es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear el efecto de texto The Avengers con Illustrator y Photoshop
En el tutorial de hoy vamos a recrear el efecto de texto utilizado en el cómic (también una próxima película) - The Avengers, para hacernos sentir como si realmente fuésemos héroes, al menos un héroe de Illustrator / Photoshop :)
Realizaremos el texto manualmente en Adobe Illustrator, luego importaremos su ruta a Adobe Photoshop y aplicaremos algunos efectos y texturas. En lugar de "Avengers", usaremos "Hongkiat" como texto, o puedes usar cualquier texto que desees.
Empecemos.
Empezando
Para seguir este tutorial, necesitarás el siguiente recurso:
- Textura de hormigón de VandelayPremier
- Alternativa libre: Texturas de hormigón gratuitas de Texture King
- Los Vengadores de Owen Dawson
- The Mighty Avengers de Owen Dawson
Efecto de texto de Avenger
Paso 1: Obtener la fuente
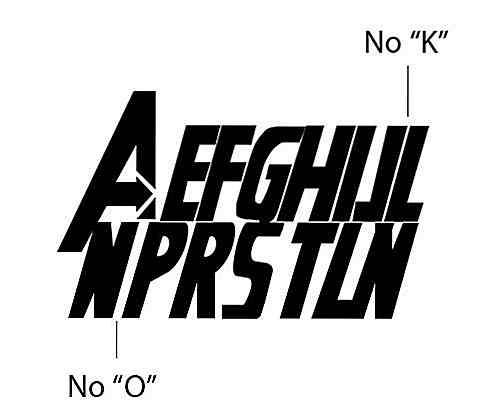
Comencemos trabajando en sus personajes. Nuestra primera opción es usar un tipo de letra libre. Después de buscar en google usando la palabra clave "fuentes gratuitas Avengers", encontré dos tipos de letra con el tema Avengers, The Avengers y The Mighty Avengers. Ambos están hechos por Owen Dawson. Desafortunadamente, ambos no tienen el alfabeto completo para nuestro proyecto.
La primera fuente no tiene K y O. Necesitamos estos dos caracteres en "Hongkiat". Además, no podemos usar su carácter A porque no es adecuado si se usa entre letras, como en "Hongkiat".

La segunda fuente parece estar basada en el comic original de The Avengers. Tiene bordes redondos en lugar de bordes afilados. Este estilo de fuente es diferente de su póster de película.

Entonces, nuestra mejor opción es dibujar los caracteres manualmente. No vamos a utilizar estas fuentes, pero serán útiles para nuestra referencia al crear los caracteres.
Paso 2: Referencia
Deberías comenzar a buscar en Google para The Avengers. Esto es lo que uso para nuestra referencia. Guarde el archivo de imagen, cree un archivo nuevo en Adobe Illustrator y luego péguelo. Haga clic en Objeto> Bloquear> Selección para bloquear la imagen y evitar que se edite accidentalmente.

Paso 3: hacer personajes
En el texto actual de "AVENGERS", podemos encontrar N y G que se usa en "HONGKIAT". Haga una nueva capa, luego use la herramienta Pluma para rastrear los caracteres N y G.

Etapa 4
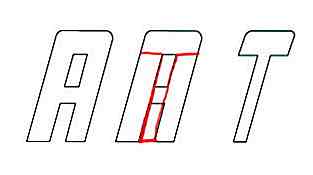
Para otros caracteres (H, O, K, I, A y T), lo basaremos de otros caracteres disponibles. Para mí, utilizamos el carácter N disponible y eliminamos la mitad.

Para O, modificamos E cerrándolo y agregando un agujero en su centro.

Para K, podemos simplemente modificar R cortando su parte superior.

También utilizamos R como personaje base para A.

Para T, utilizamos un personaje que hemos creado anteriormente.

Paso 5
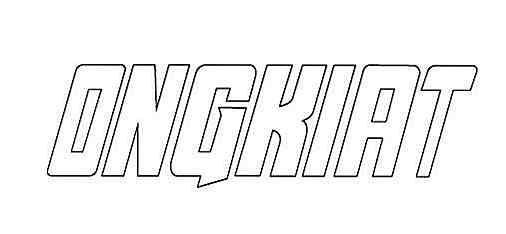
Coloque todos estos personajes en su posición. Actualmente, tenemos "ONGKIAT".

Paso 6: Dibuja el primer caracter "H"
Al igual que en la imagen de referencia, el primer personaje es muy alto en comparación con los demás. Para la H, podemos usar la referencia de la fuente de vista previa The Avengers.

