es.hideout-lastation.com
es.hideout-lastation.com
10 interesantes charlas que los diseñadores deben observar
Las conferencias de diseño son divertidas. Están llenos de personas enérgicas y creativas que intercambian ideas y dan charlas brillantes. Pero estos eventos también pueden ser bastante costosos. Afortunadamente, hay mucho contenido increíble de las mejores conferencias web disponibles en línea . Todo lo que necesita es tomarse un tiempo de su apretada agenda para ver y escuchar lo que los expertos tienen que compartir .
Aquí hay 10 presentaciones sorprendentes sobre temas queridos por el corazón de cada diseñador, que abarcan todo, desde el trato con los clientes hasta la tipografía web, el diseño web receptivo y el síndrome del impostor. Puede que no sean las conversaciones más recientes, pero lo importante es el mensaje que intentan transmitir las conversaciones.
1. En el arte del diseño y trabajando con los clientes
por Mike Monteiro en Interaction 15
"¡Te han mentido! [...] ¿Se vende bien el diseño? Fundamentalmente, NO ".
Los diseñadores son, por defecto, increíbles al empujar píxeles en una pantalla y crear diseños hermosos y atentos. La presentación de esas soluciones reflexivas, sin embargo, puede ser una experiencia estresante . Si trabajas en una agencia o estudio, puede ser especialmente tentador que tu director creativo muestre el trabajo al cliente. Puede decirse a sí mismo que lo hará mejor, porque es un mejor orador, con más experiencia, pero nadie puede explicar sus decisiones de diseño mejor que usted.
En su charla divertida e informativa, Mike Monteiro nos recuerda por qué vender es una habilidad central de diseño : porque un buen diseñador que puede vender su trabajo es más valioso que alguien increíble que no puede . Toda la charla dura más de una hora, pero puede comenzar alrededor de las 18:00 para 13 errores que los diseñadores cometen durante las presentaciones de los clientes; mira si eres culpable de alguna (y formas de mejorar, si es así).
2. F * Tú, pagame
por Mike Monteiro en CreativeMornings 2012
"Estás en el punto en que necesitas un abogado cuando has decidido dejar de ser un aficionado al diseño y convertirte en un profesional del diseño".
¿Alguna vez trabajó en un proyecto sin obtener un contrato primero? Muchos diseñadores que recién están empezando pueden haber hecho esto en algún momento. Los contratos parecen intimidar, especialmente al principio. Lo mejor de ellos es que te ayudan a ti y a tu cliente a tener expectativas claras sobre el trabajo. Te protegen a ambos si algo sale mal. Si un cliente decide desconectar un proyecto que está a medio camino, ¿sabría qué hacer o esperar? Debieras.
En este desayuno de media hora, Mike Monteiro y su abogado Gabe Lavine hablan sobre cómo escribir un contrato y cómo se les paga, y reciben muchos aplausos. Mencionan algunas situaciones de clientes en el peor de los casos, cosas en las que no negocian y por qué, y realmente muestran por qué tener un abogado en su esquina puede salvarle el día.
3. "No somos dignos:" Síndrome Impostor
por Lori Widelitz-Cavallucci, Amy Silvers en la Conferencia: Madison + UX 2014
"Es la sensación de que eres un fraude". Que no mereces el éxito que has logrado ".
¿Alguna vez te has sentido menos informado o menos logrado que tus amigos? El fenómeno llamado síndrome impostor es común entre diseñadores, profesionales de UX y otras personas creativas, aunque tal vez no sea ampliamente conocido. Tenemos una tendencia a compararnos con los mejores: ver sus hermosos sitios web, sus interesantes publicaciones en blogs, sus grandes clientes, y luego creemos que nos quedamos cortos.
La sesión de Lori y Amy es más seca que las anteriores en la lista, pero solo dura 26 minutos, y lo que tiene que decir es algo muy importante. Una sensación con la que muchos de nosotros luchamos. Una sensación de no ser lo suficientemente bueno. Pase a 13:00 si solo quiere ver los resultados de la encuesta de un estudio entre diseñadores y cómo se sienten sobre su nivel de habilidad.
4. 10 mandamientos del diseño web
por Jeffrey Zeldman en la Conferencia: un evento aparte Austin 2013
"A menudo se pasa por alto: la idea de que un sitio web debe ser una experiencia entretenida y deliciosa".
