es.hideout-lastation.com
es.hideout-lastation.com
Guía definitiva de 12 meses para aprender WordPress (más recursos)
Si quieres aprender algo nuevo en 2015, ¿por qué no hacerlo WordPress? Potencia una gran parte de la web, comprenderá mejor su propio sitio web, podrá comunicarse mejor con los desarrolladores y podrá ganar algo de dinero ayudando a otros. Además, la programación le da una idea de una cierta forma de pensar que puede ser útil en otros ámbitos de la vida. El truco está en saber lo que necesitas aprender y hacerlo de manera constante: se requiere disciplina.
Esta es una guía de 12 meses sobre en qué concentrarse, un tema por mes, un mes a la vez. Agregue a favoritos esta guía y visítela regularmente durante todo el año, y para fin de año, es posible que pueda mantener su posición cuando se trata de WordPress.
Aprenda a usar WordPress correctamente (enero)
 Independientemente del nivel en el que uses WordPress, apuesto a que hay muchas cosas que no sabes. En enero deberías enfocarte en el lado administrativo, sin codificación todavía.
Independientemente del nivel en el que uses WordPress, apuesto a que hay muchas cosas que no sabes. En enero deberías enfocarte en el lado administrativo, sin codificación todavía.Asegúrate de inspeccionar y probar todas las funciones que ves. Pruebe todos los enlaces, mire las opciones de pantalla, las pestañas de Ayuda, intente programar una publicación, descubra qué es una publicación adhesiva, cree una barra lateral y algunos widgets, ensamble un menú, observe todas las configuraciones disponibles, etc.
La idea es llegar a ser competente en el uso de WordPress para que pueda leer y trabajar a través de tutoriales más rápido. Muchas personas se saltan este paso y causa confusión innecesaria durante el proceso de aprendizaje. Si bien la programación no quiere distraerse con lo que es el importador de WordPress, tendrá mucho que hacer sin esa carga.
Recursos que pueden ayudar
La lista a continuación no es exhaustiva, pero le recomiendo que revise cada sección en el administrador y pruebe todo. Si no puede descubrir lo que hace algo, busque en Google e ir de allí.
- Comenzando con WordPress
- Instalando WordPress
- Actualizando WordPress
- Terminología de WordPress
- Todo sobre publicaciones
- Todas las páginas sobre
- Usando imágenes
- Incrustar contenido
- Códigos cortos
- Complementos y temas
- Visibilidad del contenido
- Usuarios en WordPress
- Pantallas de Admnistration
- Campos Personalizados
- Discusiones
- Permalinks
- Preguntas frecuentes de WorkingWwith WordPress
Herramientas y fundamentos del desarrollador (feb)
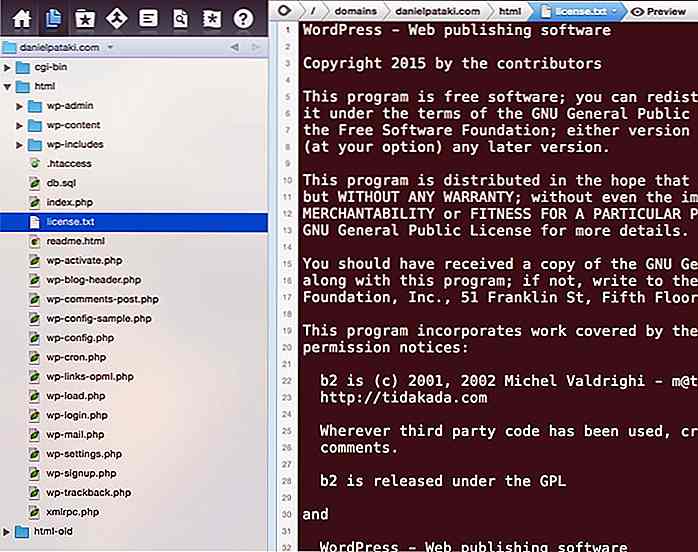
 Para comenzar con el desarrollo, necesitará algunas herramientas y algunos conocimientos básicos sobre cómo trabajar con archivos . Lo primero que querrás es un editor de texto capaz. Hay muchos editores de código revisados previamente aquí en Hongkiat, y la mayoría lo son.