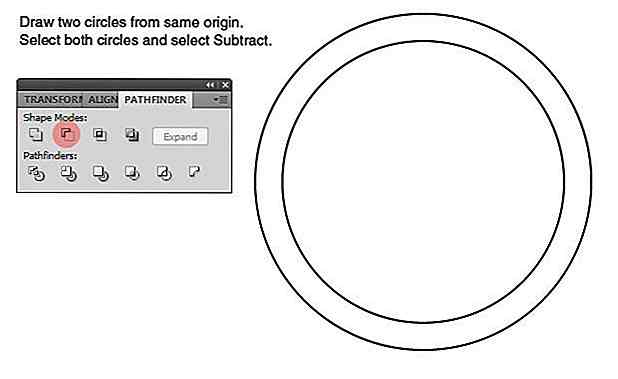
Paso 7
Dibuja dos círculos del mismo origen. Seleccione ambos círculos, abra el panel Pathfinder y seleccione Restar para crear una forma de anillo.

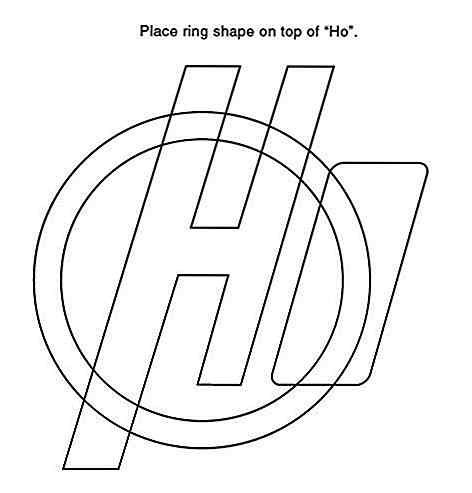
Paso 8
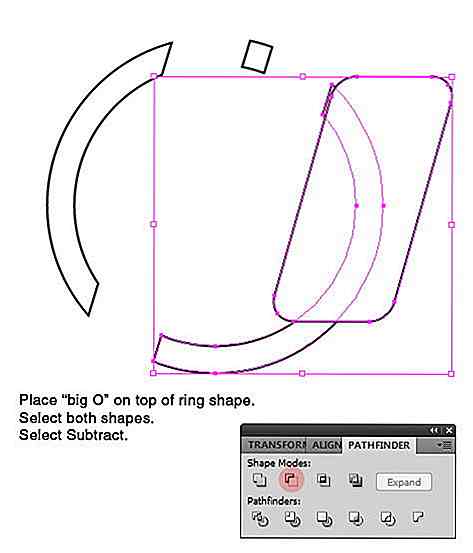
Coloque la forma del anillo sobre el carácter H y O. Nota: Para ayudarnos a ver mejor, eliminaré los caminos no utilizados de la vista.

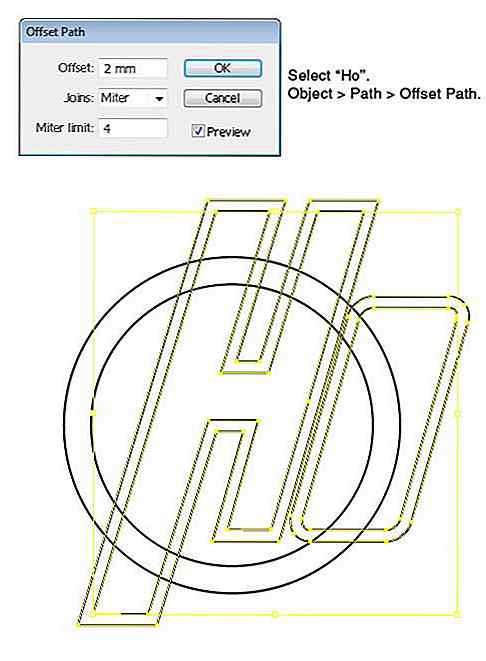
Paso 9
Seleccione los caracteres "Ho", haga clic en Objeto> Ruta> Ruta de desplazamiento.

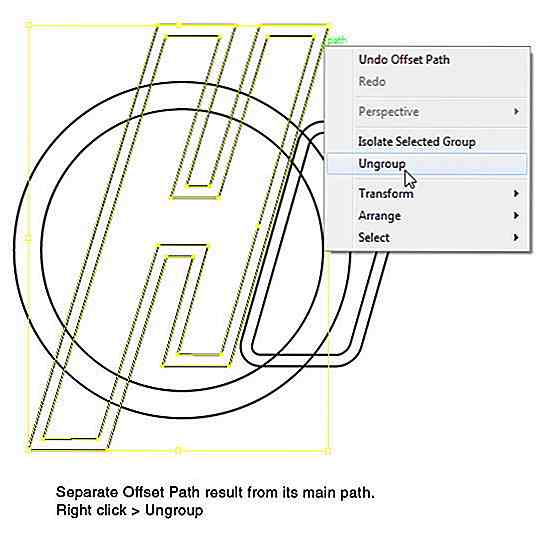
Paso 10
Haga clic con el botón derecho en H y seleccione Desagrupar para separar la ruta de desplazamiento de su ruta principal. Repita este proceso a O.

