 es.hideout-lastation.com
es.hideout-lastation.com
10 mejores generadores de código CSS para desarrolladores web
Los desarrolladores web siempre están buscando atajos para ahorrar tiempo en su rutina. Muchas herramientas de desarrollo excelentes facilitan el proceso, y ahora es más fácil que nunca saltar y obtener un producto terminado rápidamente. Con el aumento de los IDE basados en navegador, parece que el desarrollo web se está volviendo menos fijo en el escritorio. Puede escribir código desde cualquier computadora e incluso probar el resultado en vivo en su navegador .
Los generadores de códigos en línea gratuitos te ayudarán a iterar y a compilar tu código rápidamente . Una vez que sepa qué código necesita generar, solo se trata de encontrar la herramienta adecuada para el trabajo. Estas son mis 10 herramientas favoritas para generar CSS, y todas son completamente gratis.
1. ¡ESPERA! Animar
Nunca ha sido fácil crear pausas repetitivas personalizadas entre animaciones CSS. ¡Pero con WAIT! Animate puedes generar el código correcto para que este pequeño truco funcione correctamente. Esta es una aplicación web más nueva que me ha presentado recientemente su creador, Will Stone.
 Todo el mundo sabe sobre las transiciones de CSS y la propiedad de demora de la animación. Sin embargo, esta propiedad solo retrasa la animación una vez al principio .
Todo el mundo sabe sobre las transiciones de CSS y la propiedad de demora de la animación. Sin embargo, esta propiedad solo retrasa la animación una vez al principio .Con WAIT! Animate puedes repetir animaciones indefinidamente con una pausa personalizada entre cada repetición. Es realmente un generador de código CSS único, y ofrece una forma viable de crear efectos animados sin escribir código desde cero .
2. Generador CSS3
CSS3 Generator es un ejemplo más tradicional de fragmentos de código que puede necesitar en situaciones cotidianas. La aplicación web CSS3 Generator tiene más de 10 generadores de códigos diferentes, incluidos columnas CSS, sombreados de caja e incluso la propiedad flexbox más nueva.
 Lamentablemente, toda la aplicación web es dinámica y se ejecuta en una sola página, por lo que no hay enlaces permanentes a generadores individuales. Pero es súper fácil de usar, y funciona muy bien en todos los principales navegadores.
Lamentablemente, toda la aplicación web es dinámica y se ejecuta en una sola página, por lo que no hay enlaces permanentes a generadores individuales. Pero es súper fácil de usar, y funciona muy bien en todos los principales navegadores.En la página de inicio, simplemente seleccione qué generador desea usar, modifique algunas variables y copie su código. Obtienes todas las mejores técnicas de generación de código en un solo lugar.
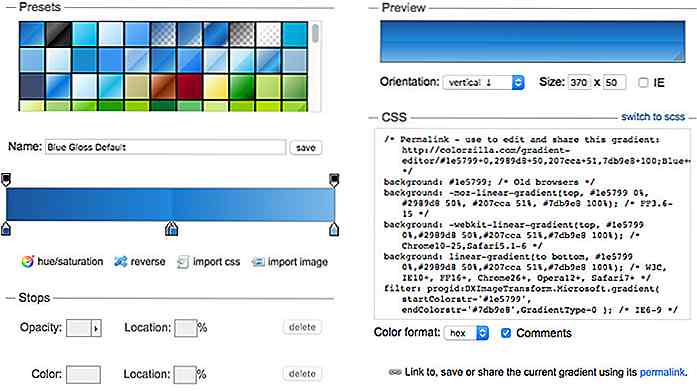
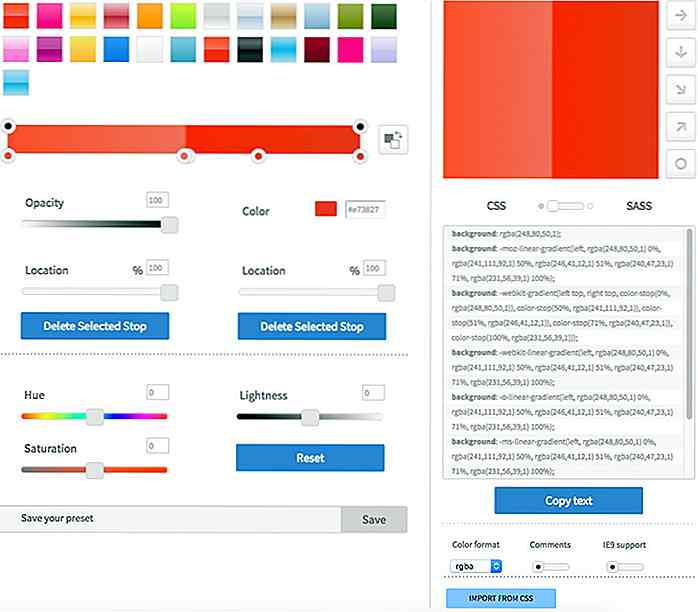
3. Gradientes de ColorZilla
Los degradados de CSS personalizados siempre son un problema. Hay métodos para construir tus propias mixins de degradado en Sass, que funciona bien. Pero si no estás usando Sass, o simplemente necesitas un editor visual simple, entonces recomiendo el Gradient Editor de ColorZilla.
