es.hideout-lastation.com
es.hideout-lastation.com
Cómo diseñar páginas de estado vacías para sitios web y aplicaciones móviles
Las páginas de estado vacías son elementos de diseño menos conocidos que desempeñan un papel importante en la experiencia del usuario. En su forma más simple, los estados vacíos son diseños de página que se ven cuando un usuario visita por primera vez una página donde no hay contenido disponible .
Esto puede incluir aplicaciones móviles, redes sociales o incluso categorías de blogs vacías. El objetivo es entregar una página vacía que se parece a una página no vacía. Los visitantes deben reconocer la falta de contenido como un medio de contenido inminente .
Me gustaría explicar cómo funcionan las páginas de estado vacías y por qué son tan importantes. Los diseñadores de interfaces deben considerar estos puntos e intentar aplicarlos a estados vacíos siempre que sea apropiado. Pero para empezar, examinemos cómo funciona un estado vacío y cómo proporciona valor a la interfaz.
El valor de los estados vacíos
La belleza de un gran diseño de estado vacío está en la simplicidad. Las páginas vacías explican qué debería haber en la página una vez que hay algo de contenido. Puede ser pasivo como una bandeja de entrada vacía, o puede estar esperando activamente al usuario como un feed de Twitter vacío.
Las páginas en blanco son aburridas, aburridas e incluso confusas. Los estados vacíos proporcionan una guía para ayudar a los usuarios a comprender lo que están viendo. A pesar de que es una página en blanco, el contexto adicional ayuda.
Los estados vacíos también dan una sensación de "frescura" con nuevas cuentas que no tienen datos existentes.
Esta prueba realizada por Redditor Bambo_Ocha verificó 20 aplicaciones diferentes para diseños de estado vacíos. Varios estilos de diseño ocurrieron con botones CTA, datos de muestra e incluso breves tutoriales tutoriales.
Las aplicaciones que prosperan en una base de usuarios deben diseñar estados vacíos que fomenten la actividad del usuario . Esta actividad podría ser publicar contenido, agregar amigos, cargar fotos o lo que sea que la aplicación esté hecha. La siguiente pantalla de Tookapic es un gran ejemplo.
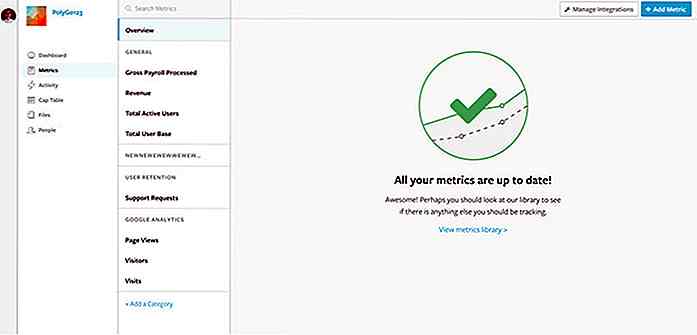
 Pero las páginas de estado vacías todavía tienen valor, incluso cuando no se necesita ninguna acción. Estos diseños están hechos principalmente para proporcionar información.
Pero las páginas de estado vacías todavía tienen valor, incluso cuando no se necesita ninguna acción. Estos diseños están hechos principalmente para proporcionar información.La información estática es igual de valiosa y no es inherentemente malo tener un estado vacío. Por ejemplo, este diseño de página no muestra métricas actuales desde el panel de la aplicación de seguimiento. El usuario puede querer agregar algunas métricas, pero no está mal dejar el tablero vacío.
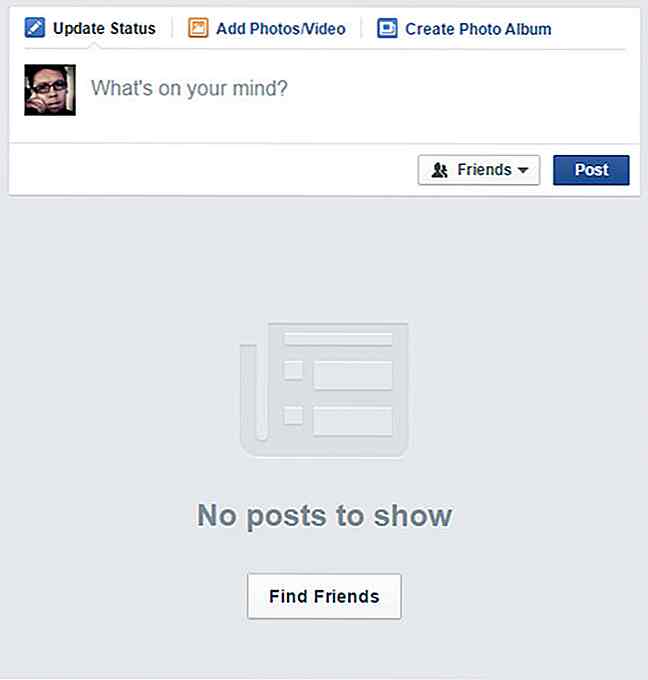
 Los diseños estáticos similares pueden funcionar muy bien para archivos de blogs vacíos o carpetas de mensajes vacíos. Es perfectamente aceptable no tener mensajes para mostrar. Pero la página no debe estar completamente vacía sin contexto tampoco.