Jeffrey Zeldman comienza su presentación con la promesa de que ayudará a los diseñadores web a pasar de muy buenos a increíbles. Cuando se trata de diseño web, hay mucho en qué pensar y es fácil quedar atrapado en el material técnico a veces. Hay algunas cosas importantes que podríamos pasar por alto, como que los sitios web deberían ser divertidos .
"Entretendrás" es su primer mandamiento. Un sitio web aburrido no llamará la atención de nadie por más de un par de segundos. Para obtener (más) increíbles, revise la charla completa de 1 hora y obtenga una lista completa de los mandamientos, que incluyen "probar todo (incluidas las suposiciones)" y "enviarán".
5. ¡El diseño web receptivo es difícil / fácil! ¡Ten cuidado / no te preocupes!
por Dan Mall en SmashingConf Freiburg 2013
"Las composiciones de Photoshop no se cortan. Al menos no de la manera en que solían hacerlo ".
¿Está roto el proceso de diseño? Dan Mall dice que sí y lo ve como una oportunidad para cambiar la forma en que trabajamos. El antiguo método de diseño web - planificar, diseñar, desarrollar, lanzar - no funciona tan bien como solía hacerlo. Con la proliferación del diseño receptivo, descubrió nuevos procesos que pueden ayudar a los diseñadores a trabajar mejor con los clientes.
Aboga por fichas de estilo, collages de elementos y muestra a los clientes cómo se sentirá un sitio en lugar de una psd perfecta para cada píxel. Esto tiene como objetivo ahorrar tiempo y facilitar un buen diálogo con el cliente. Toda la presentación es de 45 minutos, pero si desea omitir la introducción, comience aproximadamente a las 8:50 para escuchar su enfoque o avance rápidamente a la charla de estilo a las 16:20.
6. Tu CSS es un desastre
por Jonathan Snook en la Conferencia: SmashingConf Freiburg 2012
"Usa la clase sobre la identificación: no uses una granada para cavar un hoyo cuando una pala lo hará"
En esta charla, Jonathan Snook habla sobre la importancia de un código limpio y fácil de entender. La belleza de CSS radica en su flexibilidad, pero también es cuando las cosas se pueden complicar. ¿Alguna vez ha estado en una situación en la que trabajó en un proyecto iniciado por otra persona y tardó un tiempo en descubrir cómo se codificó? ¿O tenía algunos nombres de clases al azar que no podías descifrar?
El orador aboga por claridad al nombrar las convenciones y asegurarse de que no complicamos innecesariamente las cosas. Aunque la presentación es de 2012, todos los conceptos presentados en ella siguen siendo relevantes hoy. Tiene aproximadamente 33 minutos de duración y es un gran recordatorio sobre la atención plena y hace que las cosas sean comprensibles.
7. Las 10 cosas más importantes que todo diseñador necesita saber sobre las personas
por Susan Weinschenk en la Conferencia: DIBI 2012
"Es realmente fácil cuando estamos diseñando algo [...] para quedar atrapados en el diseño e incluso olvidar que, en el otro extremo de esto, lo que estamos diseñando es una persona que tiene que usarlo".
Esta es una presentación fascinante sobre por qué las personas hacen lo que hacen, respaldada por la ciencia de la psicología. Trabajamos duro diseñando sitios web para que las personas interactúen, pero gran parte de lo que hacen depende de su inconsciencia o subconsciencia. Esta charla sorprendente nos da herramientas para nuestra caja de herramientas de diseñador para ayudarnos a influir mejor sobre las acciones de las personas. Explica, entre otras cosas, por qué los humanos atraen caras? (¿Y cómo puede eso ayudar a un sitio web?)
Si tiene 44 minutos de sobra, esta es una visita obligada. ¿Desea profundizar en el aprendizaje sobre el comportamiento en línea de las personas? Alternativamente, puede leer acerca de 6 razones psicológicas de por qué las personas actúan de la manera en que lo hacen en línea.
8. ¡Contenido primero! Todo lo que sabemos es incorrecto
por Jeffrey Zeldman en la Conferencia: Un evento aparte de Boston 2012
"Nuestros diseños suelen ser hostiles al contenido".
¿Alguna vez ha diseñado un sitio web de píxel perfecto para que un cliente le agregue una pequeña pieza nueva de contenido? ¿Y ese nuevo contenido frustra el flujo del diseño de alguna manera? Jeffrey Zeldman nos dice que un sitio web no es un folleto. Un sitio web nunca es final; es un medio vivo, flexible y en constante cambio que debe ser consciente de los objetivos del usuario. Debe acomodar varios escenarios.