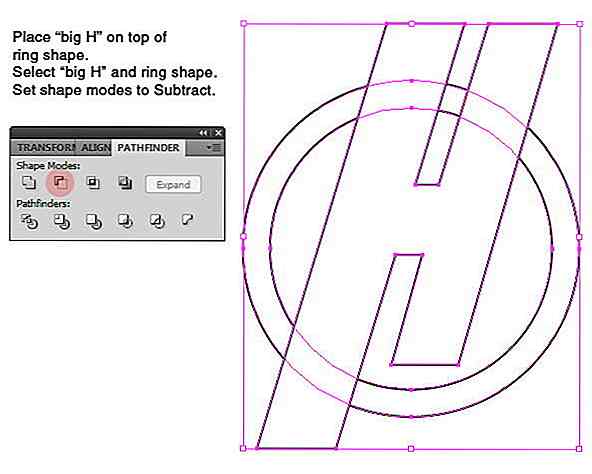
Paso 11
Coloque una H grande en la parte superior de la forma del anillo haciendo clic en Objeto> Organizar> Traer al frente. Seleccione una forma grande de H y de anillo, luego seleccione Restar en el panel Pathfinder.

Este es el resultado.


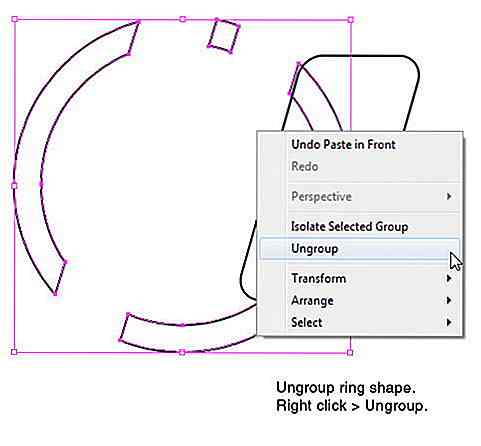
Paso 12
Haga clic con el botón derecho en la forma del anillo y seleccione Desagrupar.

Paso 13
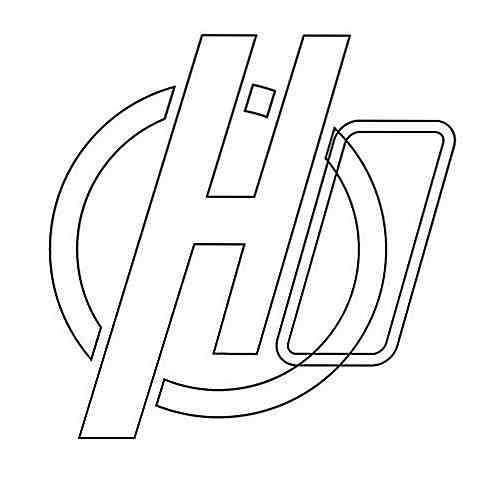
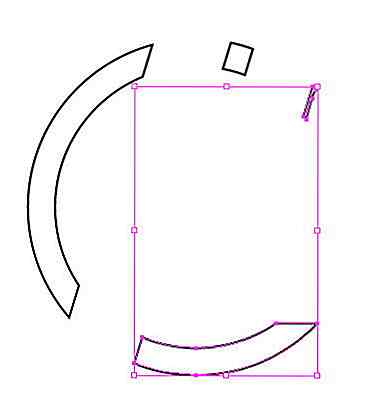
Coloque una O grande sobre la forma del anillo haciendo clic en Objeto> Organizar> Traer al frente. Seleccione una gran O y la forma del anillo debajo de ella. Desde el panel Pathfinder, seleccione Restar.

A continuación está el resultado.

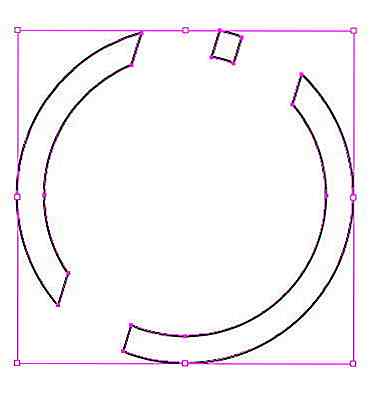
Paso 14
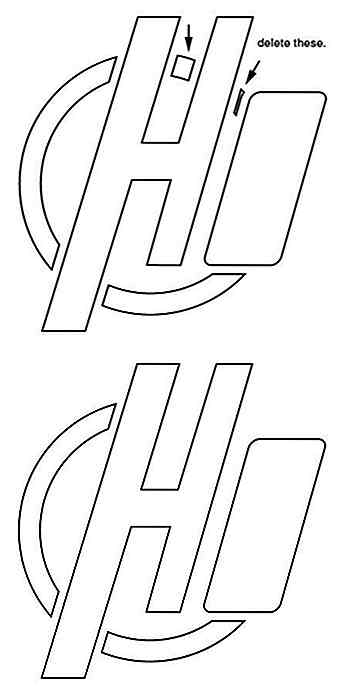
Elimina las partes restantes del anillo que no se utilizan.

Paso 15
Esta es la vista previa completa de nuestra ruta actual.