Para comenzar con el desarrollo, necesitará algunas herramientas y algunos conocimientos básicos sobre cómo trabajar con archivos . Lo primero que querrás es un editor de texto capaz. Hay muchos editores de código revisados previamente aquí en Hongkiat, y la mayoría lo son.Yo personalmente uso Atom, y editor hecho por GitHub. Si bien es un editor de gran capacidad, no tiene capacidades de FTP fácilmente accesibles (que recomiendo que tengas en cuenta al elegir un editor, verás por qué en un momento).
Familiarízate con tu editor. Cualquiera que sea el que utilice, le recomiendo que lo lea a través de las búsquedas de Google, revise la configuración y asegúrese de poder usarla para crear y editar archivos en su computadora con confianza.
A continuación, querrás aprender sobre FTP. File Transfer Protocol es una forma de leer y editar archivos en una computadora remota. La idea aquí es que podrá modificar su sitio web sin tener que descargar archivos y subirlos una vez que los haya modificado con una aplicación por separado. Aquí hay un vistazo a Coda 2 en acción.
 Debería dedicar algún tiempo este mes a aprender sobre cómo funcionan los aspectos básicos de la Web. Por qué se usan los servidores web, para qué se usa un navegador, etc. No necesita entrar en demasiados detalles, pero necesitará una comprensión básica de una serie de conceptos.
Debería dedicar algún tiempo este mes a aprender sobre cómo funcionan los aspectos básicos de la Web. Por qué se usan los servidores web, para qué se usa un navegador, etc. No necesita entrar en demasiados detalles, pero necesitará una comprensión básica de una serie de conceptos.Recursos que pueden ayudar
- Una lista de editores de código gratuito
- Cinco mejores editores de texto
- 14 excelentes editores de texto para diseñadores web
- Los mejores editores de texto de programación
- FTP para principiantes
- Qué es FTP y cómo transferir archivos con él
- Cómo funcionan las páginas web
- Cómo funciona un sitio web
- Video sobre cómo funcionan los sitios web
- Cómo funcionan los sitios web en Quackit.com
HTML y CSS (Mar)
 Es hora de ensuciarnos las manos con HTML y CSS, los principales idiomas de la Web. HTML es lo que le da a las páginas su estructura, CSS es lo que les da un aspecto de la forma en que lo hacen . Ambos son idiomas fáciles pero requieren práctica para dominar.
Es hora de ensuciarnos las manos con HTML y CSS, los principales idiomas de la Web. HTML es lo que le da a las páginas su estructura, CSS es lo que les da un aspecto de la forma en que lo hacen . Ambos son idiomas fáciles pero requieren práctica para dominar.Creo que es importante mencionar que a partir de ahora necesitarás mucha y mucha práctica. Creo que todos los idiomas utilizados en la web son fáciles, pero hay una gran cantidad de información fácil de digerir que es parte de la dificultad de la programación.
no te desanimes si no entiendes algo o si algo no funciona, todos hemos estado allí. Una vez que haya pasado por algunos recursos y se sienta listo para enfrentar un desafío, le recomiendo practicar buscando un elemento que le guste en un sitio web y tratando de recrearlo . Otro buen método es dirigirte a 365 PSD o Dribbble y encontrar un elemento web que te guste.
Por ejemplo, eche un vistazo a esta toma de Easy Notes en Dribbble. Haga clic en el archivo adjunto e intente y vuelva a crear el widget de tipo medio para hacer.
 Una vez que puede crear elementos individuales, puede abordar proyectos más grandes, como un sitio web completo. Puede explorar sitios como Themeforest, Designmodo y Premium Pixels para obtener más inspiración. Incluso puede tomar temas de WordPress / HTML ya hechos e intentar recrearlos en su casa como una página HTML estática.
