 es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear bordes sesgados con CSS
En esta publicación, vamos a ver cómo podemos crear un efecto de borde en ángulo (horizontalmente) en una página web. Básicamente, se ve algo como esto:
Tener un borde ligeramente angulado debería hacer que nuestro diseño web parezca menos rígido y aburrido. Para hacer este truco, usaremos los pseudo-elementos ::before y ::after y CSS3 Transform .
Usando pseudo elementos
Esta técnica utiliza los pseudo-elementos ::before y ::after para inclinar los bordes del elemento. En este ejemplo, ajustaremos el borde inferior.
.block {height: 400px; ancho: 100%; posición: relativa; fondo: gradiente lineal (a la derecha, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); } .block :: after {content: ''; ancho: 100%; altura: 100%; posición: absoluta; fondo: heredar; índice z: -1; abajo: 0; origen transformado: fondo izquierdo; transformar: skewY (3deg); } Recapitulemos.
El transform-origin especifica las coordenadas del elemento que queremos transformar. En el ejemplo anterior, especificamos la left bottom que colocará las coordenadas de inicio en el lado inferior izquierdo del bloque.
La transform: skewY(3deg); hace que ::after block se doble o incline a 3 grados. Como especificamos la coordenada de inicio como inferior-izquierda, la parte inferior derecha del bloque aumenta 3 grados. Si cambiamos el transform-origin la transform-origin a right bottom y la esquina inferior izquierda se elevará 3 grados en su lugar.
Puede agregar un fondo de color sólido o degradado para ver el resultado.
Hazlo más fácil con Sass Mixin
Para hacerlo más fácil, he creado un mixin Sass para agregar los bordes en ángulo, menos los dolores de cabeza de lidiar con las complejidades de las reglas de estilo. Con la siguiente mezcla, puede especificar rápidamente el lado - arriba a la izquierda, arriba a la derecha, abajo a la izquierda o abajo a la derecha - para sesgar.
@mixin ángulo-borde ($ pos-top: nulo, $ ángulo-superior: nulo, $ pos-btm: nulo, $ ángulo-btm: nulo) {ancho: 100%; posición: relativa; fondo: gradiente lineal (a la derecha, rgba (241, 231, 103, 1) 0%, rgba (254, 182, 69, 1) 100%); & :: before, & :: after {content: ''; ancho: 100%; altura: 100%; posición: absoluta; fondo: heredar; índice z: -1; transición: facilitar todos los .5s; } @if $ pos-top {& :: before {@if $ pos-top == 'topleft' {top: 0; origen de transformación: arriba derecha; transformar: skewY ($ angle-top); } @if $ pos-top == 'topright' {top: 0; origen de transformación: arriba izquierda; transformar: skewY (- $ angle-top); }}} @if $ pos-btm {& :: after {@if $ pos-btm == 'bottomleft' {bottom: 0; origen de transformación: fondo derecho; transformar: skewY (- $ angle-btm); } @if $ pos-btm == 'bottomright' (abajo: 0; origen transformado: fondo izquierdo; transformar: skewY ($ angle-btm); }}}} Hay cuatro variables en el mixin. Las primeras dos variables, $pos-top y $angle-top, especifican la coordenada de inicio superior y el grado . Las últimas dos variables especifican la coordenada y el grado para el lado inferior .
Si llena las cuatro variables, puede inclinar ambos lados, arriba y abajo, del elemento.
Use la sintaxis Sass @include para insertar la mezcla en un elemento. Puedes ver ejemplos a continuación:
Para agregar borde sesgado en el lado superior izquierdo :
.block {@include angle-edge (topleft, 3deg); } Para agregar borde sesgado en el lado inferior derecho :
.block {@include angle-edge (bottomright, 3deg); } Para agregar un borde sesgado en la parte superior izquierda e inferior derecha :
.block {@include angle-edge (topleft, 3deg, bottomright, 3deg); } A continuación se muestra la demostración con los mixins aplicados. Cambie el cuadro de selección para alternar a otro estilo.
¡Eso es!

5 consejos para aumentar la tasa de interacción del boletín
El dinero está en la lista; todos hemos escuchado esto muchas veces. Es cierto que su lista de correo electrónico puede ser uno de sus mayores activos en línea. Sin embargo, no importa qué tan grande sea su lista, a menos que usted nutra los clientes potenciales correctamente, no tendrá éxito en las ventas o los ingresos.Alime

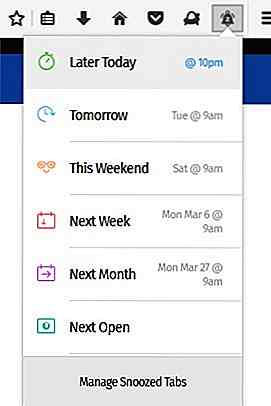
Las pestañas de Snooze del piloto de prueba de Firefox pueden ayudarte a eliminar las distracciones
¿Alguna vez te has topado con una página web que tiene un artículo interesante pero no puedes leerlo en este momento porque estás inmerso en el trabajo? Bueno, si eres un usuario del navegador Firefox, puedes optar por "posponer" esa página para leerla más tarde, ya que Firefox ha introducido una nueva función llamada SnoozeTabs .Actual