Paso 16
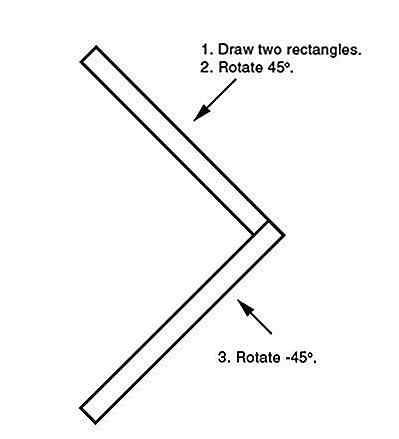
Dibuja dos rectángulos, luego gíralos 45 ° y -45 °. Posiciona ambas formas hasta que consigamos una forma de flecha.

Paso 17
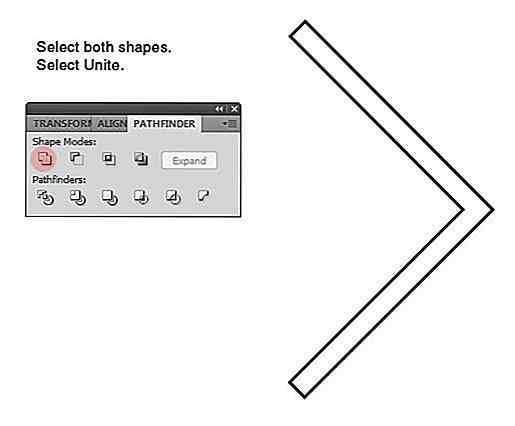
Selecciona ambas formas y selecciona Unir en los paneles Pathfinder.

Paso 18
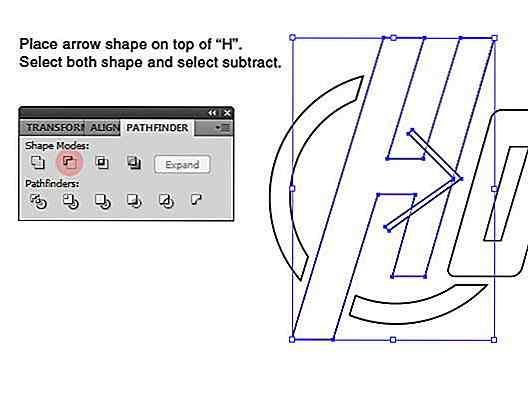
Coloque la flecha encima del carácter H. Ver la imagen a continuación para su ubicación. Seleccione ambas formas y seleccione Restar.

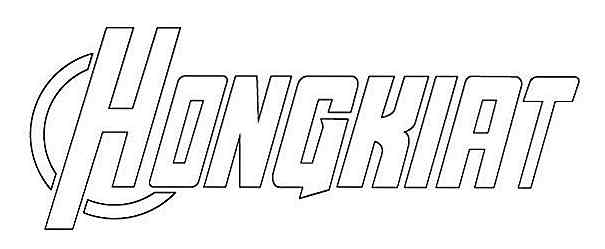
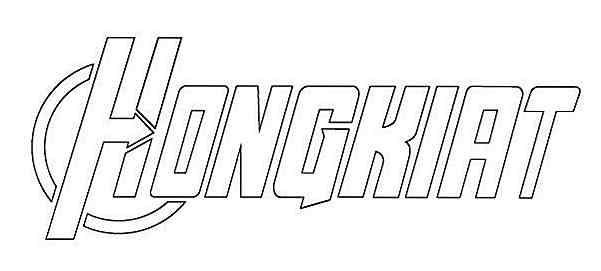
Ahora, tenemos una flecha escondida dentro del personaje H. Este texto ahora está listo para ser utilizado.

Paso 19: comienza a trabajar en Photoshop
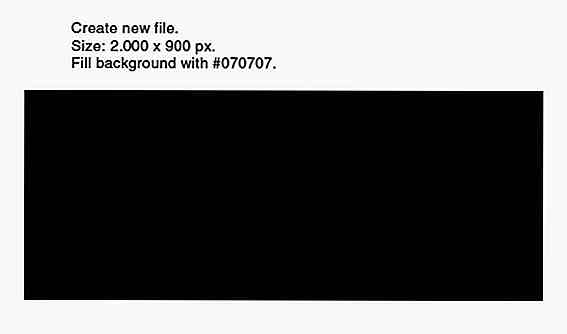
Abre Photoshop. Haga un nuevo archivo con el tamaño: 2000 px × 900 px. Rellena el fondo con el color: # 070707.

Paso 20: Importación de la ruta de caracteres
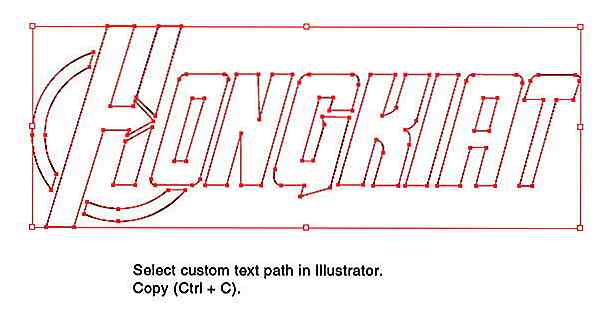
Regresar a Illustrator. Seleccione todas las rutas de caracteres y luego presione Ctrl + C para copiarlo en el portapapeles.