Una vez que puede crear elementos individuales, puede abordar proyectos más grandes, como un sitio web completo. Puede explorar sitios como Themeforest, Designmodo y Premium Pixels para obtener más inspiración. Incluso puede tomar temas de WordPress / HTML ya hechos e intentar recrearlos en su casa como una página HTML estática.Asegúrate de estar al tanto de las licencias. ¡Los temas en Themeforest y en muchos otros lugares tienen licencia y no se pueden usar sin una licencia, incluso si los recrea desde cero!
Recursos que pueden ayudar
HTML
- W3Schools
- HTML Dog
- TutorialsPoint
- Tizag
CSS
- W3Schools
- HTML Dog
- TutorialsPoint
- Tizag
- CSSTutorial.net
Otros recursos
- Codecademy HTML y CSS
- CSS Zen Garden
- CSS3 en W3Schools
- Selector de color CSS
- Tutorial interactivo de selección de CSS
- Directrices de CSS
PHP (abr)
 Ha llegado el momento de aprender algunas cosas del lado del servidor. Hasta ahora solo has aprendido el código del cliente. HTML y CSS se envían tal como están al navegador de un usuario y se procesan allí. PHP se procesa en el servidor y se convierte a HTML y CSS y se envía al navegador . Presenta una gran cantidad de características útiles de las que aprenderá este mes.
Ha llegado el momento de aprender algunas cosas del lado del servidor. Hasta ahora solo has aprendido el código del cliente. HTML y CSS se envían tal como están al navegador de un usuario y se procesan allí. PHP se procesa en el servidor y se convierte a HTML y CSS y se envía al navegador . Presenta una gran cantidad de características útiles de las que aprenderá este mes.PHP es lo que permite a WordPress mostrar miles de artículos usando un solo archivo. PHP es cómo un sitio web puede mostrar el nombre del usuario conectado, cómo Facebook puede mostrar a sus amigos, y así sucesivamente. La misma página en Facebook se verá muy diferente para ti que para mí debido a la magia del código del lado del servidor.
Una vez más, PHP no es difícil, pero hay mucho que saber. La dificultad aumenta aún más al no poder crear algo útil por bastante tiempo. Recomiendo mirar temas de WordPress lo más pronto posible para ver algunas aplicaciones prácticas.
Tenga en cuenta que no necesita saber todo en PHP para comenzar con WordPress. El PHP orientado a objetos no es algo de lo que deba preocuparse a corto plazo y no tiene que memorizar todas las funciones disponibles.
Tener un buen conocimiento práctico de variables, bucles, declaraciones y funciones es un buen comienzo. A partir de ahí, cuanto más sepa mejor, y recogerá muchas cosas de WordPress.
Recursos que pueden ayudar
- W3Schools
- Codecademy
- Tizag
- TutorialsPoint
- Referencia del lenguaje PHP
- Referencia de función PHP
Modificar un tema de WordPress (mayo)
 ¡Finalmente, podemos comenzar con WordPress! WordPress usa HTML, CSS, PHP y Javascript para mostrar contenido. Aún no has aprendido sobre Javascript, pero está bien, podemos hacerlo en un mes posterior.
¡Finalmente, podemos comenzar con WordPress! WordPress usa HTML, CSS, PHP y Javascript para mostrar contenido. Aún no has aprendido sobre Javascript, pero está bien, podemos hacerlo en un mes posterior.Lo primero que debe hacer es modificar un tema . Usando FTP ingrese a la carpeta que contiene su tema activo y juegue con él. Encuentre dónde está el título y muévalo debajo del contenido, agregue texto, agregue CSS, etc.
Tenga en cuenta que esto realmente cambiará su sitio en vivo, así que solo haga esto si está seguro de que está bien. Además, los temas nunca deben modificarse tocando su código directamente. Está bien para practicar, pero en realidad necesitarás crear tu propio tema o usar un tema infantil para modificar uno existente (mira la sección de recursos para este mes para más información).
El objetivo de este mes es familiarizarse con el funcionamiento de un tema y el código que utiliza. Debería comenzar a aprender sobre las etiquetas de plantilla, las funciones especiales de WordPress que se pueden usar para mostrar los datos de la publicación y los archivos que requiere un tema.