Los diseños estáticos similares pueden funcionar muy bien para archivos de blogs vacíos o carpetas de mensajes vacíos. Es perfectamente aceptable no tener mensajes para mostrar. Pero la página no debe estar completamente vacía sin contexto tampoco.Elementos vitales de la página
El elemento más importante en una página de estado vacía es el contexto . Esto puede venir en forma de gráficos, texto o ambos. Desea informar a los usuarios por qué la página está vacía y qué tipo de datos podrían estar allí (correos electrónicos, tweets, perfiles de amigos, etc.).
Y aunque el texto es el principal medio de comunicación en la web, no puede pasar por alto el valor de los gráficos y los iconos.
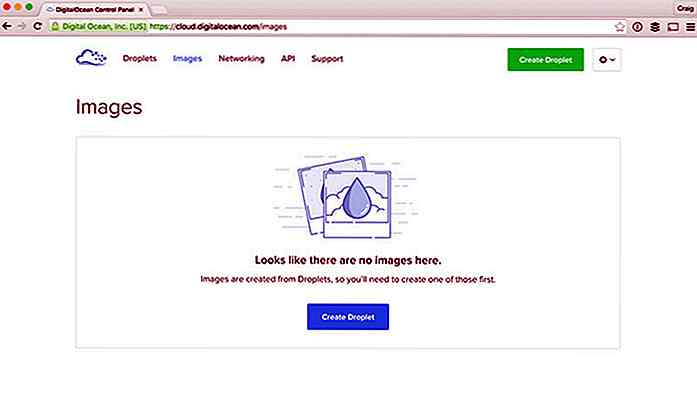
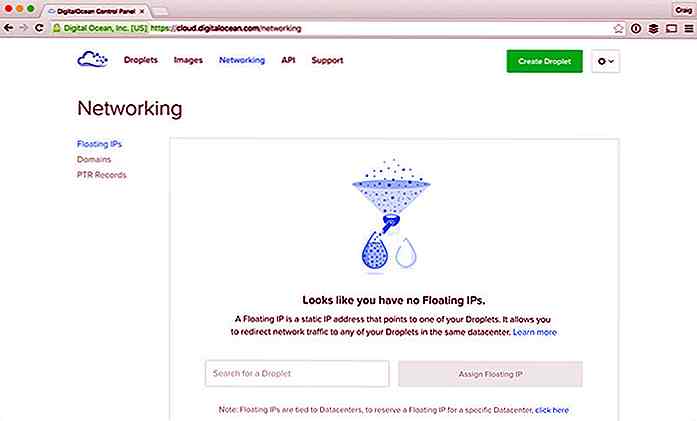
 DigitalOcean tiene un tablero brillante con gráficos de estado vacíos que ilustran claramente su punto. Su compañía utiliza una marca creativa y una tipografía limpia, por lo que no sorprende que sus páginas de estado vacías sean tan ilustrativas.
DigitalOcean tiene un tablero brillante con gráficos de estado vacíos que ilustran claramente su punto. Su compañía utiliza una marca creativa y una tipografía limpia, por lo que no sorprende que sus páginas de estado vacías sean tan ilustrativas.Otro aspecto crucial del diseño de estado vacío es el botón de llamar a la acción . Esto normalmente se diseña como un botón, aunque los hipervínculos también funcionan bien.
El objetivo es ayudar a los usuarios a tomar medidas y aclarar su estado vacío. Ya sea que esto requiera agregar datos o tomar medidas en el sitio, las CTA guían a los usuarios hacia el siguiente paso necesario para aclarar el estado vacío.
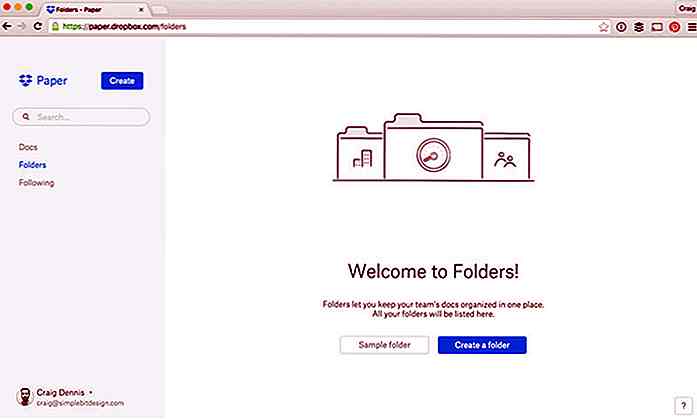
 Dropbox tiene un excelente diseño con dos botones CTA. Siempre que un usuario de Dropbox no tenga carpetas, puede crear una nueva carpeta o agregar una carpeta de muestra en la página.