Paso 21
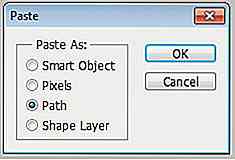
En Photoshop, presiona Ctrl + V. Pega el texto como ruta.

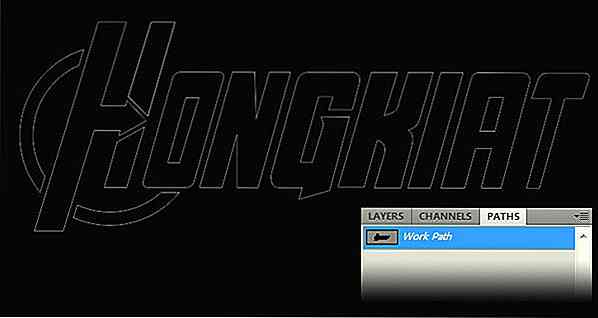
El texto de Illustrator se coloca como una nueva ruta. Puede encontrarlo en el panel Rutas.

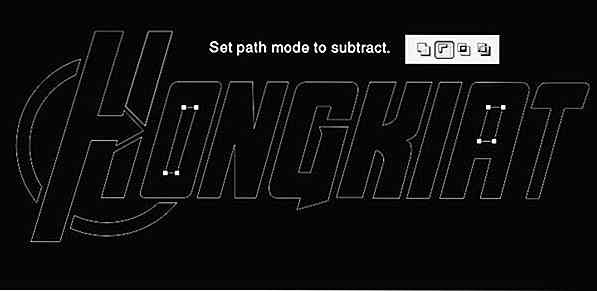
Paso 22
Seleccione la ruta dentro de O y A. En la barra de opciones, configure su modo en Restar. Este modo hará que ambas rutas creen agujeros dentro de su ruta principal.

Paso 23: Convertir ruta a la forma
Haga clic en el círculo blanco y negro en el panel Capas. Seleccione Color sólido, establezca su color en # 070c12. Ahora, tenemos una nueva forma basada en las rutas importadas.

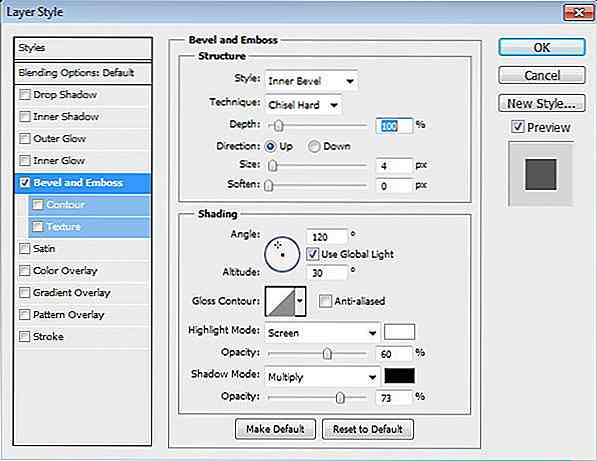
Haga doble clic en la capa para abrir el cuadro de diálogo Estilo de capa. Agrega Bisel y Relieve. Seleccione la técnica: Cincel duro para obtener los bordes duros.

Este es nuestro resultado actual.

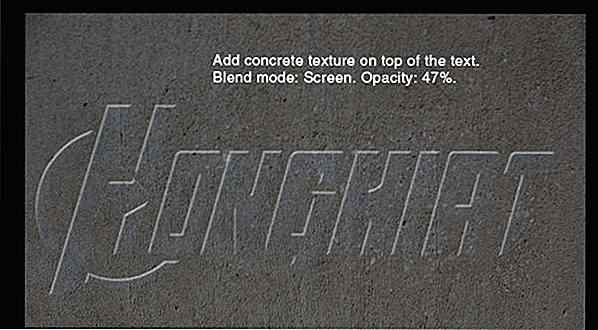
Paso 24
Agregue una textura concreta y colóquela encima del texto. Establezca su modo de fusión en Pantalla y reduzca su Opacidad al 47%.

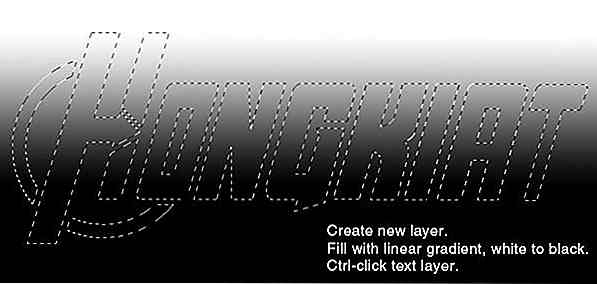
Paso 25
Añadir máscara de capa. Dibuja un degradado lineal de blanco a negro.