El tema que recomiendo modificar primero es Twenty Fifteen. Esto debería venir instalado con WordPress 4.1+ ya que es el nuevo tema predeterminado. Este tema sigue todos los estándares actuales y establece el estándar para el desarrollo; puedes estar seguro de que cualquier codificación que veas en Twenty Fifteen es correcta.
Al final del mes, debe sentirse cómodo haciendo pequeños cambios en un tema y debe tener una idea aproximada de cómo comenzar su propio tema desde cero. no olvides, este mes es sobre experimentación, no tengas miedo de hacer cosas que se desaconsejan en algunos sitios. ¡estás aprendiendo, no creando un producto!
Recursos que pueden ayudar
- Documentación del tema del niño
- Cómo crear un tema infantil
- Tutorial de tema infantil
- Etiquetas de plantilla
Creando un tema (junio)
 Crear un tema no es muy diferente de modificar uno existente, pero tendrás que crear muchos de tus propios archivos. no tengas miedo de copiar y pegar de otros temas como Twenty Fifteen. Los archivos como
Crear un tema no es muy diferente de modificar uno existente, pero tendrás que crear muchos de tus propios archivos. no tengas miedo de copiar y pegar de otros temas como Twenty Fifteen. Los archivos como comments.php que rigen las discusiones son más o menos los mismos en la mayoría de los sitios. Puedes usar CSS para que se vea diferente, y simplemente reorganizar algo de HTML tal vez.Crear un tema es un buen ejercicio porque lo lleva a través de tanta funcionalidad que profundiza su conocimiento de WordPress en general. deberá crear un encabezado y un pie de página, deberá pensar en barras laterales, menús, comentarios, publicaciones únicas, páginas, páginas de inicio y más.
Debería centrarse en las preguntas que surgen durante el desarrollo. Su sitio web mostrará las últimas 10 publicaciones en la página principal, pero "¿qué hago si quiero algo completamente diferente?" Este es el tipo de preguntas que solo pueden surgir al construir algo.
Necesitará tener una buena comprensión de la jerarquía de plantillas que rige los archivos responsables de mostrar contenido específico. Asegúrese de echar un vistazo a las plantillas de página (ver recursos). Estos le permiten construir páginas con funcionalidad personalizada.
Una vez que haya revisado todo, le recomiendo echar un vistazo a los campos personalizados avanzados. Este complemento le permite crear grupos de opciones extremadamente útiles para publicaciones que puede usar en sus temas.
Aquí enumeraré muchos recursos, pero si tiene dudas, consulte la base de códigos de Twenty Fifteen para obtener ayuda; ¡debe tener todo lo que necesita!
Recursos que pueden ayudar
- Jerarquía de plantilla
- Etiquetas condicionales
- Referencia de funciones completa
- Desarrollo de temas
- Documentación de la barra lateral
- Menús de navegación
- Índice de archivo
- Creando una página frontal estática
- Crear una página de búsqueda
- Crear una página 404
- La plantilla de comentarios
- Plantillas de autor
- Plantillas de página
- Campos personalizados avanzados
Lo básico sobre los ganchos y complementos (Jul)
 El sistema de ganchos proporciona la base para los complementos. Le permiten agregar nuevas funcionalidades a WordPress o modificar la funcionalidad central existente sin la necesidad de modificar el código central.
El sistema de ganchos proporciona la base para los complementos. Le permiten agregar nuevas funcionalidades a WordPress o modificar la funcionalidad central existente sin la necesidad de modificar el código central.Funcionan como disparadores. En lugar de ir al código en los archivos de WordPress que publica una publicación y agregar su propio código para enviar un correo electrónico al autor, puede decir: "Cuando WordPress publique una publicación, envíe un correo electrónico al autor". Esto se puede hacer en un archivo completamente separado, lo que significa que el código central nunca se modifica.