 Es completamente gratis y tiene un editor visual como Photoshop para generar los códigos de degradado. Puede mover los controles deslizantes alrededor de un cuadro de degradado para cambiar las posiciones de color y generar código CSS. Es posible agregar y eliminar colores en el degradado y cambiar la dirección también.
Es completamente gratis y tiene un editor visual como Photoshop para generar los códigos de degradado. Puede mover los controles deslizantes alrededor de un cuadro de degradado para cambiar las posiciones de color y generar código CSS. Es posible agregar y eliminar colores en el degradado y cambiar la dirección también.4. Conjunto de tipos de CSS
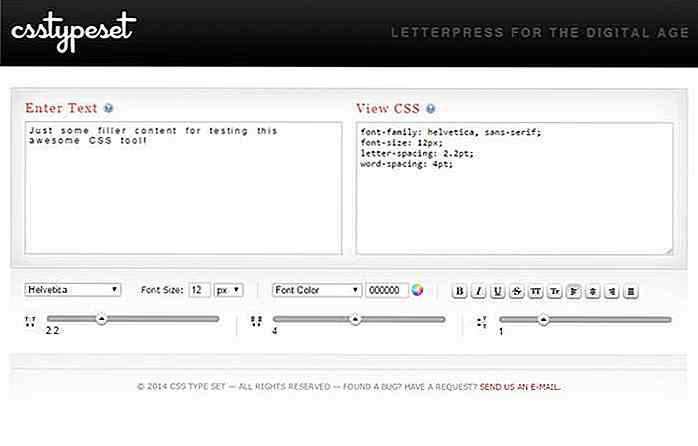
¿Alguna vez quisiste probar algunos estilos tipográficos para ver cómo se ven? CSS Type Set es el sitio a usar. Ingrese texto y actualice la configuración de la familia de fuentes, el tamaño de fuente, el color, el espaciado entre letras y otras variables similares.
 Todo se muestra en tiempo real, por lo que puede ver cómo se vería realmente el texto en una página web. El único inconveniente es la limitación de las opciones de fuente . Sería genial si pudieras probar Google Web Fonts también. Para eso, puede usar Webfont Tester, pero no tiene salida de CSS.
Todo se muestra en tiempo real, por lo que puede ver cómo se vería realmente el texto en una página web. El único inconveniente es la limitación de las opciones de fuente . Sería genial si pudieras probar Google Web Fonts también. Para eso, puede usar Webfont Tester, pero no tiene salida de CSS.5. Disfruta de CSS
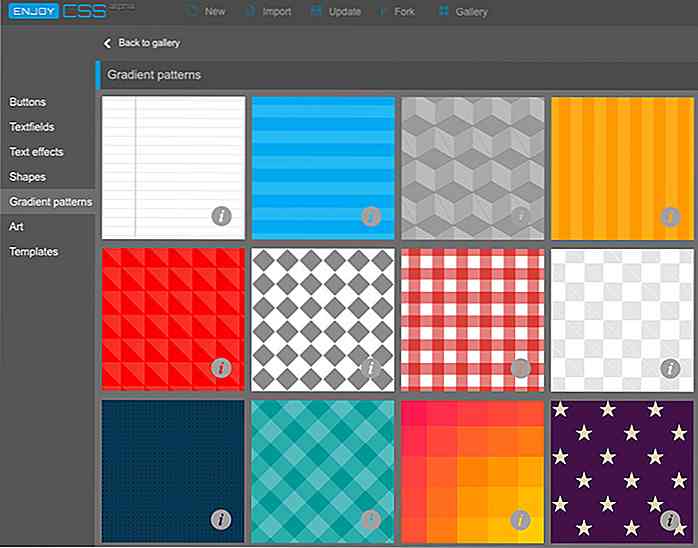
La aplicación web Enjoy CSS es como un generador de código y un editor visual, todo en uno. Puede crear elementos de página como botones y campos de entrada mientras aplica propiedades personalizadas de CSS3 . Es fácil construir casi cualquier cosa que puedas imaginar con todas las propiedades CSS populares, incluidas las transiciones y las transformaciones.
