 es.hideout-lastation.com
es.hideout-lastation.com
15 Prime Tools and Platforms para crear sitios web este año
Cuando asumes proyectos de diseño web, ¿piensas dos veces acerca de las herramientas que te ayudan a construir sitios web para tus clientes? En 2015, la libertad parece una gran cantidad de opciones. Independientemente de sus hábitos personales de trabajo, siempre le conviene asegurar las plataformas y herramientas más útiles del mercado.
Para ayudarlo con esto, hemos reunido varios desarrolladores de sitios web basados en la nube y complementos de creación de páginas para WordPress. Eche un vistazo a la lista a continuación y decida cuál de ellos es más probable que se ajuste a sus necesidades.
Más sobre Hongkiat.com:
- 20 temas de WordPress para renovar su sitio para 2015
- 20 "Próximamente" Temas de WordPress que vale la pena esperar
- Cómo crear sus propios códigos cortos de WordPress
- 12 plugins de WordPress para administrar contenido de usuario
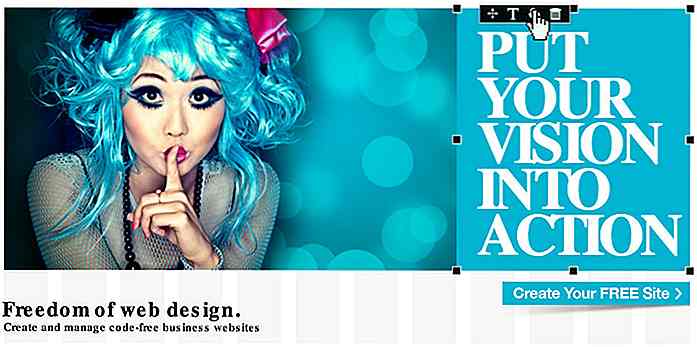
Webydo
¿Desea crear y gestionar sitios web sin códigos y con capacidad de respuesta de píxeles perfectos para sus clientes o para usted mismo? Únase a Webydo para comenzar a diseñar en el estudio basado en la nube desde cero o con una plantilla o diseño preestablecido. Su animación animada de paralaje también le permitirá agregar rutas de movimiento cautivadoras a los elementos para ayudar a cautivar visualmente a su audiencia. Al unirte a Webydo, formarás parte de una comunidad activa de 125, 000 diseñadores, agencias y estudios independientes.

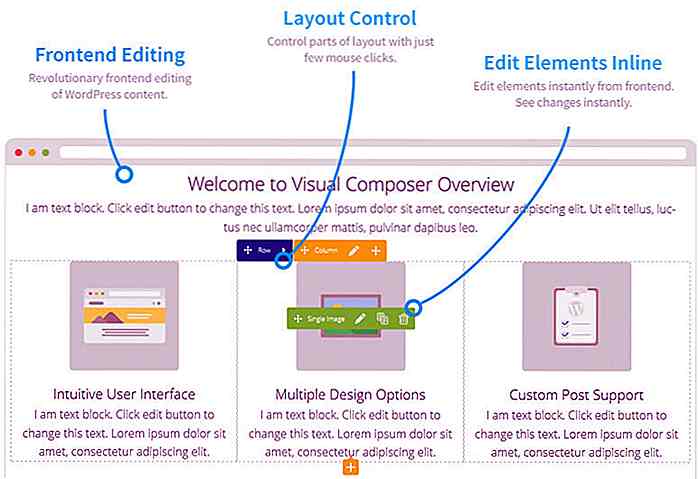
Compositor visual
Si te has encontrado con Visual Composer en muchos temas premium, es probable que sea porque a solo $ 28 por pieza, Visual Composer realmente puede revolucionar el editor de WordPress. No más construyendo diseños sofisticados a través de códigos cortos, simplemente arrastre y suelte cualquiera de los 40 o más elementos donde desee que vayan directamente desde la interfaz y publique su sitio.