Dropbox tiene un excelente diseño con dos botones CTA. Siempre que un usuario de Dropbox no tenga carpetas, puede crear una nueva carpeta o agregar una carpeta de muestra en la página.Fomentar la actividad del usuario
Los botones de llamada a la acción son los elementos activos, pero recuerde que la copia de la página explica lo que está haciendo el usuario . Nadie simplemente hace clic en los botones sin saber por qué.
La mejor manera de alentar la actividad es escribir una gran copia en la página de estado vacía. Guíe a los usuarios a través de un flujo de contenido que fomente la actividad del usuario a lo largo de toda la aplicación.
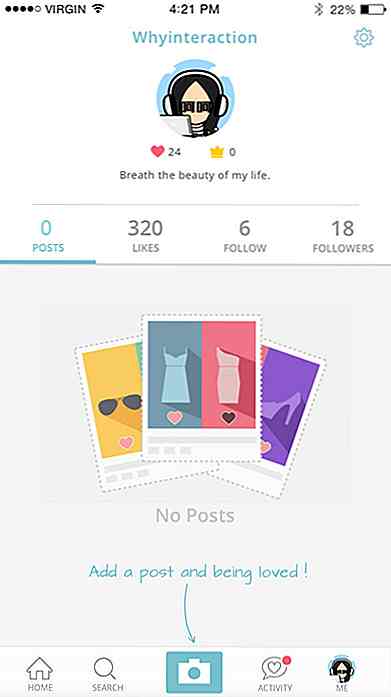
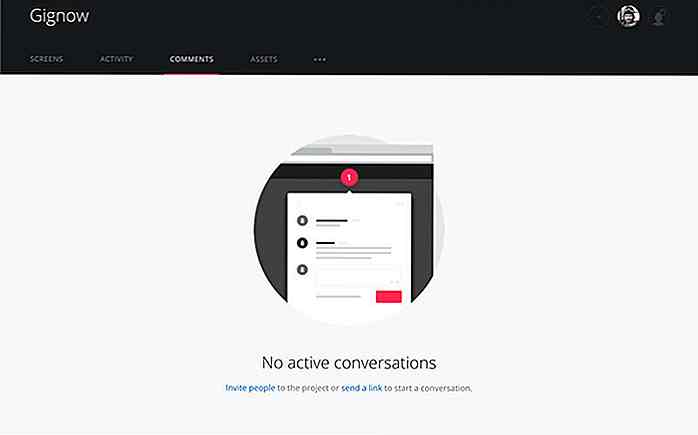
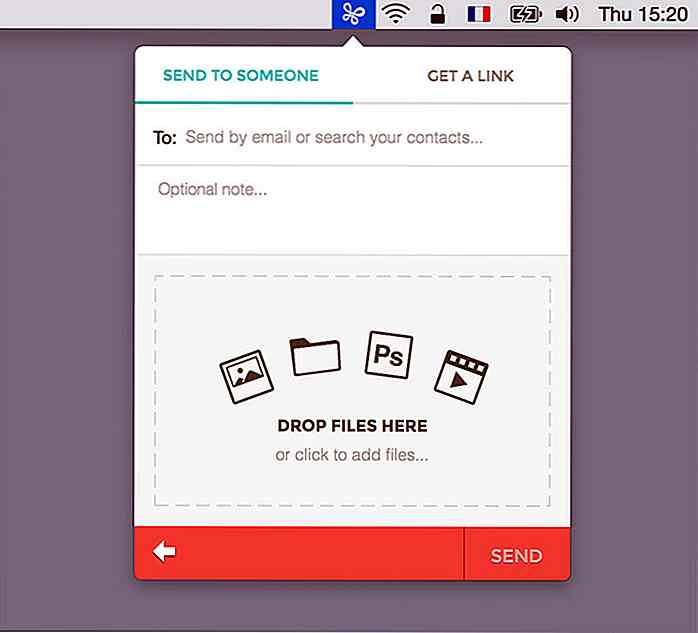
 Este estado vacío de ModSpot es un ejemplo brillante de diseño de calidad y contenido alentador.