 Incluso puede probar las fuentes de Adobe con diferentes efectos de texto para ver cómo se ven en el navegador. Pero la mejor característica es la galería Enjoy CSS, que tiene fragmentos de código gratuitos y plantillas predefinidas para botones, entradas y otros elementos similares.
Incluso puede probar las fuentes de Adobe con diferentes efectos de texto para ver cómo se ven en el navegador. Pero la mejor característica es la galería Enjoy CSS, que tiene fragmentos de código gratuitos y plantillas predefinidas para botones, entradas y otros elementos similares.6. Cajas de Flexy
Si está luchando por comprender los conceptos básicos de flexbox, puede intentar usar Flexy Boxes. Cubre las diferencias entre cada versión de flexbox y cómo los motores de interpretación interpretan la sintaxis.
 Debido a que flexbox es aún tan nuevo, no hay tantos sitios web que utilicen estas funciones. Pero una vez que comprenda cómo funcionan, le resultará mucho más fácil crear proyectos y allanar el camino para la adopción futura de diseños de CSS Flexbox.
Debido a que flexbox es aún tan nuevo, no hay tantos sitios web que utilicen estas funciones. Pero una vez que comprenda cómo funcionan, le resultará mucho más fácil crear proyectos y allanar el camino para la adopción futura de diseños de CSS Flexbox.7. CSSmatic
CSSmatic es otro sitio web de varios generadores con cuatro secciones individuales : sombras de caja, radios de borde, texturas de ruido y gradientes de CSS. Este sitio tiene menos opciones que la aplicación web CSS3 Generator, pero también tiene URL de página individuales para herramientas como el generador de degradado. Esto hace que sea mucho más fácil marcar lo que necesita y omitir el resto.
 CSSmatic es uno de los pocos sitios que también incluye un generador de ruido. Todo se genera localmente, puede copiar la miniatura del fondo generado desde Thumbr y repetirlo en CSS utilizando las propiedades
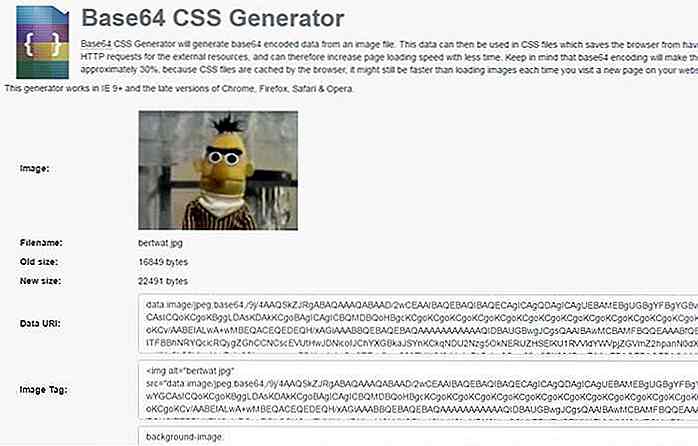
CSSmatic es uno de los pocos sitios que también incluye un generador de ruido. Todo se genera localmente, puede copiar la miniatura del fondo generado desde Thumbr y repetirlo en CSS utilizando las propiedades background-repeat y background-image .8. Base64 CSS
Los desarrolladores frontend optan por el código base64 en lugar de las imágenes tradicionales para facilitar el uso y reducir el almacenamiento de archivos . Base64 CSS es un generador de código gratuito que genera código de imagen base64 sin procesar con fragmentos opcionales para imágenes de fondo CSS.
 Simplemente cargue un archivo desde su computadora y deje que el sitio haga todo lo demás. Es una excelente estrategia para aumentar la velocidad del sitio y reducir la cantidad de elementos en caché en una página.