En realidad, los has estado utilizando en tu tema cuando wp_head() las wp_head() y wp_footer() . WordPress utiliza estos internamente para producir un montón de código, como la barra de administración, por ejemplo. Así es como los complementos pueden modificar temas sin tocar el tema.
Aprender sobre los ganchos será su punto de entrada en el desarrollo de complementos. Comprenderlos es clave para trabajar con WordPress y tal vez ofrecer servicios profesionales en el futuro. Tómese su tiempo para dominar este, dependerá mucho de los ganchos para todos sus proyectos.
Este mes no debe profundizar demasiado en los complementos, pero aprender los archivos necesarios y algunos conceptos básicos probablemente encajen dentro de nuestro calendario. Los complementos son muy fáciles de crear, en realidad solo requieren un solo archivo con un comentario en la parte superior.
Desde allí puedes hacer lo que quieras pero necesitas usar los ganchos correctos, por eso los ganchos son tan importantes.
Recursos que pueden ayudar
- La API de complemento
- La guía definitiva a los ganchos
- La guía para principiantes de acciones y filtros
- Defina sus propios ganchos
- Escribir un complemento
- Cómo crear un plugin de WordPress
Dominio del plugin (agosto)
 Agosto es el momento de poner algo de práctica en la creación de complementos. Encuentre algo que le gustaría tener un complemento y hágalo usted mismo. ¿Le gustaría que todas las instancias de bien se transformaran en "increíbles" cada vez que se publicara una publicación? Adelante y hazlo.
Agosto es el momento de poner algo de práctica en la creación de complementos. Encuentre algo que le gustaría tener un complemento y hágalo usted mismo. ¿Le gustaría que todas las instancias de bien se transformaran en "increíbles" cada vez que se publicara una publicación? Adelante y hazlo.Si encuentra una gran idea, siéntase libre de enviarla al repositorio de complementos, pero el nombre del juego es la práctica perfecta. Puede comenzar a preocuparse por seguir los estándares de codificación y asegurarse de que su código esté comentado y muy bien formateado.
Deberías tener suficiente conocimiento ahora para distraerse con tales cosas. Después de un tiempo, los comentarios y el código estándar serán de segunda naturaleza, incluso si parece un poco desaliñado al principio.
Crea al menos 2-3 complementos este mes. Hazlos variados, si uno modifica el contenido de la publicación, quizás el otro debería hacer algo cuando se publique una publicación. Quizás deba crear algunos tipos de publicaciones personalizadas y taxonomías personalizadas, que a menudo se necesitan para proyectos más complejos, consulte los enlaces en la sección de recursos.
Esta es la etapa en la que gradualmente debes aprender áreas remotas de WordPress, como crear nuevos roles, tipos de publicaciones personalizadas y más. Puede buscar todo esto y estudiarlos, pero puede ser mejor abordarlos a medida que surgen como un requisito para un proyecto.
Codificar eficientemente y con confianza con las cosas que sabes es más importante que la cantidad de cosas en tu cerebro. He estado codificando durante mucho tiempo y a veces necesito buscar lo más simple. Sabiendo que algo está disponible es suficiente, poder codificar con facilidad es más importante,
Recursos que pueden ayudar
- Estándares de codificación
- Documentación phpDocumentor
- Taxonomías personalizadas
- Tipos de publicaciones personalizadas
- Configuración API
- API de metadatos
- API de opciones
- Guía completa de tipos de publicaciones personalizadas
- Crear temas traducibles y complementos
- Enqueueing Scripts and Styles
Javascript (septiembre)
 La (casi) última pieza del rompecabezas es Javascript. Javascript le permite agregar interactividad y otras funciones avanzadas a su sitio web. Al utilizar Javascript, puede utilizar un menú emergente, cargar comentarios, implementar un desplazamiento infinito y mucho más.
