es.hideout-lastation.com
es.hideout-lastation.com
Las pestañas de Snooze del piloto de prueba de Firefox pueden ayudarte a eliminar las distracciones
¿Alguna vez te has topado con una página web que tiene un artículo interesante pero no puedes leerlo en este momento porque estás inmerso en el trabajo? Bueno, si eres un usuario del navegador Firefox, puedes optar por "posponer" esa página para leerla más tarde, ya que Firefox ha introducido una nueva función llamada SnoozeTabs .
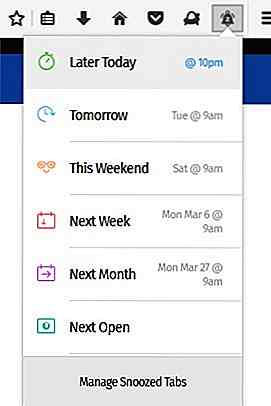
Actualmente se está probando en el programa Piloto de prueba de Firefox, SnoozeTabs te permitirá configurar un temporizador de repetición en una pestaña abierta del navegador. Todo lo que tiene que hacer es hacer clic en el ícono de SnoozeTabs ubicado junto a la barra de búsqueda del navegador, elegir un período de tiempo en el que le gustaría que la pestaña vuelva a aparecer, y Firefox cerraría inmediatamente la pestaña.
Una vez que finaliza el período de repetición, Firefox volverá a abrir la pestaña en segundo plano, lo que le permitirá ver dicha pestaña una vez que haya terminado con su trabajo .
 El período de tiempo de repetición disponible en SnoozeTabs varía desde "Más tarde hoy", todo el tiempo hasta un mes completo. Alternativamente, si tiene un momento específico en el que sabe que está disponible, puede optar por ingresar una hora personalizada en SnoozeTabs.
El período de tiempo de repetición disponible en SnoozeTabs varía desde "Más tarde hoy", todo el tiempo hasta un mes completo. Alternativamente, si tiene un momento específico en el que sabe que está disponible, puede optar por ingresar una hora personalizada en SnoozeTabs.Una cosa a tener en cuenta acerca de SnoozeTabs es que todavía se encuentra en sus etapas de prueba. Como tal, espere algunas fallas y errores con la función . Se puede ver un ejemplo de este tipo en la captura de pantalla proporcionada anteriormente donde la opción de fecha personalizada es notablemente ausente del menú. Si no eres fanático de las funciones con errores, probablemente sea prudente esperar hasta que la función tenga una versión final .

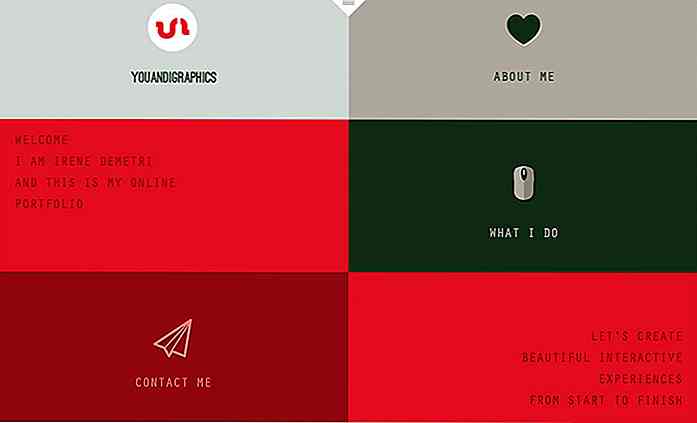
30 carteras de diseño web que impresionan a los clientes
El tiempo de las carteras impresas tradicionales ya no existe. En la actualidad, varias tecnologías le permiten implementar en línea las ideas más alocadas, creativas y sobresalientes de su cartera de diseños. Desde incursionar con esquemas de colores atrevidos y efectos interactivos hasta utilizar fuentes inusuales o videos de pantalla completa, muchos diseñadores piensan mucho y se preocupan por crear una cartera que impresione .En e

Introducción a ITCSS para desarrolladores web
Hay un puñado de excelentes métodos para estructurar el código CSS, y todos funcionan de diferentes maneras. Los más populares son OOCSS y SMACSS, pero también hay un método menos conocido llamado ITCSS (Inverted Triangle CSS) creado por Harry Roberts.No es una biblioteca o un marco, sino una metodología de escritura de código que es escalable y fácil de manipular. Los ben