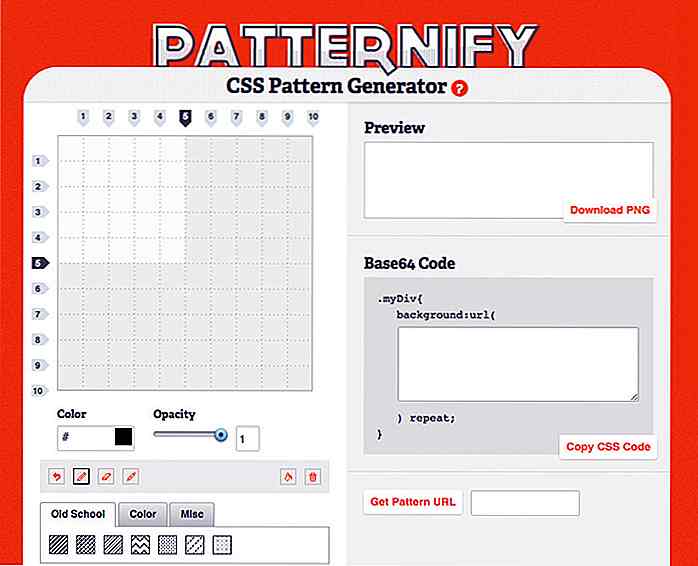
Simplemente cargue un archivo desde su computadora y deje que el sitio haga todo lo demás. Es una excelente estrategia para aumentar la velocidad del sitio y reducir la cantidad de elementos en caché en una página.9. Patternify
Si no le gusta usar sus propias imágenes de fondo, ¿por qué no crear una? Patternify es un generador de patrones CSS gratuito con un editor visual completo . Todo se gestiona desde su navegador web, por lo que todo lo que necesita es una conexión a Internet.
 La interfaz de diseño de patrones es algo limitada, porque es un generador de píxel por píxel . Entonces, si quiere un patrón de ruido, probablemente quiera buscar en otro lado. Pero Patternify generará automáticamente una URL de imagen, y le dará el código base64 para copiar / pegar en su CSS.
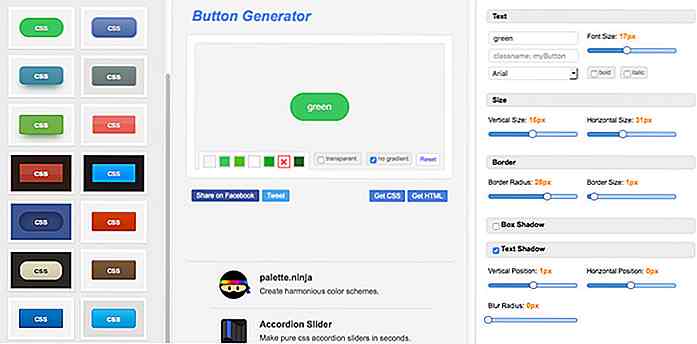
La interfaz de diseño de patrones es algo limitada, porque es un generador de píxel por píxel . Entonces, si quiere un patrón de ruido, probablemente quiera buscar en otro lado. Pero Patternify generará automáticamente una URL de imagen, y le dará el código base64 para copiar / pegar en su CSS.10. Generador de botones CSS
He guardado lo mejor para el final con este generador de botones CSS. Usted tiene acceso a una creciente biblioteca de botones personalizados y al código CSS utilizado para crearlos. Puede copiar botones preexistentes, modificarlos como plantilla o incluso crear sus propios botones desde cero . El editor visual es excelente con muchas propiedades CSS personalizadas para elegir.
 Ultimas palabras
Ultimas palabras Estas herramientas gratuitas son lo mejor de lo mejor en lo que respecta a la generación de código. Otros recursos como Sass mixins pueden ayudar con este trabajo, pero las aplicaciones web están disponibles desde cualquier computadora con acceso a Internet, por lo que estas herramientas son mucho más versátiles para un proyecto de práctica rápida.
Asegúrese de marcar sus favoritos, y si conoce otros generadores de CSS interesantes, siéntase libre de compartirlos en los comentarios a continuación.

Mostrar fecha y hora: cómo hacerlo bien
Nos encontramos con fechas y horas ... bueno, todos los días. Cuando se trata de la Web, puede verlos en sus aplicaciones móviles, en correos electrónicos, en sus aplicaciones de mensajería y en muchos otros lugares. Sin embargo, a pesar de ver la fecha y la hora todos los días y en todas partes, todavía tenemos que adoptar un formato universal para ello.Por e

Google I / O 2017: qué esperar
Del 17 de mayo al 19 de mayo, Google realizará su evento anual de E / S en el Shoreline Amphitheatre de Mountain View, California. Como es tradición, el evento comenzará con una conferencia magistral de Google que definitivamente involucrará los nuevos productos, aplicaciones y servicios de la compañía.Como

![¿Podría un mayor tiempo de vacaciones mejorar su productividad? [30 países comparados]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
![Inicie widgets directamente desde la configuración rápida con Quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)