es.hideout-lastation.com
es.hideout-lastation.com
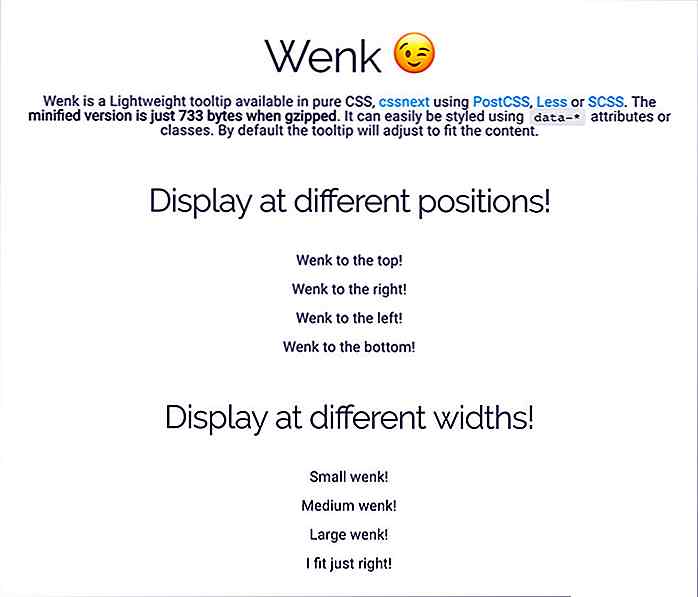
Crear información sobre herramientas modificadas en CSS puro con Wenk
Con un nombre tan extraño, no esperarías mucho de Wenk, una biblioteca gratuita de información sobre herramientas de CSS . Sin embargo, es una de las bibliotecas más pequeñas que puedes medir por debajo de 1 KB cuando tienes gzip.
Wenk usa CSS puro con atributos data-* para crear información sobre herramientas en vivo que puede cambiar de estilo y posicionar a su gusto. Lo mejor de todo es que es una biblioteca completamente gratuita con código fuente disponible en GitHub.
 Estas sugerencias de herramientas livianas son súper fáciles de agregar a su sitio web. Solo necesita el archivo
Estas sugerencias de herramientas livianas son súper fáciles de agregar a su sitio web. Solo necesita el archivo Wenk.css agregado al encabezado de su página, que puede descargar desde el repositorio de GitHub.O bien, podría incluso agregar el archivo CDN alojado en el CDN de GitHub. Aquí está el código para eso:
O bien, si es un fan de npm / bower, puede instalar este paquete desde la terminal .
Las etiquetas de información sobre herramientas predeterminadas no tienen mucha información personalizada. Te permiten seleccionar la posición y el ancho, pero tienes que cambiar manualmente el CSS si quieres que tenga un estilo diferente.
Por ejemplo, es posible que desee agregar una flecha CSS a la información sobre herramientas que aparece sobre el elemento de información sobre herramientas. Esto es bastante simple de crear, pero tendrá que buscar en la hoja de estilos de Wenk para encontrar la clase exacta de CSS para extender.
Aquí hay una muestra de algunos códigos predeterminados para Went tooltips:
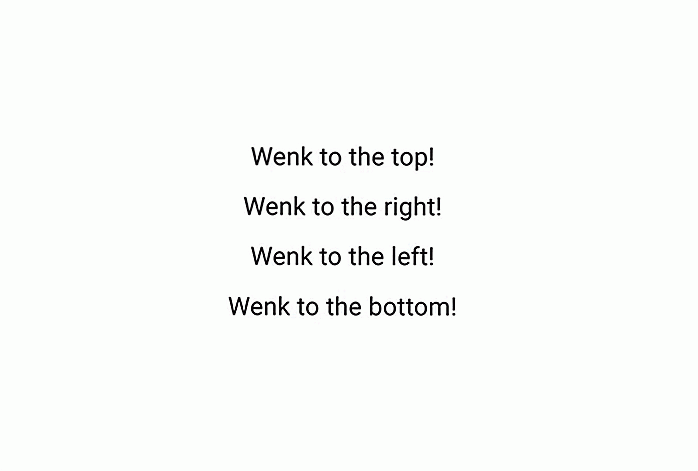
Wenk a la derecha! La página principal de aterrizaje de Wenk incluye demostraciones en vivo que puedes probar al pasar el ratón. Estas son las herramientas más básicas que obtendrá, pero son perfectas para una biblioteca que pesa menos de un kilobyte.
Una cosa importante a considerar es el soporte del navegador . Todas las versiones de Chrome y Firefox deberían funcionar bien . Lo mismo con Opera 12+ y Opera Mini v8 +. Pero IE8 e IE10 parecen tener problemas para renderizar estos tooltips. Afortunadamente, su cuota de mercado está cayendo rápidamente, pero es algo a considerar antes de usar.
 Todavía estoy sorprendido de lo mucho que puedes hacer con tan pocos KB. La biblioteca de Wenk es un testamento del desarrollo de frontend moderno y muestra que un poco puede hacer mucho.
Todavía estoy sorprendido de lo mucho que puedes hacer con tan pocos KB. La biblioteca de Wenk es un testamento del desarrollo de frontend moderno y muestra que un poco puede hacer mucho.Puede explorar toda la fuente en GitHub, junto con demostraciones en vivo y fragmentos de código para configurar y crear estas sugerencias de herramientas para su propio sitio.

8 herramientas gratuitas para construir su nube personal
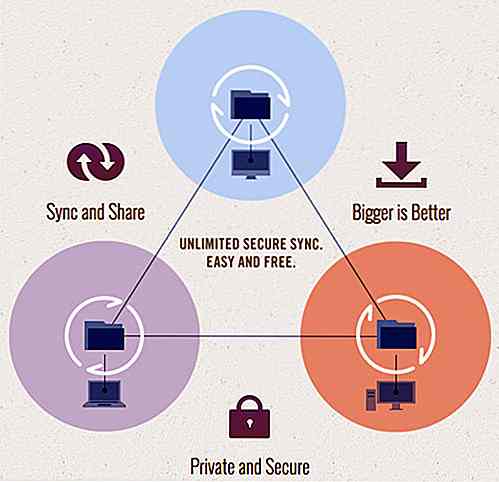
Tener el almacenamiento en la nube en estos días se ha convertido en un requisito, y tenemos muchas opciones con lo que está disponible para ayudarnos a respaldar nuestros datos importantes, por ejemplo, Dropbox, Google Drive, Box, etc. Sin embargo, todos comparten un inconveniente importante. Tienen un espacio de almacenamiento limitado y, al final del día, siguen siendo un tercero en el que debe confiar con sus datos (a veces confidenciales).¿P

5 maneras de ser productivo (incluso cuando estás fuera del trabajo independiente)
La típica carrera independiente, ilustrada, probablemente se vería como una ola. Tiene "crestas", donde tienes más que suficiente trabajo para mantenerte en movimiento, y "depresiones", donde tienes poco o nada de trabajo en tu plato.Durante los tiempos "mínimos" o "períodos de hambre", si lo hace, debe tener mucho cuidado, ya que es cuando es más vulnerable a estar enojado, desesperado y listo para asumir cualquier trabajo, sin importar cuán degradante sea el trabajo y / o el salario, siempre y cuando puedas salir adelante. ¿Pero