Este estado vacío de ModSpot es un ejemplo brillante de diseño de calidad y contenido alentador.Los iconos se usan para demostrar lo que el usuario debe agregar al sitio. Una flecha apunta al botón en el que los usuarios deben hacer clic junto con un texto que fomenta el comportamiento. Este es un brillante diseño de estado vacío con todos los elementos que esperarías.
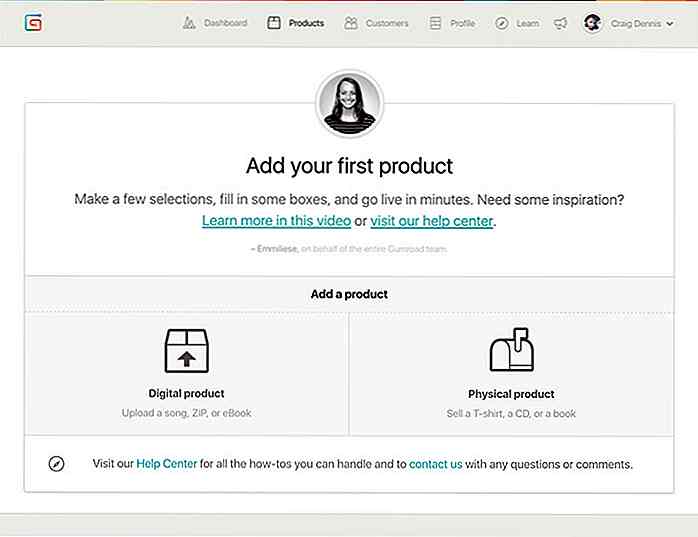
De manera similar, el estado vacío de Gumroad ofrece dos opciones dirigidas a diferentes acciones potenciales. Los usuarios pueden agregar un producto digital o un producto físico para comenzar a vender.
 Otros enlaces en la página llevan a guías de ayuda y detalles de contacto. Todo está increíblemente optimizado y se une muy bien.
Otros enlaces en la página llevan a guías de ayuda y detalles de contacto. Todo está increíblemente optimizado y se une muy bien.Aplicaciones web vs. aplicaciones móviles
Las páginas de estado vacías para todos los medios deben seguir tendencias de diseño similares. Pero existen algunas diferencias menores con la experiencia del usuario en una computadora de escritorio en comparación con un teléfono inteligente.
Los sitios web en pantallas más grandes tienen más espacio para botones adicionales. Las páginas web también pueden tener elementos de navegación más grandes que pueden atraer a otras personas al sitio.
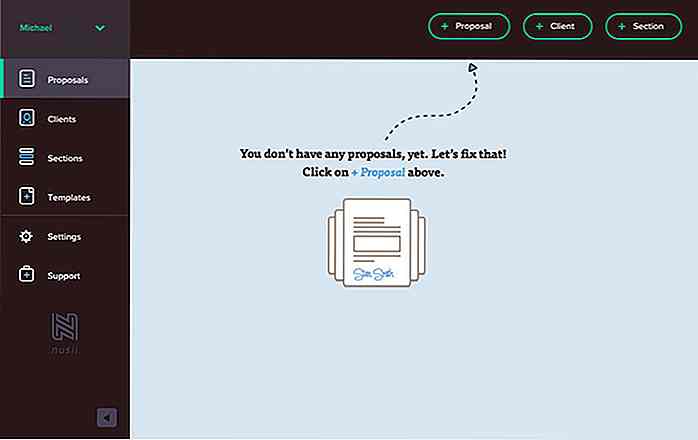
 Esto se puede resolver con un estilo similar al de Nusii en su página de propuestas. Cuando no hay propuestas, el usuario es guiado al botón "agregar propuestas" en la barra de navegación superior.
Esto se puede resolver con un estilo similar al de Nusii en su página de propuestas. Cuando no hay propuestas, el usuario es guiado al botón "agregar propuestas" en la barra de navegación superior.Las aplicaciones móviles pueden tener problemas similares, pero las pantallas son mucho más pequeñas. Esto hace que sea mucho más fácil atraer a los usuarios directamente a la acción .
Encuentro que es mejor mantener las aplicaciones móviles más simples con menos opciones. Use los efectos visuales como ojos dulces para alentar la acción y apuntar hacia un flujo de usuarios muy específico.
Ejemplos de diseño de estado vacío
Tal vez la mejor manera de aprender sobre el diseño de estado vacío es estudiar algunos ejemplos. La brillante galería web emptystat.es selecciona páginas de estado vacías de varios sitios web para aplicaciones móviles.
Elegí algunos ejemplos que merecen tu atención para ilustrar mejor el diseño de estado vacío. Si tiene alguna otra sugerencia, no dude en hacérnoslo saber.
