 es.hideout-lastation.com
es.hideout-lastation.com
Más de 10 complementos gratuitos de Photoshop para diseñadores web
El uso de extensiones de Photoshop aumenta en gran medida su capacidad para ayudarlo a diseñar, optimizar su flujo de trabajo y hacer que sea más productivo. Puede usar un complemento de Photoshop para acelerar tareas repetitivas o tediosas, como:
- generar largas sombras
- exportar capas de Photoshop
- convertir PSD a CSS3
- convertir texto de Photoshop a SVG
- crear especificaciones de diseño en Photoshop
- convertir el diseño skeuomorphic en un diseño plano
Hay muchas otras extensiones de Photoshop disponibles, y en esta lista hay 12 increíbles que lo ayudan a administrar sus capas, colores, guías y más, para aliviar su carga de trabajo y ayudarlo a enfocarse más en lo que requiere su atención. Si conoce más complementos o extensiones de Photoshop, háganoslo saber en los comentarios.
1. Hexy
Hexy le proporciona una forma más rápida de obtener el código de color Hex y RGB . Con este complemento, puede usar la herramienta Cuentagotas y simplemente hacer clic en el color de la imagen que desea recoger, y Hexy copia automáticamente el color en el portapapeles. De esta forma, puedes pegarlo inmediatamente para usarlo en CSS. Es una herramienta útil para elegir colores.
Compatibilidad: Photoshop CC 2014

2. Marcas de tamaño
SizeMark le permite agregar etiquetas de un tamaño de objeto o la distancia entre cada objeto usando una herramienta Marquee . SizeMark guarda cada etiqueta creada en una nueva capa para que pueda personalizarla de cualquier manera que necesite, por ejemplo, cambiando el color o ajustando su posición. Es esencial para cuando necesita traducir PSD en un sitio web funcional.
Compatibilidad: Photoshop CC 2014

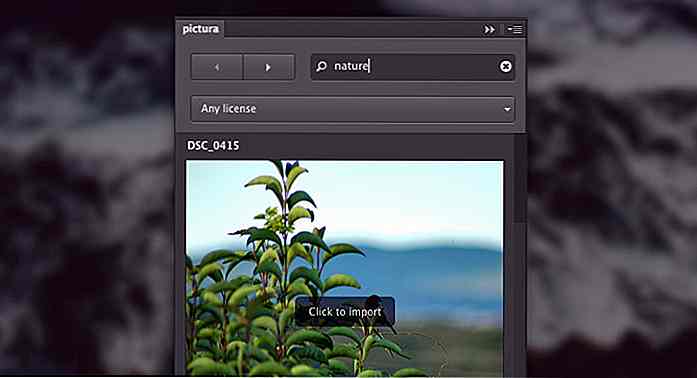
3. Pictura
¿Necesitas insertar imágenes en tu diseño? Deberías instalar Pictura. Pictura le permite buscar y agregar imágenes a su Photoshop convenientemente sin tener que abandonar su espacio de trabajo . Cuando esté instalado, Pictura agregará un nuevo panel en el que podrá buscar cualquier imagen en cualquier Licencia que necesite, y luego la insertará en su diseño de inmediato.
Compatibilidad: Photoshop CC 2014

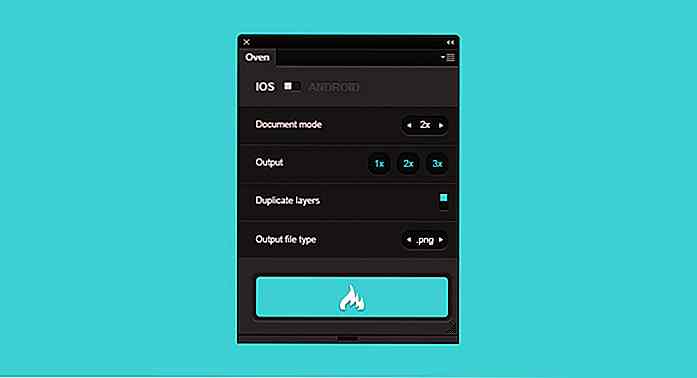
4. Horno
Oven es un plugin ingenioso que te ayuda a administrar mejor tus activos. Photoshop's Generator nos permite exportar imágenes en tiempo real, pero tendrá que cambiar el nombre de todas sus capas para generar la imagen correctamente y con un nombre propio. El horno elimina esa molestia.
Compatibilidad: Photoshop CC y CC 2014

