.
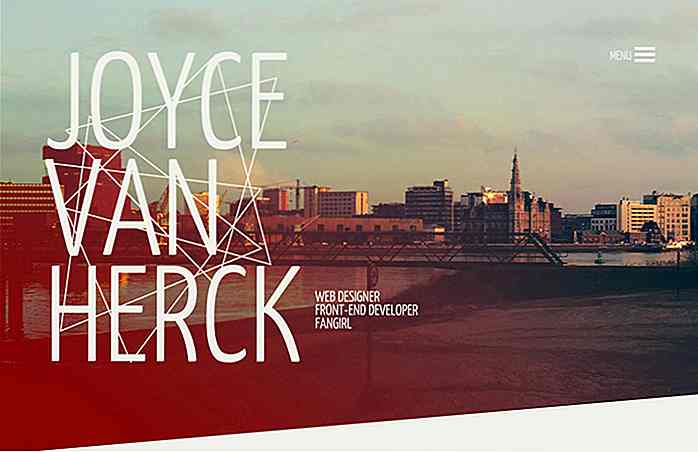
Builtbybuffalo.com - Hexagon Windows El uso liberal de hexágonos en el sitio da una nueva mirada al equipo y a su entorno de trabajo. Joycevherck.com - Wild TrianglesDesign no necesita ser ordenado y organizado. A veces el enloquecimiento tiene algunos resultados agradables.
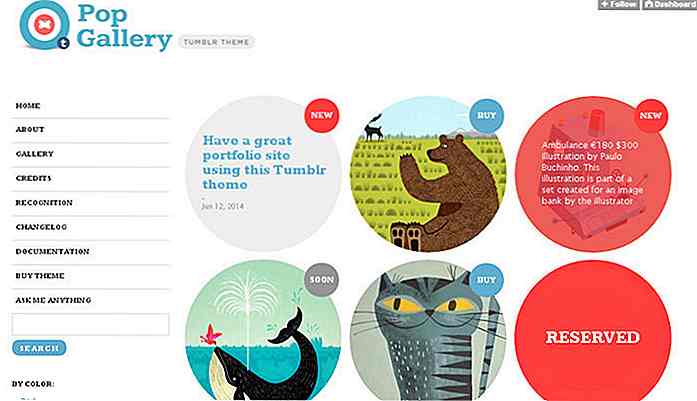
Joycevherck.com - Wild TrianglesDesign no necesita ser ordenado y organizado. A veces el enloquecimiento tiene algunos resultados agradables. Themelantic.com - Bubble PopGalleries no debe limitarse a cuadros cuadrados y rectangulares. Los círculos también están bien.
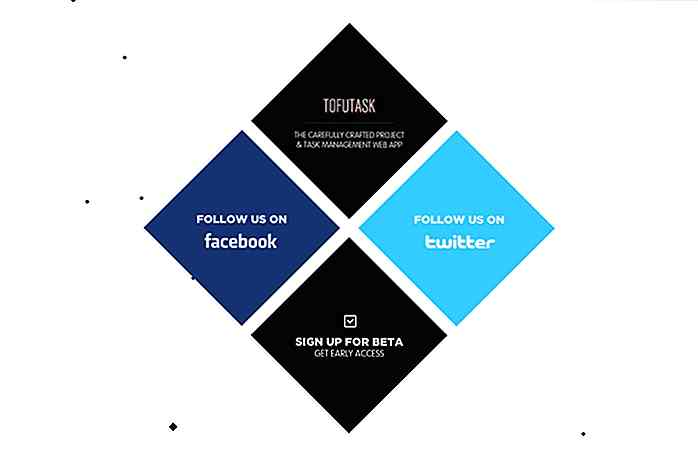
Themelantic.com - Bubble PopGalleries no debe limitarse a cuadros cuadrados y rectangulares. Los círculos también están bien. Tofutask.com - Diamantes flotantes Es minimalista, plano, sutil y el diseño central de todo el sitio.
Tofutask.com - Diamantes flotantes Es minimalista, plano, sutil y el diseño central de todo el sitio. Anet-design.cz - Coloridos hexágonos : salpique el sitio con colores brillantes y hexágonos afilados para las categorías.
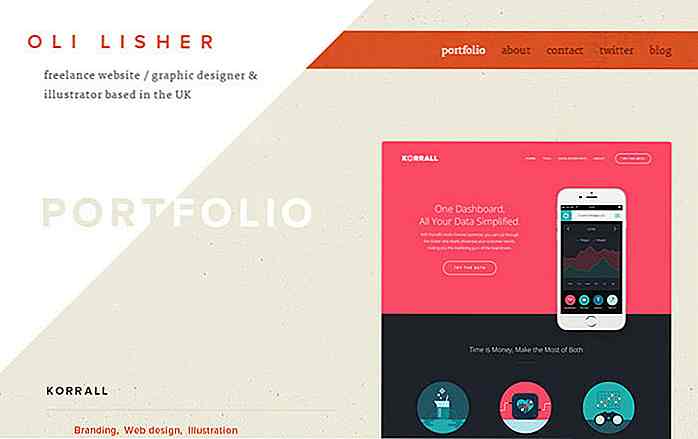
Anet-design.cz - Coloridos hexágonos : salpique el sitio con colores brillantes y hexágonos afilados para las categorías. Lisher.net - 5 Formas Distintas Simple, minimal pero que utiliza muchas opciones de formas distintas.