Es fácil olvidarlo a veces y esta presentación, que muestra ejemplos de sitios que lo hicieron bien (y mal) es un buen recordatorio de por qué es importante. Todo es cerca de una hora pero vale la pena pasar el tiempo.
9. Principios de diseño para una mejor web móvil
por Jennifer Gove en la Conferencia: Google I / O 2014
"Hay más dispositivos móviles y suscripciones a dispositivos móviles que cepillos de dientes en el mundo"
La experiencia móvil puede ser una idea de último momento, o incluso no pensar en nada. Pero, como muestran las estadísticas, no se puede ignorar. Para facilitar las cosas a los diseñadores, Jennifer Gove nos da 25 principios para construir mejores sitios web móviles en menos de 45 minutos.
Debido a que Jennifer Gove es investigadora de UX en Google, todas están basadas en datos de un gran estudio de usabilidad en lugar de opiniones de expertos, lo cual es interesante. Comience a las 8:25 para obtener una lista de los principios y vea todos los ejemplos buenos (y malos) que los ilustran.
10. The State Of Web Typography
por Bram Stein en CSSconf EU 2014
"¿Hay algún tipo de diseñadores en la audiencia? ¿No? Bueno. Voy a decir algunas cosas horribles sobre las características de OpenType "
Las fuentes web son increíbles. Hacen que el mundo sea un poco más hermoso y los sitios web tienen más carácter. Atrás quedaron los días de todo seguro en la web. Ya sea que recién comiences con el uso de fuentes web o sea un experto en lo que ofrecen, esta charla es para ti. Todo lo que siempre quiso saber sobre el tipo de web : kerning, separación silábica, funciones OpenType y más está cubierto en esta charla de 26 minutos.
Envolver
Hay muchas presentaciones increíbles en la web. Algunos son simplemente divertidos, otros presentarán nuevos desarrollos sorprendentes que suceden en la industria, mientras que otros nos ayudarán a ser mejores diseñadores. ¿Tienes una charla favorita en la web? ¡Comparte en los comentarios! Para obtener charlas más perspicaces para diseñadores, consulte estos 10 videos TED que no se pueden perder.
Nota del editor: Esto fue escrito para Hongkiat.com por Magdalena Kacicka . Magdalena es diseñadora web y desarrolladora de día, entusiasta de Internet y dulces por la noche. A ella le encantan las publicaciones inspiradoras y el bello diseño. Mira su portafolio o contáctala en Twitter.

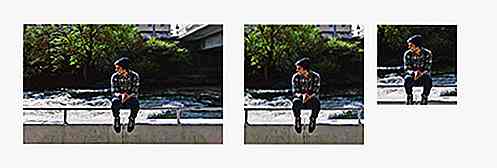
Cómo usar HTML5
El diseño receptivo puede estar aquí para quedarse, pero hay muchos problemas que deben abordarse cuando se trata de hacer que las imágenes sean receptivas . Aunque las imágenes con capacidad de respuesta se redimensionan automáticamente según el tamaño de la ventana gráfica (lo que es técnicamente sencillo), un problema al que se enfrentan los usuarios es que el punto vocal de la imagen apenas será visible cuando la imagen sea demasiado pequeña .El consens

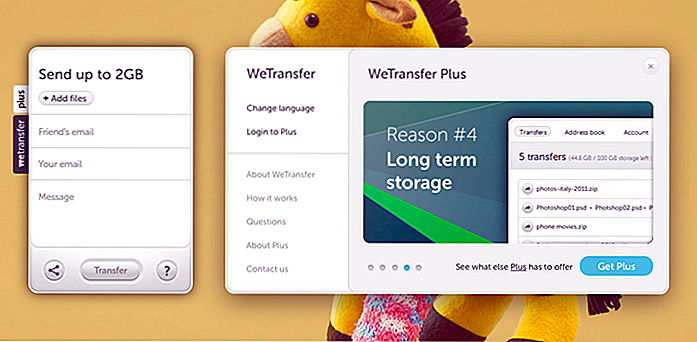
Las aplicaciones web más populares del mes: mayo
2011 es como el año del renacimiento de la web. Cada mes, se lanzan más y más aplicaciones web geniales: en la web, Mac, Windows, Android, ¡lo que sea! Esto probablemente sea bueno, ya que tienes más herramientas y opciones, pero con cientos y cientos de nuevas aplicaciones lanzadas, será muy difícil para ti usar la realmente buena.Para a