es.hideout-lastation.com
es.hideout-lastation.com
Rough.js realiza gráficos dibujados a mano con Canvas y SVG
Es sorprendente ver cuán lejos ha llegado la web con elementos dinámicos como los SVG en el navegador . Puede diseñar todo, desde animaciones personalizadas hasta juegos HTML5 con las bibliotecas adecuadas.
Una de las bibliotecas más nuevas que vale la pena probar es Rough.js . Es un script de generación de gráficos gratuito actualmente en beta que funciona en lienzo y elementos SVG .
Puede construir iconos personalizados, gráficos de barras, prácticamente todo lo que desee en código. Y, el resultado final adquiere una hermosa sensación dibujada a mano .
Al escribir estas líneas, Rough.js aún está en la versión 1.0 beta, por lo que puede no estar listo para un sitio web de producción en vivo . Pero es una prueba de que los estándares web están progresando rápidamente y estamos entrando en una era en la que este tipo de cosas es posible.
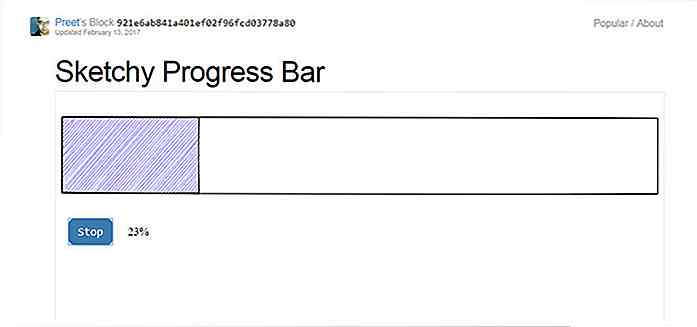
Tomemos como ejemplo esta barra de progreso generada a través de Rough.js. Si hace clic en el botón "Inicio", notará que ejecuta una animación personalizada que realmente parece dibujada a mano . Está utilizando líneas SVG con patrones predefinidos para crear un efecto tambaleante que se ve realmente natural.
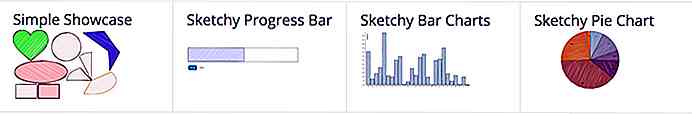
 En la página principal de GitHub, encontrarás una sección que enumera muchos ejemplos de Rough.js en acción .
En la página principal de GitHub, encontrarás una sección que enumera muchos ejemplos de Rough.js en acción .Todos estos vienen con ejemplos de código y deberían ser muy fáciles de modificar para cualquier sitio web . Todo lo que necesita es el archivo de script Rough.js y algo de paciencia para meterse con el JavaScript.
 Aquí hay un fragmento de muestra que demuestra cómo crear un rectángulo en el código :
Aquí hay un fragmento de muestra que demuestra cómo crear un rectángulo en el código : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, ancho, altura Bastante simple una vez que entiendes el código, pero probablemente no sea el guión más intuitivo para principiantes.
Si desea más fragmentos de código y ejemplos de demos, consulte la página principal de Rough.js . Es el lugar perfecto para comenzar a aprender y para encontrar fragmentos de código que puede volver a trabajar.
Además, si tiene preguntas o sugerencias para funciones adicionales, puede enviar un mensaje al creador de Rough.js en Twitter @preetster.

Pokémon Go celebra Acción de Gracias con Double XP, Stardust y más
Los jugadores de Pokémon Go se regocijan ya que Niantic ha actualizado el juego para permitir a los jugadores subir de nivel a sus personajes y Pokémon más rápido como una celebración de Acción de Gracias.Desde el 23 de noviembre hasta el 30 de noviembre, todos los jugadores recibirán el doble de XP y Stardust de todas las fuentes . Ya se

Aprenda Fotografía en línea gratis de la Universidad de Harvard
¿Quieres ser bueno en fotografía pero no tienes a nadie que te enseñe? ¿Por qué no aprender los conceptos básicos de la fotografía de la Universidad de Harvard, ya que el curso de fotografía de la institución ya está disponible en línea de forma gratuita .Disponible como un Massive Open Online Course (MOOC) ofrecido por ALISON, el Curso de Fotografía Digital de la Universidad de Harvard le enseñará los fundamentos de la fotografía, desde temas como composición, iluminación e incluso las herramientas de software que pueden ayudarle con sus fotos. El curso comple