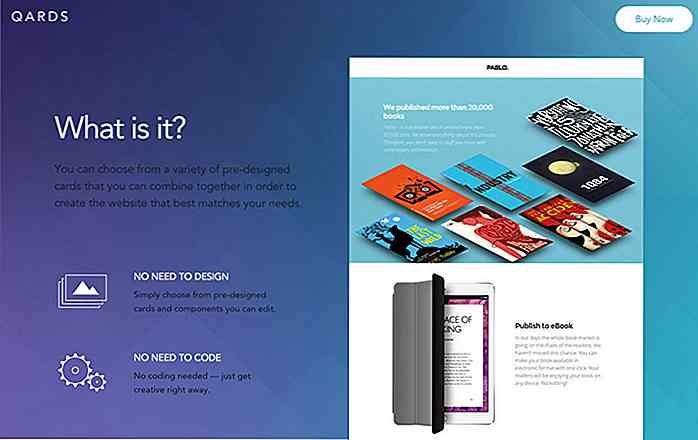
Qards
Entonces su sitio está hecho pero su cliente no está contento y está ansioso por un rediseño. Si estás pensando en dejar tu tema actual, espera tus caballos. ¿Has oído hablar del diseño de fichas o tarjetas? Designmodo tiene un complemento de creación de páginas basado en el concepto en el que simplemente desliza las tarjetas en su lugar, ajusta su contenido con un simple editor en línea y sigue moviendo su diseño. Lo mejor de todo es que funciona para usted, incluso si no es un fanático de los códigos.

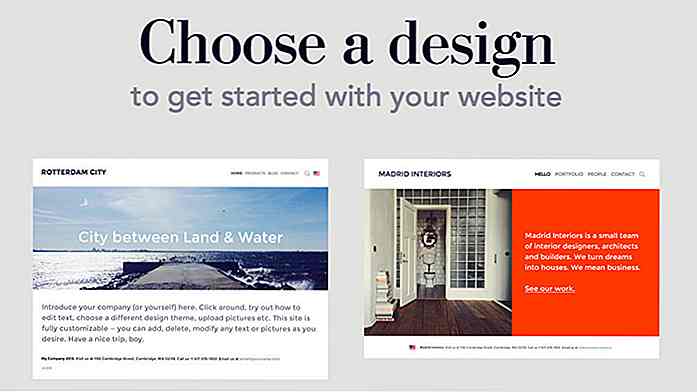
Pikock
¿Desea poder elegir entre más de 100 temas intercambiables al crear sus sitios web? Como solución de última hora, es posible que las plantillas listas para comenzar sean muy atractivas. Usa Pikock, y nuevamente no tendrás que tocar una sola línea de código. Incluso puede crear un sitio web de una página por menos de $ 2. No hay nada malo en probar la versión de prueba gratuita de 30 días antes de registrarse.

Voog
¿Conoces esa sensación de culpabilidad cuando buscas nuevas plantillas para comenzar tu proceso creativo? Todos hemos estado allí, aunque no todos se atreven a admitirlo. Voog, o antes conocido como Edicy, tiene toda la inspiración que necesitas. Y puede ahorrar hasta 28% con un pago inicial de un año.

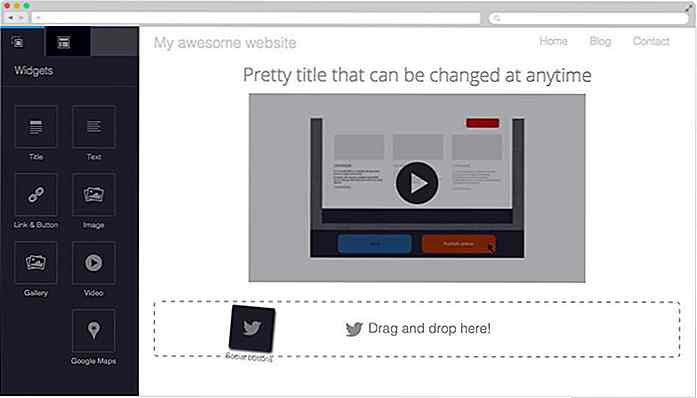
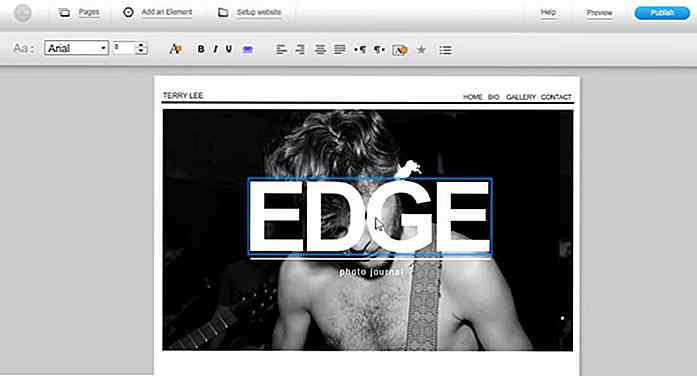
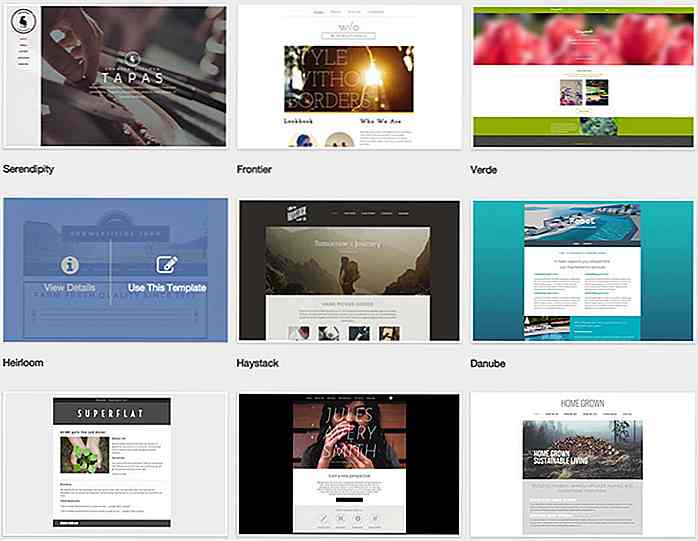
Creador de IM
Si bien estamos hablando de impresionantes plantillas y una increíble facilidad de uso, uno de nuestros creadores de sitios web favoritos es IM Creator. Tiene un alijo de bonitas plantillas que están organizadas por categoría. Esto no significa que no pueda trabajar en un lienzo en blanco si ya tiene una idea clara de lo que quiere lograr. El estudio basado en navegador es muy sencillo. Incluso puedes probarlo sin registrarte antes de decidir.