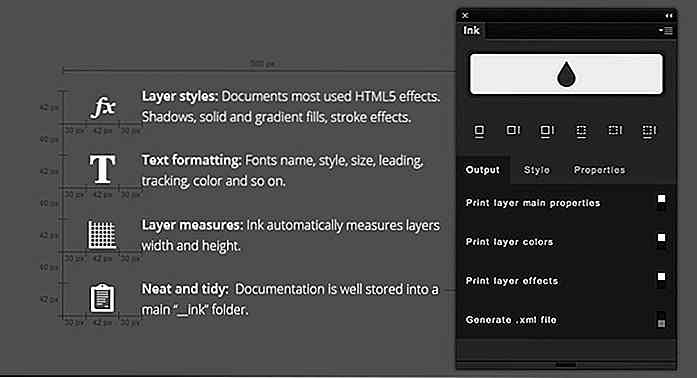
5. Tinta
La conversión de PSD a un sitio web funcional siempre es un proceso complicado. Hay muchos detalles para examinar, como los estilos de capa, el tamaño de fuente, la familia de fuentes utilizada, el tamaño del elemento y la posición frente a otros elementos. Ink te ayudará a generar esta información fácilmente.

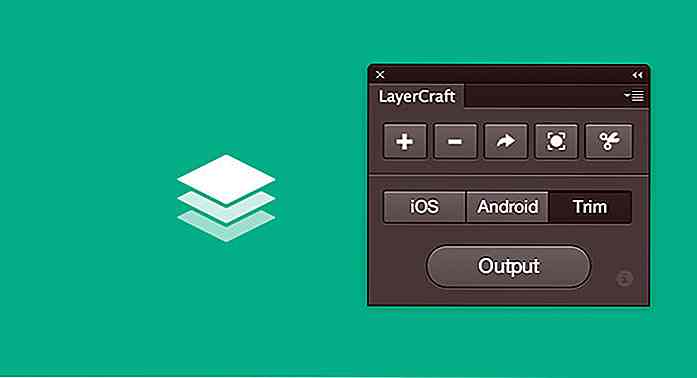
6. LayerCraft
LayerCraft es un complemento de Photoshop que le permite exportar capas en múltiples escalas . Puede exportar imágenes a @1x, @2x e incluso @3x (que se requiere en dispositivos iOS con pantalla Retina), o mdpi y xhdpi para Android. Si su trabajo diario es crear interfaz de usuario para la interfaz móvil, esta es la herramienta que le ahorrará mucho tiempo.
Compatibilidad: Photoshop CC y CC 2014

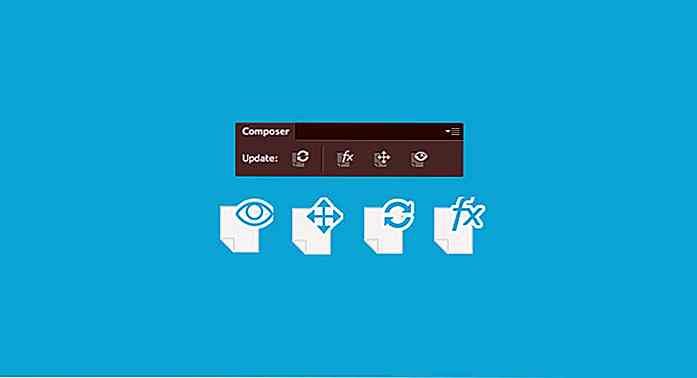
7. Compositor
Composer mejora la función de Compresores de capas de Photoshop. En lugar de tener múltiples archivos separados para almacenar cada revisión de diseño, Layer Comps le permite almacenarlos y administrarlos en un solo archivo. Layer Comps actúa de manera similar a un objeto inteligente. Cada uno puede contener un par de propiedades, tales estilos de capa y modos de fusión. Composer, en este caso, proporciona la forma más fácil de actualizar estos estilos con un solo clic.
Compatibilidad: Photoshop CS5, CS6 y CC

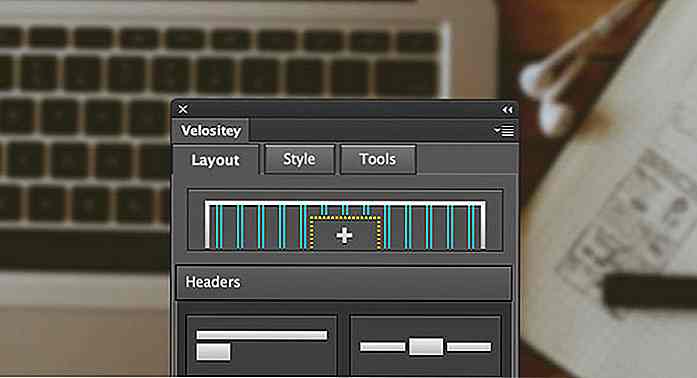
8. Velositey
Velocity es una extensión que puede ayudarlo a crear prototipos de diseño web rápidamente. Velocitey viene con un puñado de plantillas preestablecidas, incluida la cuadrícula. También viene con marcadores de posición comunes para el encabezado del sitio web, el contenido y el pie de página. Puede agregar todos estos componentes con un solo clic. Literalmente ahorra tiempo (y es gratis).
Compatibilidad: Photoshop CS6, CC, CC 2014