Paso 26
Presiona Ctrl + Alt + G para convertir la textura en Máscara de recorte. La textura ahora va dentro del texto.

Paso 27
La textura se desvaneció en la parte inferior del texto. Vamos a revelar algunos de ellos allí pintando esa área con blanco usando pincel con Opacidad 30%. A continuación, puede ver la máscara de capa después de pintar esas áreas.

Este es el resultado. Puedes ver que ahora hay una textura sutil en la parte inferior del texto.

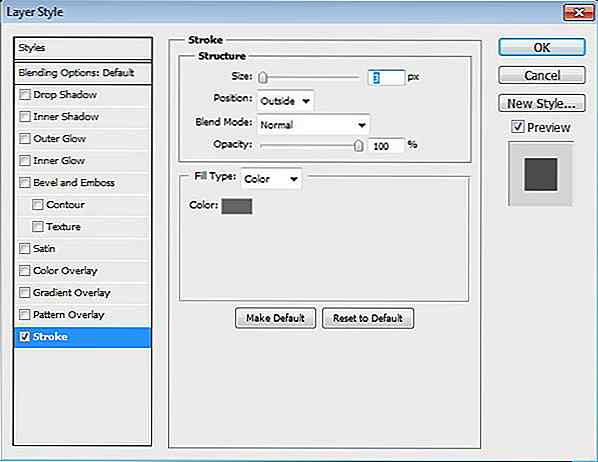
Paso 28: Agregar efecto de trazo en relieve en el texto
Duplique el texto y péguelo detrás de la capa de texto original. Agregar estilo de capa: trazo.

A continuación, puede ver que el resultado es solo una línea de trazo de color plano.

Paso 29
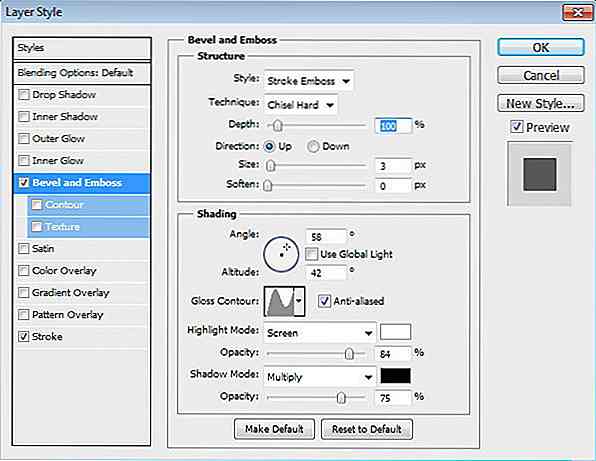
Agreguemos Bevel and Emboss y establezcamos su estilo en Stroke Emboss. De esta forma, el efecto también se aplica al trazo que acabamos de agregar.

Ahora, el trazo tiene apariencia de relieve.

Paso 30
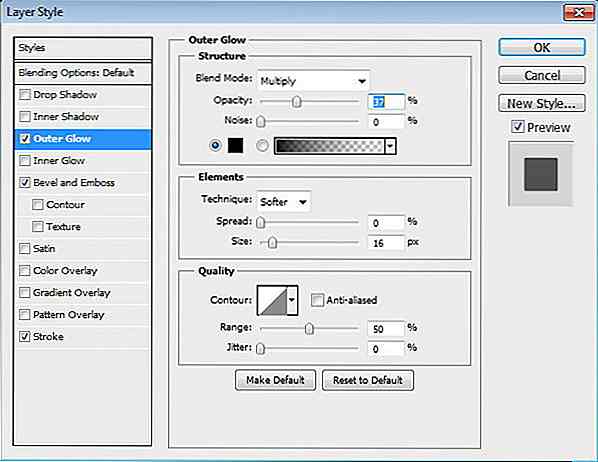
Añade Resplandor exterior para agregar una sombra sutil detrás de cada personaje. Actualmente, no podremos ver su efecto porque el fondo todavía está demasiado oscuro.

Paso 31
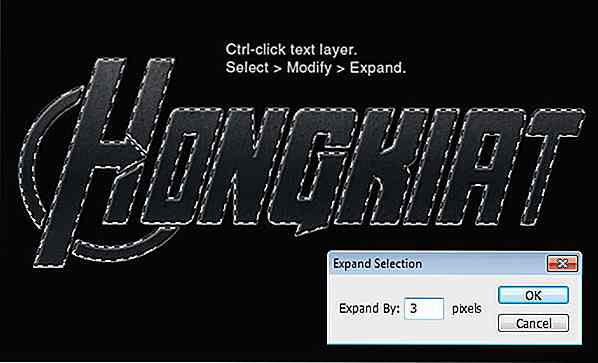
Crea una nueva capa encima del texto con efecto de trazo. Presione Ctrl y haga clic en la capa de texto. Haga clic en Seleccionar> Modificar> Expandir. Establecer Expandir por 3 píxeles. Tenga en cuenta que ampliamos la selección de 3 píxeles para que coincida con el tamaño del trazo.