IP flotantes de DigitalOcean
 Webflow Beta
Webflow Beta Invision
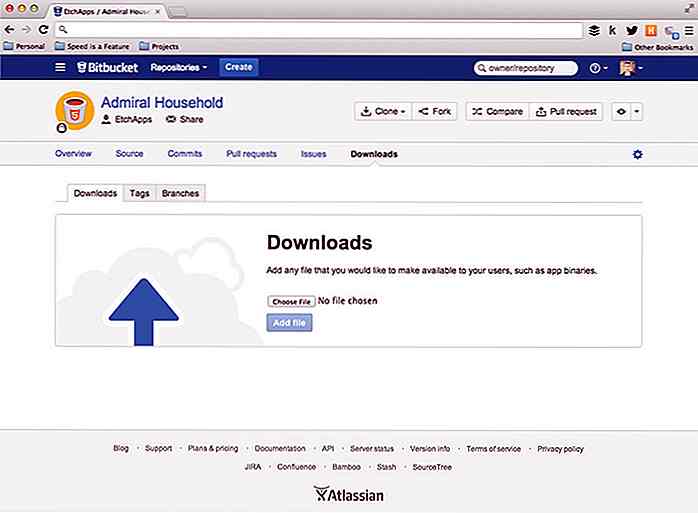
Invision Bitbucket
Bitbucket No hay grupos fijados
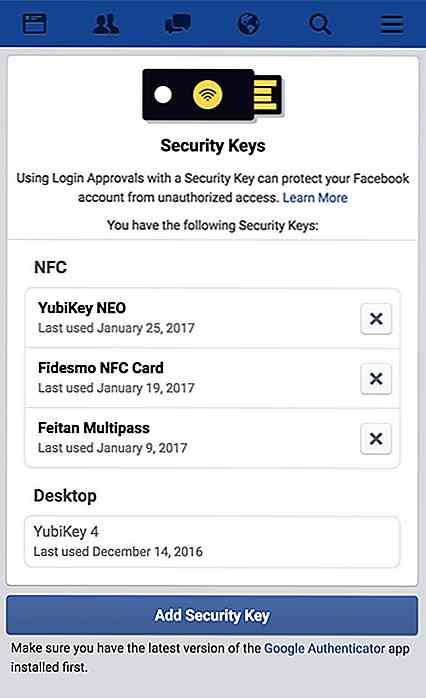
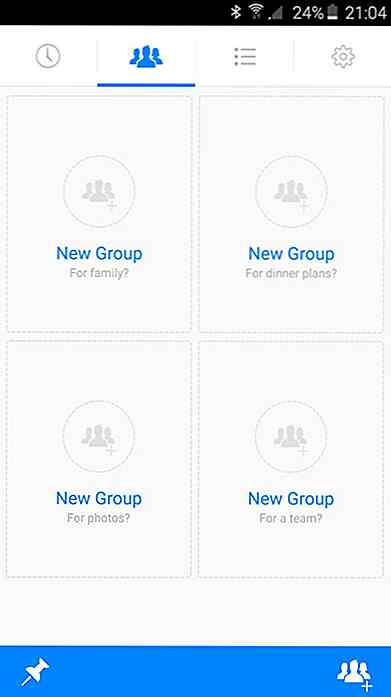
No hay grupos fijados Mensajes de Facebook
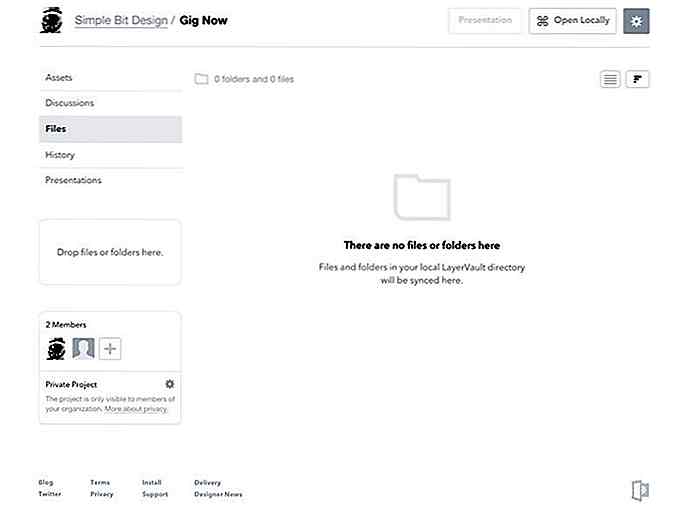
Mensajes de Facebook LayerVault
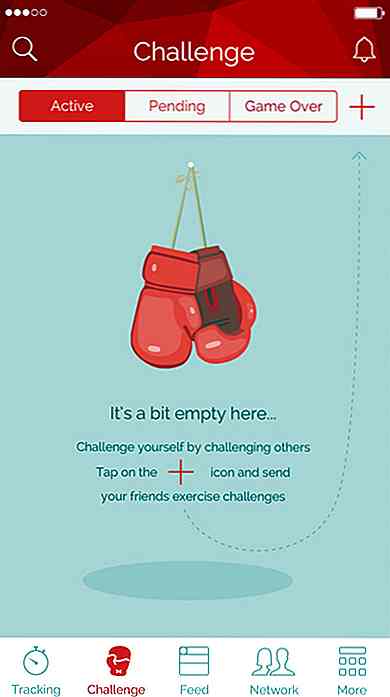
LayerVault Desafíos del entrenamiento
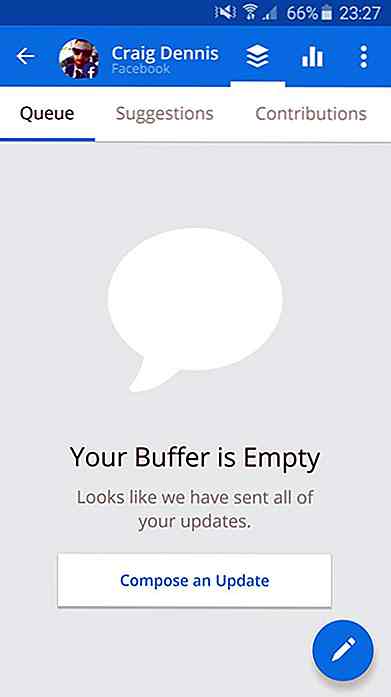
Desafíos del entrenamiento Buffer Empty
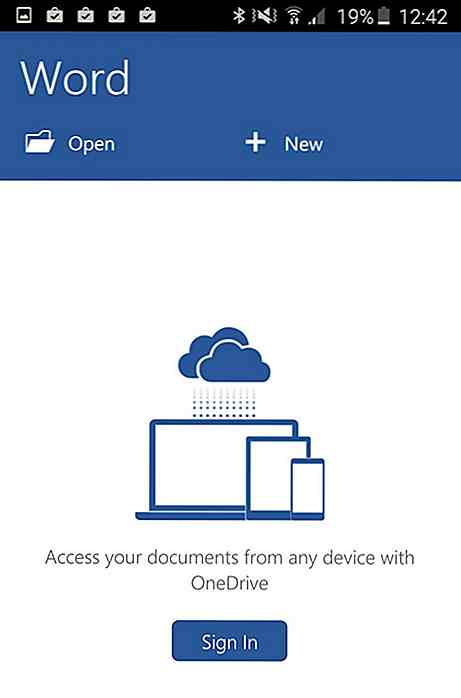
Buffer Empty Word App Documents
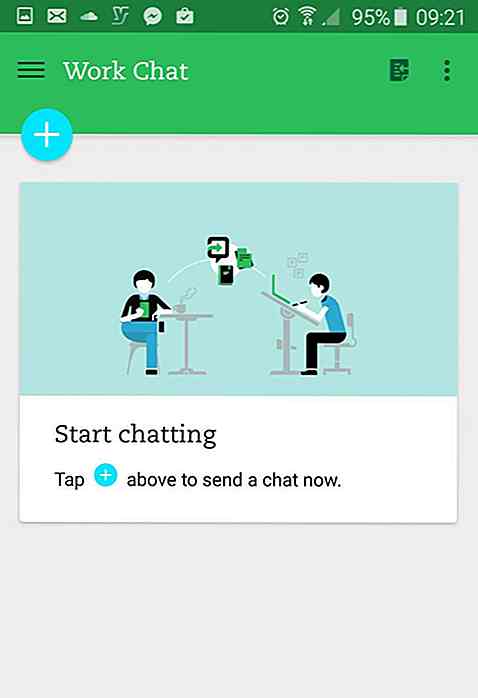