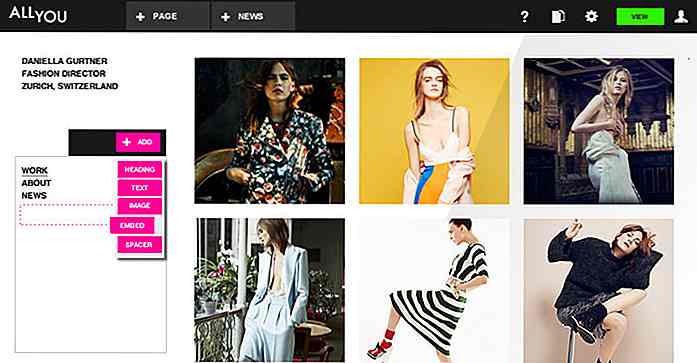
Todo tu
2015 puede ser el año en que crees una increíble cartera de diseño para ti. No estoy diciendo que tu experiencia profesional no sea impresionante, pero este año deberías exhibirla usando un creador de creatividades de marca. Busque la plataforma All You, que redondea más de 1000 fuentes web optimizadas para su conveniencia. Tendrás un sitio web de portafolio receptivo encantador y en varios dispositivos en muy poco tiempo.

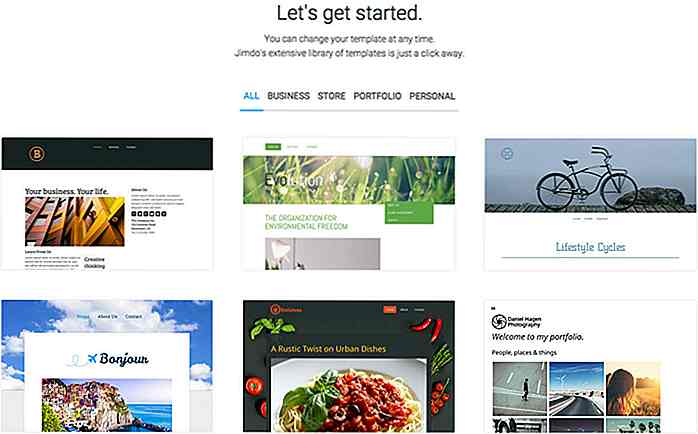
Jimdo
Si alguna vez se encuentra buscando constructores de sitios web altamente accesibles, la lista de este año continúa con Jimdo. Lo que más nos gusta de Jimdo es el hecho de que permite a los usuarios editar sitios web sobre la marcha. Eso es porque las aplicaciones gratuitas para iOS y Android son parte del paquete. Agregue fotos, texto, galerías e incluso realice un seguimiento de las estadísticas del sitio a través de las aplicaciones móviles.