Llene la selección con un degradado lineal de blanco a negro a blanco.

Establezca su modo de fusión en Superposición. Reducir la opacidad al 30%.

Paso 32: agrega luces en el fondo
Crea una nueva capa debajo del texto. Active la herramienta Pincel y configure su Opacidad al 100%. Dibuja una línea blanca detrás del texto.

Paso 33
Reduce la Opacidad del pincel y dibuja una línea más grande que cubre la primera línea.

Paso 34
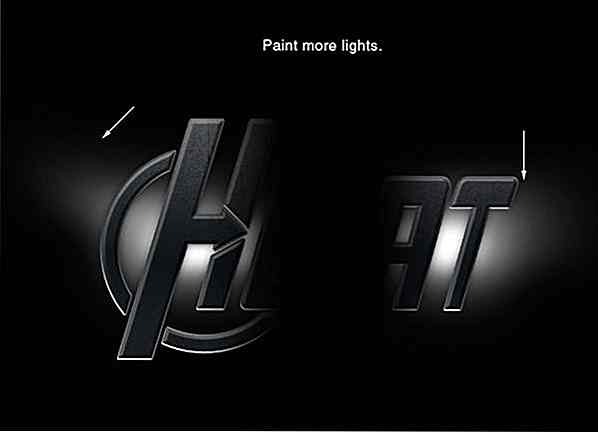
Pintar la luz aleatoria emitida en los bordes de la línea.

Paso 35
Presione Ctrl y haga clic en la capa de texto para crear una nueva selección en función de la forma del texto. Haz una nueva capa y colócala sobre el texto principal.

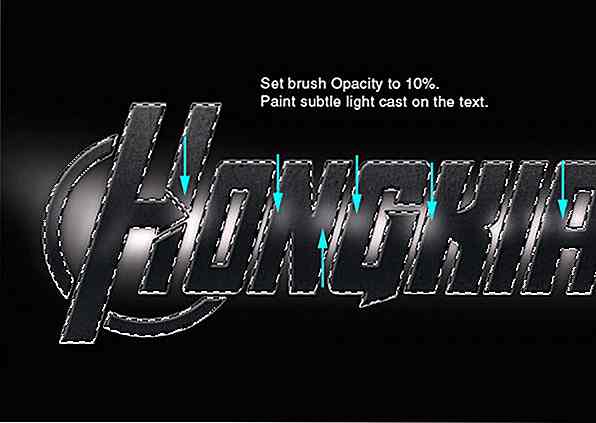
Active la herramienta Pincel, configure su Opacidad al 10%. Pinte algunos blancos en el medio del texto como si el yeso de luz fuera desde atrás.

A continuación, puede ver el resultado antes y después de agregar un reparto ligero.

Paso 36
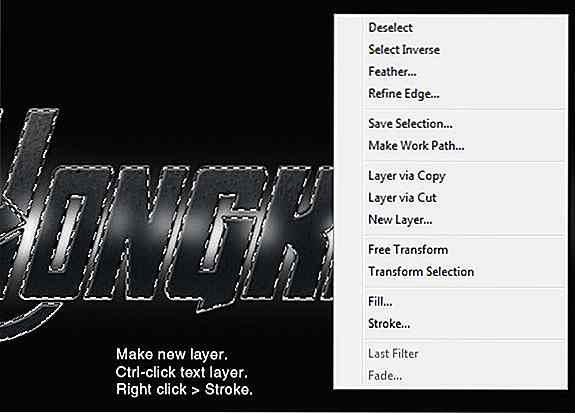
Haz una nueva capa de nuevo. Colócalo sobre el texto. Haga clic derecho y elija Trazo.

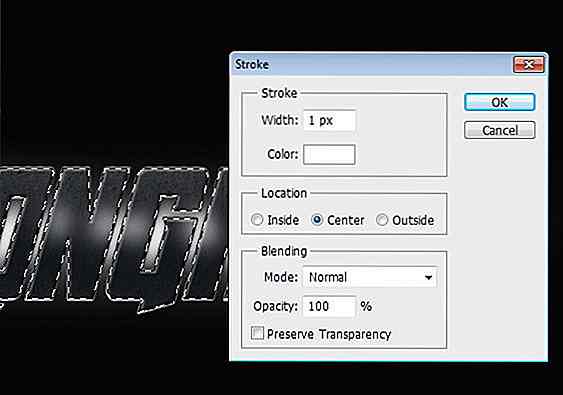
Seleccione el color blanco, Ancho: 1 px.