Word App Documents Evernote Chats
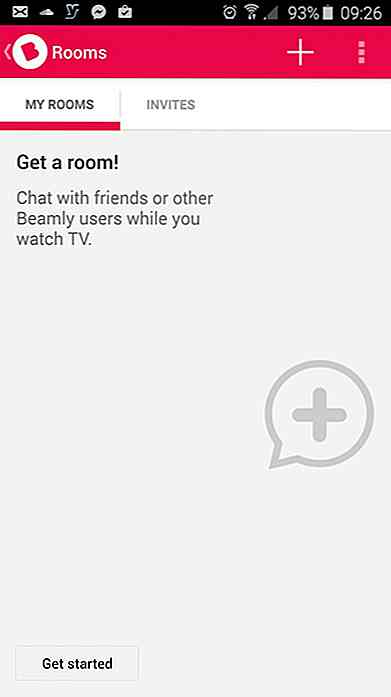
Evernote Chats Beamly para Android
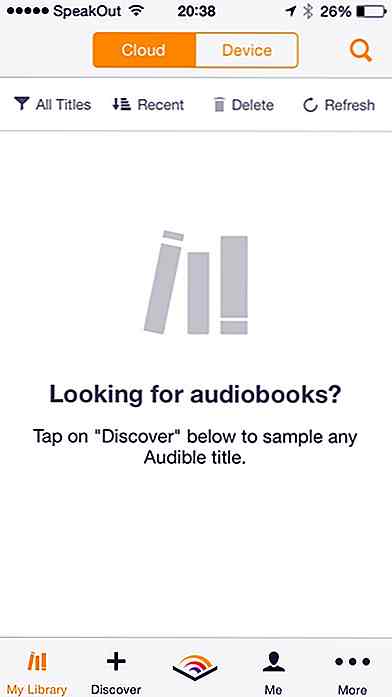
Beamly para Android Audible Audio Books
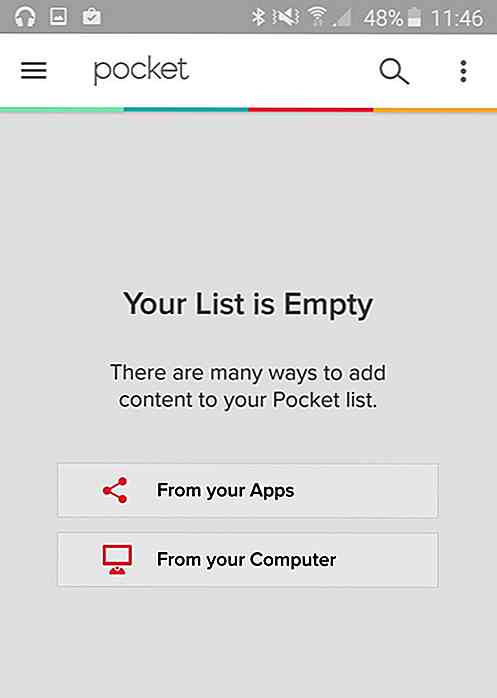
Audible Audio Books Aplicación de bolsillo
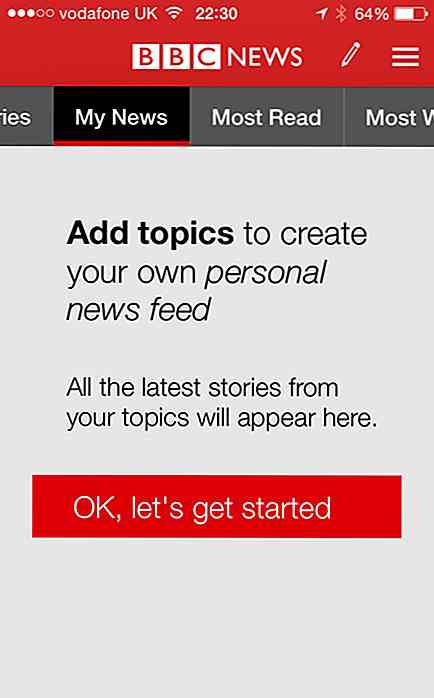
Aplicación de bolsillo BBC My News
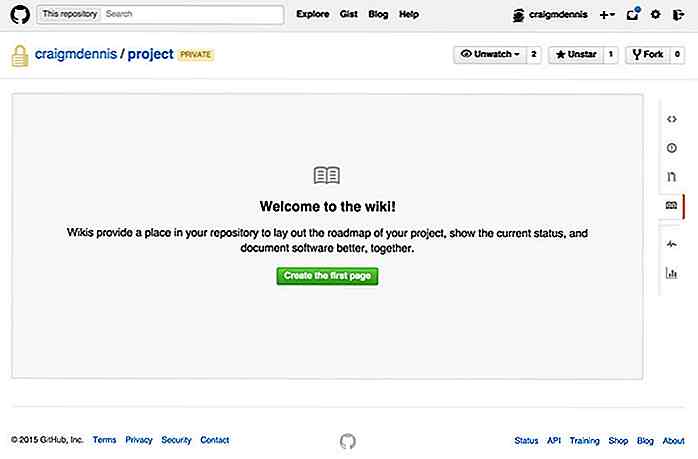
BBC My News Páginas Wiki de GitHub
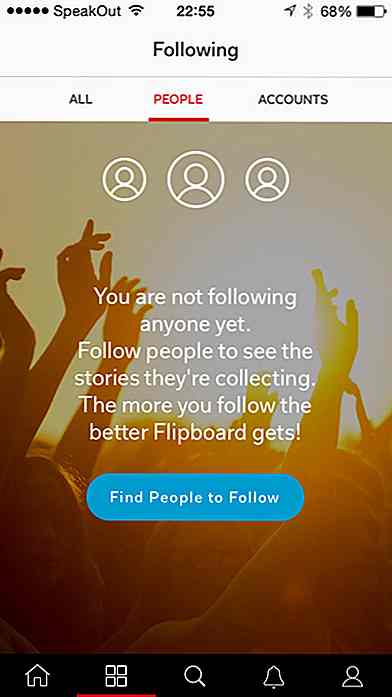
Páginas Wiki de GitHub Flipboard
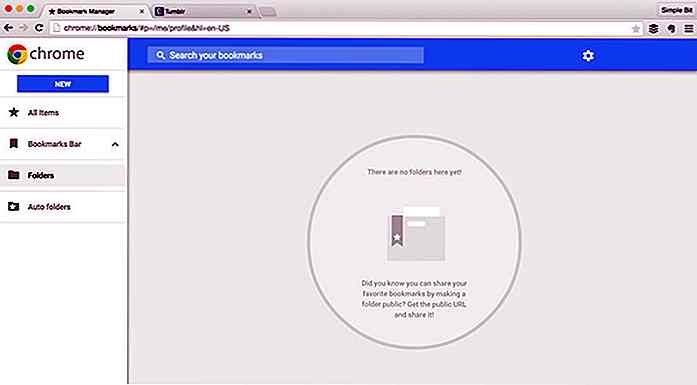
Flipboard Administrador de Marcadores de Chrome
