es.hideout-lastation.com
es.hideout-lastation.com
Cómo devolverle a la comunidad de diseño
Todos hemos visto ejemplo tras ejemplo de diseños perfectamente representados que hacen cosquillas a nuestra imaginación, y que a veces incluso nos ponen un poco celosos. Parece que algunos diseñadores son divinamente talentosos, capaces de crear trabajos asombrosos casi sin ninguna lucha visible. Para algunos diseñadores, esto es una inspiración. Para otros, sin embargo (probablemente la mayoría de nosotros), puede ser un poco frustrante.
¿Cómo lo hacen estos diseñadores? ¿Qué secretos saben que el resto de nosotros no? Hoy, vamos a repasar la importancia de retribuir a la comunidad de diseño . Sí, eso significa compartir tus secretos con aquellos que son menos conocedores. Es un proceso mutuamente beneficioso en muchos aspectos.
Proceso: ¿Cómo trabajas?
Dribbble sobresale en este concepto. Su formato único permite a los miembros publicar y recibir comentarios sobre trabajos en curso, lo que permite al diseñador obtener esa perspectiva externa vital, y permite que otros conozcan cómo el diseñador de rockstar crea sus obras maestras.
Los "rebotes" o instantáneas que relatan las etapas de finalización de un proyecto se pueden ver en orden y analizar, de modo que el espectador pueda aprender un poco sobre cómo funciona el diseñador.
Este proceso es útil porque todos trabajan de una manera diferente, incluso si el trabajo terminado es muy similar. Un diseñador puede optar por comenzar completamente con lápiz y papel y trabajar lentamente con un enfoque en capas, mientras que otro puede ir directamente a Photoshop y trabajar en la pieza final directamente, mientras que la idea todavía está fresca en sus mentes.
A veces, el mismo diseñador puede cambiarlo, eligiendo materiales analógicos en un día y todos digitales en el siguiente. El diseño es un empujón de la creatividad, los recursos y la experiencia, y siempre ayuda a ver cómo los diferentes diseñadores eligen interpretar este baile.
Muestra esos bocetos
Incluso antes de que un trabajo se convierta en un "trabajo en progreso", comienza, generalmente, como un boceto. Un garabato simple, en blanco y negro, en una hoja de papel que, aunque no está definido por el momento, contiene información importante para el diseñador sobre qué hacer a continuación. Como un plan para construir una casa, un boceto puede brindarle tanto la visión como los componentes técnicos para hacer realidad su idea.
Me encanta ver los bocetos de un diseñador, porque me recuerda que incluso aquellos diseñadores que más admiro tienen en sus días libres. A veces, un boceto puede ser "feo" o puede no funcionar perfectamente al principio, pero luego se transformará en algo bello . Es extremadamente útil para muchos diseñadores, tanto los novatos como los profesionales, ver bocetos y borradores de las piezas terminadas.
¡Veamos cómo lo hiciste!
Si tiene conocimientos sobre cómo hacer algo relacionado con el diseño, si es un truco especial en Photoshop, una forma de obtener la configuración de alineación perfecta en Illustrator o cómo lograr otro efecto interesante, no acumule todo eso en usted mismo
A otros diseñadores les encantaría saber exactamente cómo haces lo que haces, para que ellos también puedan hacerlo. No me refiero a que puedan robar tu trabajo, quiero decir para que puedan usar los fundamentos que les enseñas a probar suerte con algo que utiliza un proceso similar .
Las tomas de proceso son geniales, como ya hemos comentado, pero los tutoriales y otros tipos de instrucciones específicas son incluso mejores. Simplemente recuerde dirigir a los posibles clientes hacia su trabajo finalizado, ya que realmente no les importa cómo hace lo que hace (si lo hicieran, lo diseñarían ellos mismos).
Y si le preocupa que las personas puedan imitar el proceso de sus tutoriales, recuerde que no hay dos diseñadores que trabajen exactamente igual . Incluso si un diseñador comienza a copiar lo que usted les mostró exactamente, inevitablemente van a poner su propio giro único en el proceso, convirtiéndolo lentamente en algo que es completamente suyo, y que con suerte pondrán en su propio tutorial para que otros lo hagan. aprende de.
Participa y deja tu comentario
Afrontémoslo: cuando publicamos un diseño en Dribbble, Behance o cualquier otro escaparate de cartera, nos gusta cuando las personas responden y dejan comentarios. Incluso si no es más que una crítica constructiva, es extremadamente útil saber que alguien al menos está prestando atención al trabajo que haces .
Al dejar comentarios y llegar a tus diseñadores favoritos, tienes la oportunidad de ser esa voz de aliento para otra persona . Ese es el objetivo de las redes sociales, después de todo, ser social.
Incluso si piensa que no recibirá una respuesta del diseñador en cuestión, aún puede sentirse bien si dejó su marca y compartió sus propias ideas sobre el diseño . Alguien más podría venir después y leer lo que escribiste, y luego llegar a ti de una manera significativa. Esa persona podría ser un diseñador compañero, o podría ser un posible cliente que disfrutara de lo que tenía que decir sobre el trabajo de otra persona y que ahora quiera contratarlo en función de eso.
Nunca se puede predecir realmente de dónde vendrá su próximo trabajo, así que no tema poner sus ideas allí, en tantas formas diferentes como sea posible .
¿Qué piensas?
¿Compartes tus conocimientos de diseño con tus colegas diseñadores? ¿De qué manera las personas han demostrado su aprecio por sus útiles consejos y consejos? Háganos saber en los comentarios.

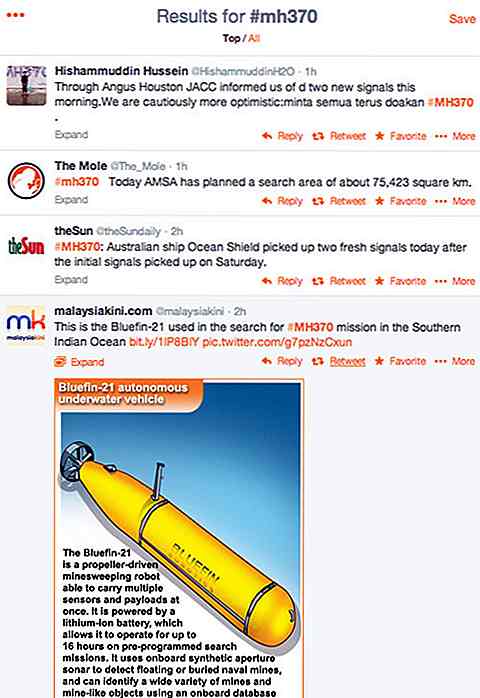
Hashtagging en redes sociales: una guía para usarlas correctamente
Chris Messina comenzó la revolución de los hashtag con su infame tweet "¿cómo te sientes acerca de usar # (libra) para grupos? Como en #barcamp [msg]? "En agosto de 2007. Una idea inspirada en el IRC, el sistema hashtag, recibió críticas de que era demasiado técnico para que las masas lo entendieran.Pero e

Rough.js realiza gráficos dibujados a mano con Canvas y SVG
Es sorprendente ver cuán lejos ha llegado la web con elementos dinámicos como los SVG en el navegador . Puede diseñar todo, desde animaciones personalizadas hasta juegos HTML5 con las bibliotecas adecuadas.Una de las bibliotecas más nuevas que vale la pena probar es Rough.js . Es un script de generación de gráficos gratuito actualmente en beta que funciona en lienzo y elementos SVG .Puede