Paso 37
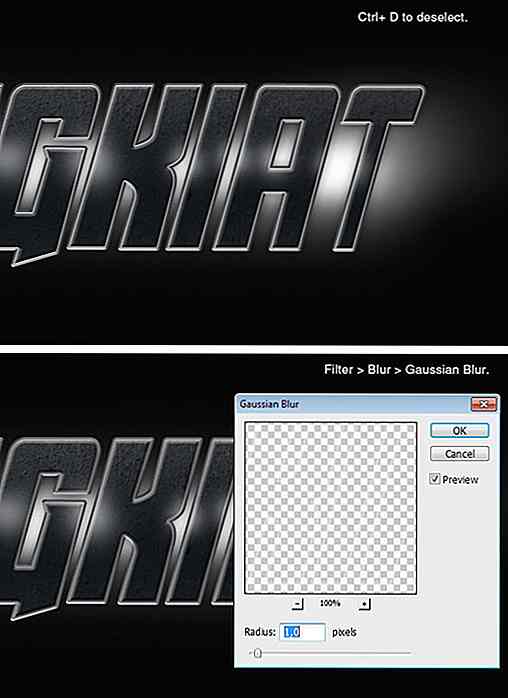
Presiona Ctrl + D para eliminar la selección. Aplicar Desenfoque gaussiano para suavizar la línea de trazo.

Paso 38
Borre algunas de las líneas de trazo. Estas líneas se destacan en la forma del texto.

Paso 39
Dibuja otra línea de trazo nuevamente en la nueva capa. Borre un poco para que actúe como un resalte más nítido.

Paso 40
Haz una nueva capa y llénala con un degradado lineal, de blanco a negro. Presione Ctrl y haga clic en la capa de texto.

Paso 41
Añada la máscara de capa haciendo clic en el icono Agregar máscara de capa en el panel Capas. Establezca el modo de fusión en Superposición y reduzca su Opacidad al 55%.

Paso 42: agregar color
De nuevo, presione Ctrl y haga clic en la capa de texto.

Agregar la capa de ajuste Tono / Saturación. Use la configuración a continuación y asegúrese de activar la opción Colorear.

Aquí está el resultado en el texto.

Paso 43: Aumenta el contraste de texto
Haz una nueva capa. Presione Ctrl y haga clic en la capa de texto y luego complete la selección con degradado radial de negro a blanco.

Establezca el modo de fusión en Superposición y luego reduzca su Opacidad al 40%.

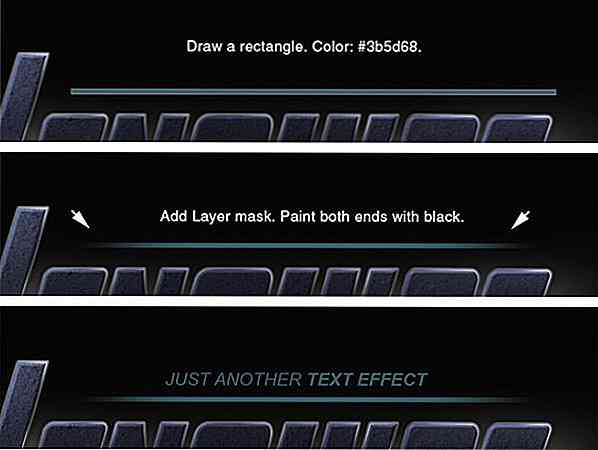
Paso 44: Agregar subtítulo
Dibuje un rectángulo delgado sobre el texto con color: # 3b568. Agregue Layer Mask, luego pinte ambos extremos con negro. Agregar subtítulo arriba del rectángulo.

Resultado final
¡Terminamos! A continuación se muestra el resultado de nuestro tutorial. Haga clic en la imagen para verla en tamaño completo. Espero que disfrutes este tutorial y que hayas aprendido algunas técnicas nuevas. Si tiene alguna pregunta, sientase con libertad de preguntar.

Descarga el .PSD final.
Más efectos de texto
- Efectos de texto del emblema brillante
- Tutoriales de efectos de texto de Photoshop (Parte I)
- Tutoriales de efectos de texto de Photoshop (Parte II)
- Tutoriales de efectos de texto de Photoshop (Parte III)

Todo lo que necesita saber sobre Microsoft Build 2017
Microsoft acaba de cerrar su evento Build 2017 y, con él, ahora tenemos una idea de en qué estará trabajando la empresa durante el próximo año.Si bien el evento no cuenta con el hardware revelado, ya que se realizará en un evento separado programado para mayo, la compañía dio a conocer una serie de detalles sobre el futuro de Windows 10, Cortana, inteligencia artificial y mucho más. Aquí ha

10 aplicaciones móviles imprescindibles para la productividad
Trabajando desde casa, solíamos ver el teléfono inteligente como una distracción. Sin embargo, la tecnología móvil puede ser más útil en estos días. Debido a que estamos siempre en movimiento, tomando el tren, el autobús o cualquier otra forma de transporte público, tener una aplicación de productividad móvil en nosotros puede ayudarlo a hacer un mejor uso de nuestro tiempo de viaje. Puede cons


![5 razones por las cuales un título universitario en desarrollo web es inútil [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)