La (casi) última pieza del rompecabezas es Javascript. Javascript le permite agregar interactividad y otras funciones avanzadas a su sitio web. Al utilizar Javascript, puede utilizar un menú emergente, cargar comentarios, implementar un desplazamiento infinito y mucho más.Javascript es fundamentalmente un lenguaje del lado del cliente, pero se puede combinar con el código del lado del servidor utilizando AJAX. Esto es lo que le permite votar un artículo, por ejemplo. Cuando haces clic en el botón de votar, el botón cambia a una nota de agradecimiento y el conteo de votos se incrementa en uno. Todo esto sucede sin la recarga de la página. Esto es Javascript junto con algo de PHP usando AJAX.
La mayor parte del Javascript que utilizará será jQuery. jQuery es un framework de Javascript que implementa funciones especiales y le brinda un acceso fácil a patrones comúnmente utilizados. Es importante entender que jQuery no es un Javascript especial, así como no hay nada especial sobre el PHP utilizado en WordPress. Es simplemente un marco en el que puedes trabajar.
Javascript puede ser el más complejo ya que abarca múltiples disciplinas y se puede encontrar en muchos aspectos de un sitio web. Desde códigos de seguimiento hasta recursos de carga, gestión de imágenes, interceptación de acciones de usuario y animaciones simples, está realmente en todas partes.
La buena noticia es que usted sabe que tiene todo el conocimiento que necesita para agregar Javascript a su tema o complemento de inmediato. Deberías estar "al límite": cualquier cosa que aprendas ahora debería ser fácil de implementar una vez que la hayas aprendido.
Recursos que pueden ayudar
Javascript
- W3Schools
- Codecademy
- TutorialsPoint
- HTML Dog
jQuery
- W3Schools
- Codecademy
- jQuery Learning Center
- TutorialsPoint
Más
- AJAX y WordPress
- Cómo usar AJAX en WordPress
Práctica de Práctica de Práctica (Oct)
 Para subrayar la importancia de la práctica, recomendaría dedicar un mes entero a este punto. He estado programando durante bastante tiempo y comparado con un recién llegado puedo entender nuevos conceptos más rápido, pero aún estoy completamente perdido sin práctica.
Para subrayar la importancia de la práctica, recomendaría dedicar un mes entero a este punto. He estado programando durante bastante tiempo y comparado con un recién llegado puedo entender nuevos conceptos más rápido, pero aún estoy completamente perdido sin práctica.Afortunadamente, cuanto más practique, más rápido aprenderá más tarde . De hecho, al acostumbrarse a trabajar siempre con el código, necesitará cada vez menos práctica para obtener el mismo resultado.
En un entorno de WordPress, la mejor forma de practicar es crear temas y complementos. Un método que puedes probar es recrear un plugin simple, ya existente, desde cero. Si te quedas atascado en algún lugar, puedes mirar el código fuente del producto real.
Concéntrese en profundizar su comprensión de los conceptos que ya conoce. Acceda a la práctica de leer revistas de diseño y desarrolladores, y blogs de desarrolladores de sus aplicaciones favoritas. Estos son algunos de los mejores lugares para leer sobre el desarrollo web, aparte de aquí mismo en Hongkiat, por supuesto.
Su lista de lectura
- Smashing Magazine
- WPMU DEV Blog
- Una lista aparte
- Depósito de diseño web
- Speckyboy
- Seis revisiones
- Scotch.io
- Blog de David Walsh
- Code.Tutsplus
- Designmodo
- CSS-Tricks
- no temas a Internet
Conceptos avanzados (noviembre)
 Este es el mes donde todo el conocimiento que tiene debe unirse y puede comenzar a convertirse en un programador. Debería poder comenzar a ver el panorama general y tener un conocimiento práctico de los cuatro idiomas principales que utiliza WordPress: HTML, CSS, JS y PHP.
Este es el mes donde todo el conocimiento que tiene debe unirse y puede comenzar a convertirse en un programador. Debería poder comenzar a ver el panorama general y tener un conocimiento práctico de los cuatro idiomas principales que utiliza WordPress: HTML, CSS, JS y PHP.Aconsejaría comenzar a aprender PHP orientado a objetos . Ya lo está usando en sus temas y complementos en el ciclo y otras construcciones. OOP (PHP orientado a objetos) le permitirá escribir mejor código y comprender mejor el código central de WordPress. Además, es la puerta de entrada a la programación con lenguajes de tipo C y, por lo tanto, la creación de aplicaciones para iOS.