Administrador de Marcadores de Chrome Aplicación Mac Infinit
Aplicación Mac Infinit Canal de Facebook vacío
Canal de Facebook vacío

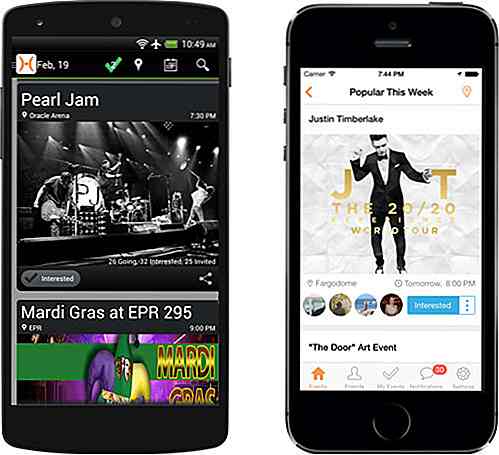
10 aplicaciones móviles para encontrar eventos próximos y nuevos lugares de interés
Después de un tiempo, te aburres de estar atrapado frente a tus dispositivos y encuentras la necesidad de volver a conectarte con amigos e ir a hacer algo juntos. Antes de tirar el dispositivo móvil, pruebe estas 10 aplicaciones para ayudarlo a encontrar un evento en el que pueda relajarse primero con amigos .

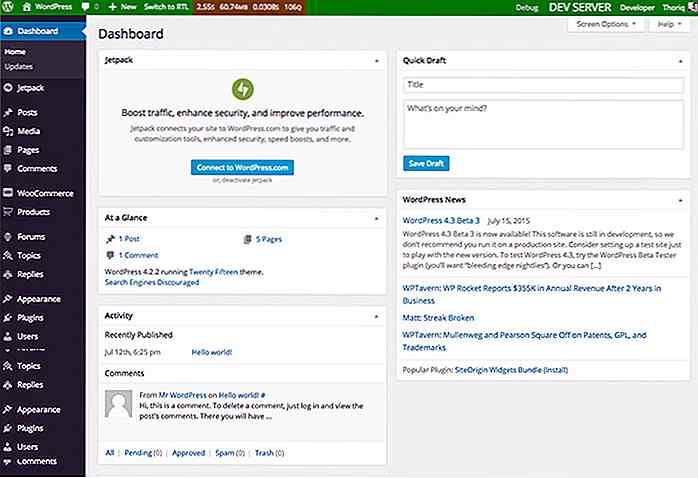
Desarrollo de WordPress: cómo configurar un entorno de ensayo
Por lo general, comenzaríamos a desarrollar un sitio web en un servidor local. Luego, lo cargamos en un sitio de ensayo y, una vez confirmado todo, lo trasladamos al servidor en vivo . Tan simple como ese sonido, desarrollar un sitio web puede ser un proceso muy largo .En esta publicación, veremos cómo implementar y configurar estas etapas de manera efectiva al desarrollar WordPress usando un útil complemento llamado WP Local Toolbox.Una

![Cómo las redes sociales evolucionan e influyen en nosotros [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)