es.hideout-lastation.com
es.hideout-lastation.com
Telegraph: un sitio anónimo de blog hecho por los creadores de Telegram
Los creadores de la popular aplicación de mensajería de seguridad Telegram se están expandiendo a la escena de blogging, y el resultado es un pequeño servicio inusual llamado Telegraph .
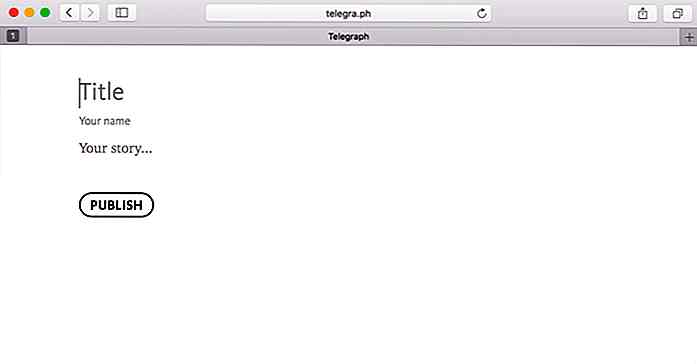
Lo primero que notará sobre Telegraph es que es extremadamente escueto. La página principal en sí misma no contiene más que cuadros para su título, nombre y la historia principal en sí misma y un botón à ¢ Â? èPublishà ¢ Â?
Quizás la mayor diferencia que tiene Telegraph en comparación con otros servicios de blogs es la falta de una opción de registro . Como Telegraph está hecho pensando en el anonimato, no es necesario que se registre para usar el servicio.
 Usar Telegraph es bastante fácil. Complete los cuadros proporcionados con un título, un nombre y su historia. Una vez que esté contento con él, haga clic en à ¢ Â? èPublishà ¢ Â? Para publicar su publicación. El sitio web generará instantáneamente un enlace a la publicación, lo que le permitirá compartir ese enlace en sus cuentas de redes sociales.
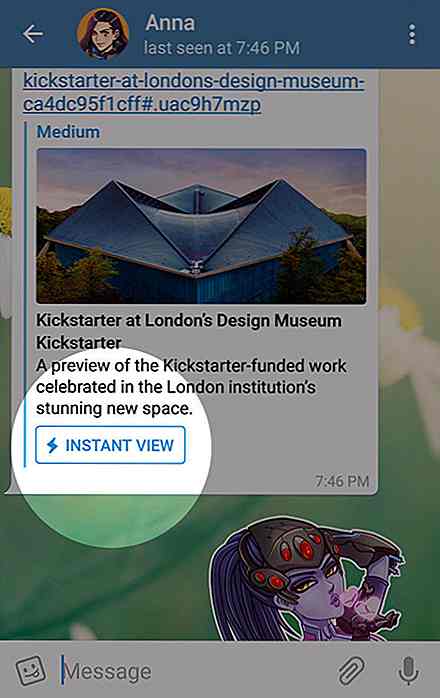
Usar Telegraph es bastante fácil. Complete los cuadros proporcionados con un título, un nombre y su historia. Una vez que esté contento con él, haga clic en à ¢ Â? èPublishà ¢ Â? Para publicar su publicación. El sitio web generará instantáneamente un enlace a la publicación, lo que le permitirá compartir ese enlace en sus cuentas de redes sociales.Además, quienes utilicen la aplicación Telegram estarán encantados de saber que Telegraph es compatible con Instant View, lo que permite a los usuarios de Telegram iniciar rápidamente historias desde Telegraph desde la aplicación.


15 herramientas de tipografía en línea que todos los diseñadores deberían saber
La tipografía es la base de cualquier diseño, porque la lectura es una de las cosas más básicas que hacemos en la web. La tipografía que elija tendrá un impacto en múltiples aspectos de un sitio web, incluida la legibilidad, el estado de ánimo y la experiencia general del usuario . Es esencial que los diseñadores y desarrolladores conozcan los principios básicos de la tipografía para crear diseños agradables y legibles .Hemos estad

15 ideas de regalos para el escritor en tu vida
Entonces, después de publicar listas de deseos para desarrolladores web, diseñadores, geeks e incluso amantes del café, es un delito literario no tener una lista de regalos para nuestros compañeros escritores. Estas son las personas que generan páginas tras páginas de cosas entretenidas, estimulantes y ocasionalmente educativas que nos impactan de una forma u otra.Desde