Puede ampliar su conocimiento de WordPress aprendiendo sobre algunas de las clases, cómo interactuar directamente con la base de datos, cómo funcionan los transitorios.
Debería poder emprender proyectos pequeños y pagados ahora con confianza. no olvide que hacer el trabajo realmente encargado es donde más aprende. No se trata solo de la codificación, se trata de aprender a comunicar el código a las personas que no saben nada en Internet.
La práctica es importante en cada etapa, pero ahora debes tener suficiente conocimiento para aprender un concepto sin demasiado trabajo. Los transitorios (opciones con una fecha de caducidad) deben ser claros, por ejemplo, incluso si nunca los ha necesitado. Debería poder calcular cuándo serán útiles y buscarlos según sea necesario.
Como idioma final para aprender de WordPress, querrá consultar MySQL, que se utiliza para consultar la base de datos directamente . Gran parte de esta funcionalidad se puede utilizar a través de funciones, pero a veces deberá consultar el archivo db directamente.
Me gustaría enfatizar la importancia de entrar en una mentalidad orientada a objetos . Al principio parecerá muy extraño y el uso de ellos parecerá poco claro. ¿Recuerdas que el uso de PHP no estaba claro cuando lo estudiaste por primera vez? ¿Cómo una variable y una declaración if me dan una página web?
Object oriented PHP es similar. Se usa para casos complejos, las cosas más intrincadas solo son necesarias para aplicaciones a gran escala. Esta es la razón por la que los conceptos a veces parecen redundantes o demasiado complejos.
Realmente recomiendo video tutoriales de alta calidad para este. Mis favoritos se pueden encontrar en Laracasts (ver recursos). Laracasts se hizo principalmente para Laravel pero contiene muchos POO y otros conceptos de alto nivel.
- MySQL en W3Schools
- MySQL en TutorialsPoint
- Laracasts
- PHP orientado a objetos para principiantes
- TutorialsPoint
- Documentación OOP
- Casa del árbol
- Interactuando con la base de datos de WordPress
- Una guía para los transeúntes
- La clase Walker
- La clase WP_Error
- La clase WP_Query
Herramientas de desarrollo avanzado (diciembre)
 Ahora que sabes mucho más, es hora de hacerte la vida más fácil aprendiendo a utilizar algunas herramientas avanzadas. Esto incluye cosas como usar SSH para acceder a un servidor, WP-CLI para administrar instalaciones de WordPress, Vagrant para crear una instalación local de WordPress y más.
Ahora que sabes mucho más, es hora de hacerte la vida más fácil aprendiendo a utilizar algunas herramientas avanzadas. Esto incluye cosas como usar SSH para acceder a un servidor, WP-CLI para administrar instalaciones de WordPress, Vagrant para crear una instalación local de WordPress y más.Lo primero que debe aprender es cómo configurar WordPress localmente usando XAMPP, MAMP, WAMP o Vagrant . Yo personalmente uso Vagrant, pero el resto también está bien. Esto elimina la necesidad de usar FTP todo el tiempo, acelerando considerablemente el tiempo de desarrollo.
A continuación deberías mirar hacia SSH. Esto implica usar el terminal y emitir comandos . Esto suena aterrador pero realmente no lo es. Abrirá un mundo completamente nuevo. WP-CLI será una gran introducción a esto. Le permite instalar WordPress en unos segundos, descargar un tema, actualizarlo y crear usuarios de prueba con un simple comando.
También recomiendo aprender todo sobre los preprocesadores de CSS . Los idiomas como LESS y SASS le permiten usar variables, funciones y otros conceptos avanzados en su CSS.
Como parte de sus estudios de preprocesador, debe aprender a usar herramientas avanzadas de compilación como Prepros o Codekit. Estas herramientas pueden volver a cargar el sitio web cada vez que se guarda un archivo, compilar CSS automáticamente, minimizar Javascript, etc.