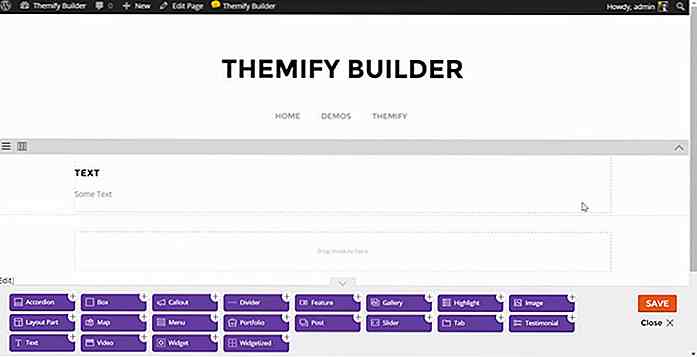
Constructor de Themify
Volvamos hacia el CMS más popular del mundo por un momento. Cuando base sitios web en WordPress, definitivamente desea utilizar un generador de páginas cómodo. Uno de estos desarrolladores es nativo de todos los temas de Themify y, sin embargo, también está a la venta como un complemento independiente: Themify Builder. Úselo con confianza si le apetece que el sistema de módulos junte una página web o la cambie con la misma facilidad.

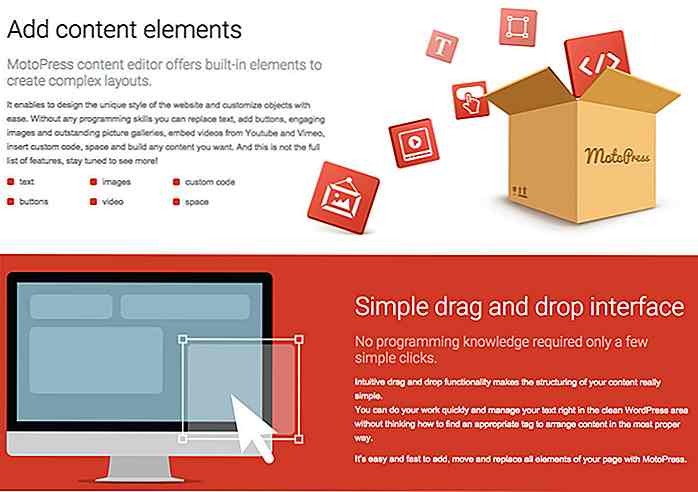
Editor de MotoPress
¿Estás buscando una edición preliminar en vivo? No sorprende que esa característica sea un estándar de la industria ahora. Con MotoPress, obtiene una visión completa de su trabajo durante el proceso de edición, mucho antes de que llegue al sitio para que los usuarios finales puedan verlo. Con este complemento, puede agregar sus códigos cortos libremente en la mezcla. También es un juego de niños para agregar videos y fondos de desplazamiento de paralaje con MotoPress Editor.

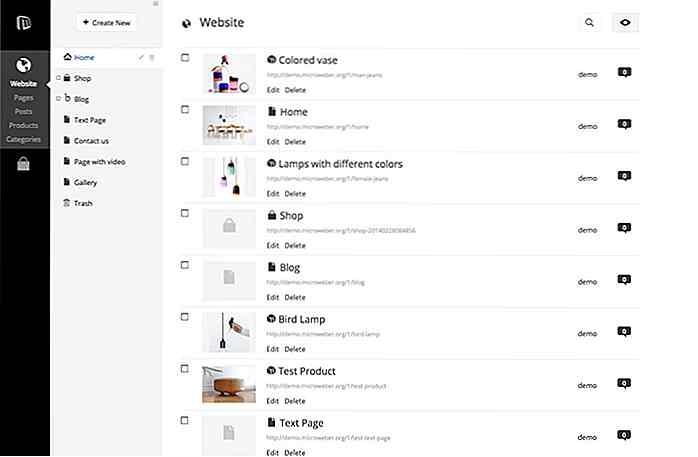
Microweber
Quizás esté interesado en crear sitios web con un CMS distinto de WordPress. Si bien existen muchas alternativas, también debe considerar Microweber. Es divertido trabajar con él y es especialmente adecuado para sitios de comercio electrónico. Además, también puedes usar Microweber para configurar hermosos sitios de blogs en un abrir y cerrar de ojos.

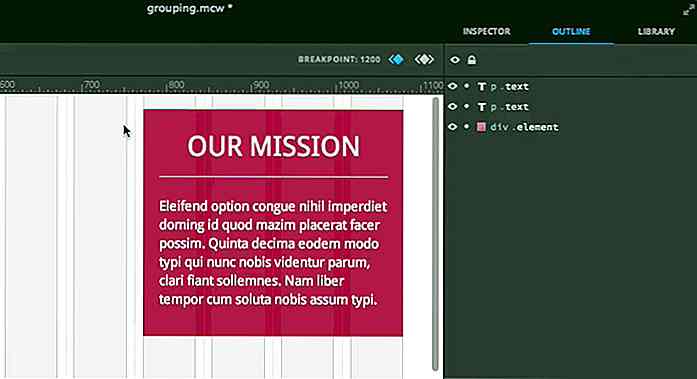
Guacamayo
El futuro pertenece a las plataformas de construcción de sitios web que heredan las mismas funcionalidades que nuestro editor de imágenes favorito, Photoshop. Guacamayo está disponible en esta premisa. Nunca deja de proporcionar código limpio para respaldar los diseños de su sitio web. Además, le permite almacenar elementos en su biblioteca y reutilizarlos en cualquier página.

