es.hideout-lastation.com
es.hideout-lastation.com
Crear divertidos botones de radio animados con Radiobox.css
Los botones de radio HTML5 predeterminados son bastante aburridos. Hay formas de personalizarlos con CSS3, pero la mayoría de las técnicas se centran solo en el aspecto .
Radiobox.css se enfoca en apariencia y estilo agregando animaciones CSS3 personalizadas a las entradas de radio.
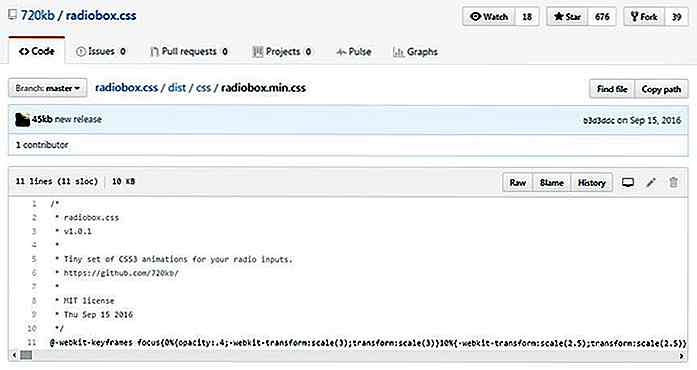
Esta biblioteca es totalmente gratuita y de código abierto, disponible en GitHub para descargar. Con esta biblioteca de CSS, puede elegir entre más de 12 animaciones diferentes que se aplican a los botones de opción.
Sin estilos CSS personalizados, todavía se verán como entradas de radio normales . Pero cuando el usuario hace clic para seleccionar un botón obtendrá un efecto de animación loco . Puede ver ejemplos en vivo en la página principal de Radiobox que muestra cada estilo al lado de su nombre.
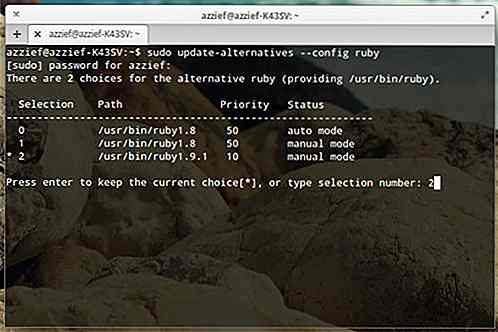
Puede instalar Radiobox directamente desde npm o bower, o incluso descargar los archivos localmente en su máquina. GitHub aloja todos sus archivos en un CDN si quieres jugar sin descargar nada.
 El único archivo que necesita es
El único archivo que necesita es radiobox.min.css que debe ir directamente a su encabezado de documento . A partir de ahí, solo agrega una clase simple a cada botón de opción, según la animación que desee.Aquí hay un fragmento de código para el efecto "boing":
Tenga en cuenta que la animación "boing" tiene su propio archivo CSS llamado boing.min.css . Esto debe incluirse si planea usar ese efecto en la página.
Cuando descargue Radiobox, debe obtener un directorio de demostración con demostraciones en vivo para todos estos efectos . Simplemente puede copiar / pegar el código directamente en su página para que funcione sin problemas.
Para obtener la documentación completa, consulte el repositorio principal junto con el sitio de demostración en vivo . Si desea ponerse en contacto con los creadores, puede enviar un correo electrónico desde el sitio web de 720kb o mediante un mensaje a través de Twitter @ 720kb_ .

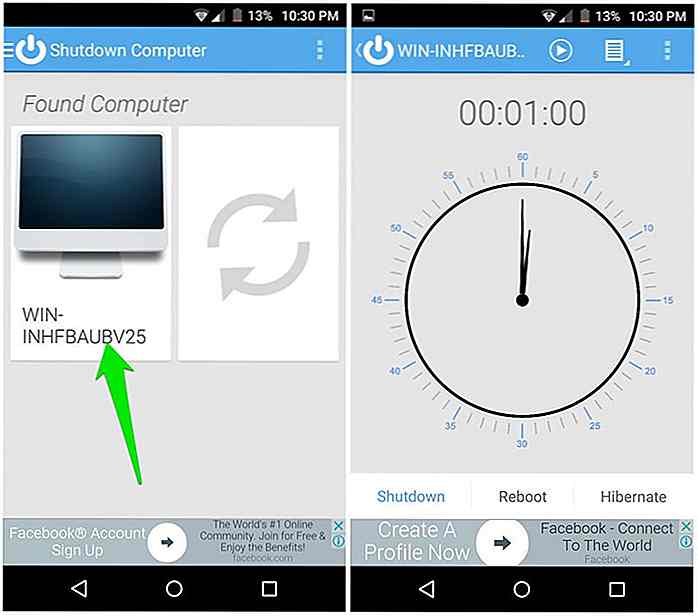
Encender y apagar tu PC con un teléfono Android
Mucha gente tiene la costumbre de dejar su PC funcionando todo el tiempo, y en muchos casos, se mudan sin apagarlo. Bueno, la buena noticia para estas personas es que pueden configurar su teléfono Android para que funcione como un control remoto para su PC . Por lo tanto, siempre que salga de su PC en funcionamiento, simplemente puede apagarlo, ponerlo en modo de suspensión o reiniciarlo remotamente usando su teléfono inteligente.Si