Esto le dará una idea del mundo de la codificación para la producción. En desarrollo, desea utilizar tantos archivos independientes como sea posible para hacer que su código sea más lógico. En producción, solo desea una huella tan pequeña como sea posible para que todos los archivos Javascript y CSS se minimicen y se concatenen. Las herramientas mencionadas le brindan todo lo que necesita para sentirse cómodo con esto.
También debería comenzar a trabajar de manera más eficiente con su editor de texto. ¿Estás usando fragmentos? ¿Estás verificando tu sintaxis automáticamente? ¿Conoces todos los atajos de teclado que te harían la vida más fácil?
Esta es un área donde puedes cambiar y crecer continuamente. Pasé de usar XAMPP a MAMP y finalmente a Vagrant. Era una curva de aprendizaje natural y todavía estoy en proceso de aprender todo lo que hay que saber sobre Vagrant.
Pasé de usar Notepad ++ a Sublime a Coda a Atom. No hay nada de malo con ninguna de estas herramientas, pero a medida que crecía, naturalmente progresé de una a otra.
Finalmente, deseará examinar el control de versiones, específicamente SVN y Git. Los conceptos básicos son muy similares, tendrás que aprender algunos comandos por separado, pero una vez que entiendes uno, el otro será fácil de entender.
La razón por la que querrá ambos es que WordPress usa SVN en este momento, por lo tanto, cuando libere complementos y temas, deberá usar SVN . La mayoría de los proyectos usan Git, ya que es un poco mejor para trabajar en equipo, por lo que es lo que querrá usar para otros proyectos.
Recursos que pueden ayudar
- Usar Vagrant para configurar un entorno local de WordPress
- Vagabundo
- XAMPP
- MAMP
- WAMP
- SSH Tutorial para Linux
- Cómo usar SSH
- WP-CLI
- Tutorial de WP-CLI
- MENOS
- HABLAR CON DESCARO A
- Conceptos básicos de SASS
- Guías SASS
- Comenzando con MENOS
- Codekit
- Prepros
- Coala
- Una guía de Visal para el control de versiones
- Aprenda el control de versiones con Git
- El libro SVN
Ultimas palabras
Espero que este artículo te brinde una buena visión general de lo que se requiere para pasar de la nada a ser un desarrollador profesional . En realidad, si puede comprometerse a tiempo completo, probablemente no le tomará un año completo.
Hay dos cosas importantes a tener en cuenta. La principal es que, aunque no es difícil ni un poco de esto, es MUCHO conocerlo, lo que lo hace difícil cuando se junta. no te desanimes si te quedas atascado o trabajas más lento que otros. Todos trabajan a su propio ritmo, si sigues así, te convertirás en un buen desarrollador.
Además, una de las principales características de los buenos desarrolladores es que nunca dejan de aprender . Buscan continuamente mejores soluciones, aprenden nuevos lenguajes y nuevos métodos. Tienen en cuenta que el mundo de la codificación no es en blanco y negro, muchas veces no hay una única buena respuesta a un problema .
¡Buena suerte con sus estudios de codificación en 2015, háganos saber cómo le va en los comentarios a continuación!

30 diseños modernos de Home Office que realmente inspiran
Para las personas que trabajan desde casa, la oficina central es un área que debe separarse del resto de la casa. Es un lugar donde se debe permitir que la productividad y las ideas creativas vaguen libremente, donde el trabajo puede realizarse sin distracciones ni interrupciones.Por lo tanto, no es de extrañar que muchos se esfuercen por convertir esa esquina del hogar en una oficina hogareña que sea propicia para el trabajo, el descanso y la reflexión.En

6 maneras de guardar imágenes WebP como JPG y PNG
El formato de imagen patentado de Google WEBP es posiblemente mejor que el formato JPG o PNG estándar . Crea un tamaño de archivo mucho más pequeño que JPG y aún admite la función de transparencia de PNG sin mucha pérdida de calidad. Actualmente, muchos sitios web lo utilizan, como YouTube, Google Play Store y la aplicación Facebook de Android.Por muy