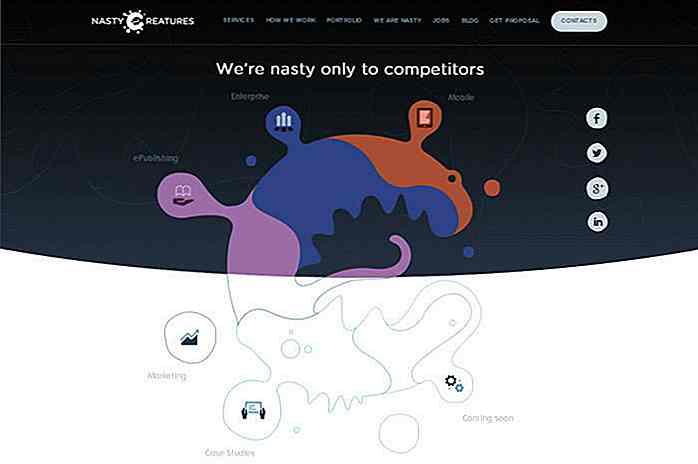
Lisher.net - 5 Formas Distintas Simple, minimal pero que utiliza muchas opciones de formas distintas. Nasty-creatures.com - The Blob Monster Sin formas, sin lados, la mancha natural toma el centro de atención en este diseño.
Nasty-creatures.com - The Blob Monster Sin formas, sin lados, la mancha natural toma el centro de atención en este diseño. Visionaryvanguard.org - Diamantes y diseños AbstractAbstract son difíciles de lograr. Esto garantiza una visita a este sitio web.
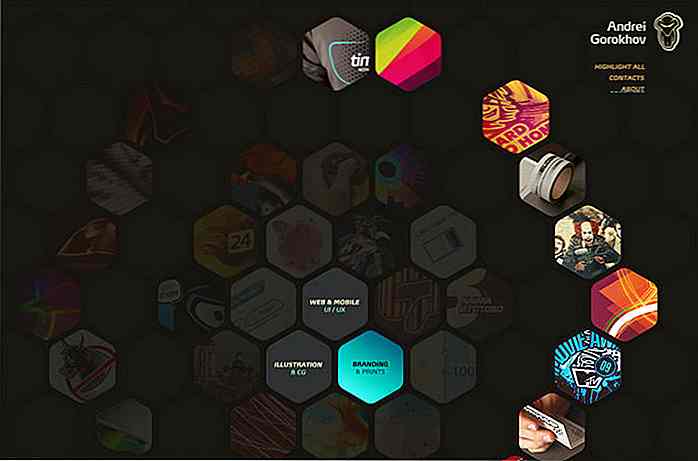
Visionaryvanguard.org - Diamantes y diseños AbstractAbstract son difíciles de lograr. Esto garantiza una visita a este sitio web. Gorohov.name - Honeycomb HexagonsUna oda linda y simple para el diseño natural en forma de panal de abejas, aquí hay un sitio que no desiste del uso de los colores también.
Gorohov.name - Honeycomb HexagonsUna oda linda y simple para el diseño natural en forma de panal de abejas, aquí hay un sitio que no desiste del uso de los colores también. Nota del editor : este post invitado está escrito para Hongkiat.com por Edward Warner . Edward es un experimentado diseñador web y desarrollador front-end que trabaja para Logo Gulf. También le encanta escribir sobre temas relacionados con el diseño, el marketing y el desarrollo.
Nota del editor : este post invitado está escrito para Hongkiat.com por Edward Warner . Edward es un experimentado diseñador web y desarrollador front-end que trabaja para Logo Gulf. También le encanta escribir sobre temas relacionados con el diseño, el marketing y el desarrollo.Ahora lea: 20 sitios web de una sola página para su inspiración


Ahora UI Kit - Definitive Bootstrap 4 GUI
A medida que los desarrolladores de frontend esperan ansiosamente el lanzamiento oficial de Bootstrap 4, estamos explorando guías detalladas que cubren las increíbles características nuevas. Sin embargo, los impacientes se lanzarán directamente a BootStrap 4 y comenzarán a aprender cómo funciona hoy. Ahí

14 temas avanzados multiusos de WordPress para cualquier tipo de proyecto
Como su nombre indica, un tema multiuso proporciona todas las características necesarias que pueden ir con cualquier tipo de sitio web . Cuando, por un lado, se crea un tema de especialidad con un conjunto específico de diseño y características, un tema multipropósito proporciona la máxima flexibilidad y personalización para el proyecto web .Las ca