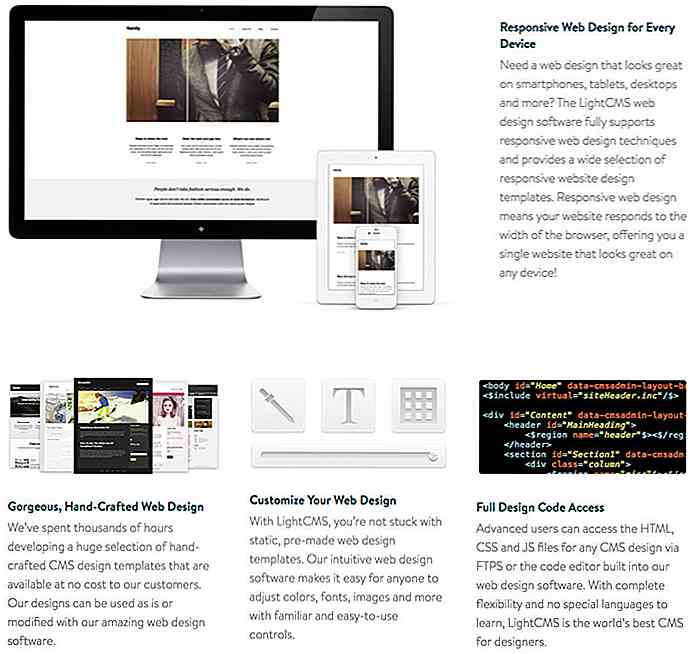
LightCMS
Hablando de alternativas a WordPress, ¿no te gustaría eliminar el tablero y administrar el contenido de tu sitio web directamente? Si su respuesta es sí, entonces avance con LightCMS. Sería una voz más en la multitud de 275, 000 usuarios. Los revendedores también obtienen un 80% de descuento en el plan ilimitado.

Yola
En la actualidad, la mayoría de los anuncios están siendo ignorados por los usuarios finales. Todos estamos acostumbrados a los anuncios intermitentes y a descartarlos automáticamente. El nombre para este efecto generalizado es "ceguera de banner". A diferencia de otros creadores de sitios web, Yola te ayuda a crear sitios web de clientes que no sufrirán anuncios de terceros. Desde el punto de vista de la usabilidad, esta característica puede ser justo lo que está buscando.

Constructor ZOOM
Aquí hay un práctico generador de diseños para sitios web de WordPress. ZOOM Builder está esencialmente conectado para funcionar con cualquier tema existente. También puede apreciar su compatibilidad con los widgets nativos de WordPress, así como con los widgets y complementos específicos del tema. Elabore un diseño de página desde cero o elija entre 10 opciones preestablecidas.

Nota del editor: esta publicación está escrita por Kate Dagli para Hongkiat.com. A Kate le gusta redactar redadas para sitios web de desarrollo web y tecnología. Actualmente es miembro del personal de the-webdesigner.co .

JavaScript orientado a objetos (OOJS): 3 formas de crear instancias de objetos
Cuando un lenguaje de programación tiene que ver con objetos, lo primero que debemos aprender es cómo crear objetos . Crear objetos en JavaScript es bastante fácil: un par de llaves funcionará, sin embargo, esa no es la única forma de crear un objeto ni la única forma que alguna vez necesitará usar.En Jav

Telegraph: un sitio anónimo de blog hecho por los creadores de Telegram
Los creadores de la popular aplicación de mensajería de seguridad Telegram se están expandiendo a la escena de blogging, y el resultado es un pequeño servicio inusual llamado Telegraph .Lo primero que notará sobre Telegraph es que es extremadamente escueto. La página principal en sí misma no contiene más que cuadros para su título, nombre y la historia principal en sí misma y un botón à ¢ Â? èPublishà ¢


![Análisis de la Industria de Diseño Web - Profesionales vs. Aficionados [Infografía]](http://hideout-lastation.com/img/tech-design-tips/595/web-design-industry-analysis-professionals-vs.jpg)