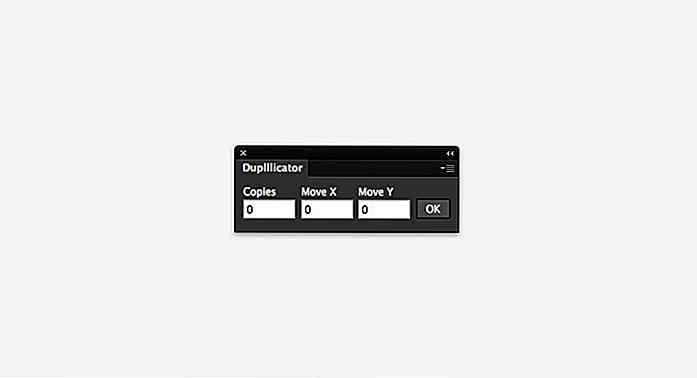
9. Duplicador
Duplicador proporciona la forma más rápida de duplicar capas o grupos de Photoshop . Puede especificar el número de copias que desea y luego establecer el espaciado vertical y horizontal de la capa duplicada.
Compatibilidad: Photoshop CC y CC 2014

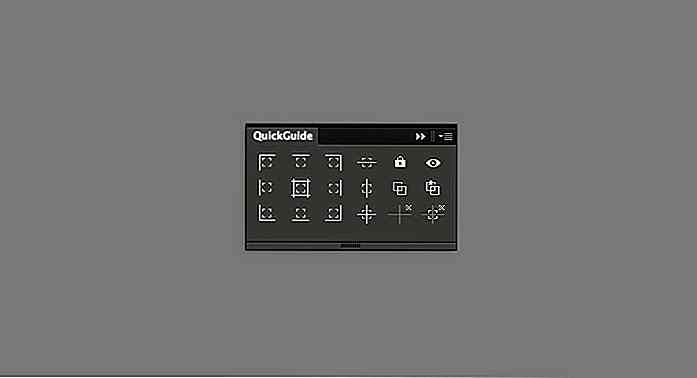
10. QuickGuide
QuickGuide le ayuda a dibujar pautas en Photoshop . Este complemento proporciona 12 presets para facilitar la adición de guías en un lado, dos lados adyacentes o en todos los lados de cada objeto. Otras características que incluye incluyen alternar guías de bloqueo y visibilidad, eliminar guías enteras o seleccionadas, y copiar y pegar guías.
Compatibilidad: Photoshop CC 2014

11. Lorem Ipsum Generator
Lorem Ipsum Generator generará palabras o frases aleatorias . En lugar de tener que copiarlo desde otro lugar, puede generar Lorem Ipsum directamente desde el espacio de trabajo de Photoshop. Se proporcionan un par de opciones para personalizar la salida. Este complemento también está disponible para Illustrator, InDesign y Dreamweaver.
Compatibilidad: Photoshop CS5, CS6 y CC

12. Lorem Picsum
Lorem Picsum genera imágenes aleatorias en lugar de texto . La imagen provista se deriva de películas populares y programas de televisión como Futurama, Rio, Los Simpson, Finding Nemo y UP .
Compatibilidad: Photoshop CS6 y CC


Genere plantillas de tema de WordPress con componentes Underscores
Es posible que ya conozcas los subrayados, a menudo abreviados como _s, que es un tema de inicio popular para WordPress. Este es un gran proyecto mantenido por Automattic que es la compañía que opera WordPress.Recientemente crearon otra herramienta llamada Componentes. Este es un generador gratuito de temas en línea basado en WordPress con planos personalizados para portfolios, sitios comerciales y diferentes temas de blog, desde blogs estándar hasta revistas .Los

10 mejores generadores de código CSS para desarrolladores web
Los desarrolladores web siempre están buscando atajos para ahorrar tiempo en su rutina. Muchas herramientas de desarrollo excelentes facilitan el proceso, y ahora es más fácil que nunca saltar y obtener un producto terminado rápidamente. Con el aumento de los IDE basados en navegador, parece que el desarrollo web se está volviendo menos fijo en el escritorio. Puede e



![Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/726/index-more-files-turn-up-searches-windows-8.jpg)