es.hideout-lastation.com
es.hideout-lastation.com
15 herramientas de tipografía en línea que todos los diseñadores deberían saber
La tipografía es la base de cualquier diseño, porque la lectura es una de las cosas más básicas que hacemos en la web. La tipografía que elija tendrá un impacto en múltiples aspectos de un sitio web, incluida la legibilidad, el estado de ánimo y la experiencia general del usuario . Es esencial que los diseñadores y desarrolladores conozcan los principios básicos de la tipografía para crear diseños agradables y legibles .
Hemos estado hablando antes sobre las herramientas de emparejamiento de fuentes, y hoy compartiremos con usted herramientas de escritura que le permitirán obtener una mejor experiencia de lectura en los sitios web que construya o diseñe.
Estos son los complementos, las herramientas en línea y los scripts que le ayudarán a crear titulares increíbles y a leer textos legibles .
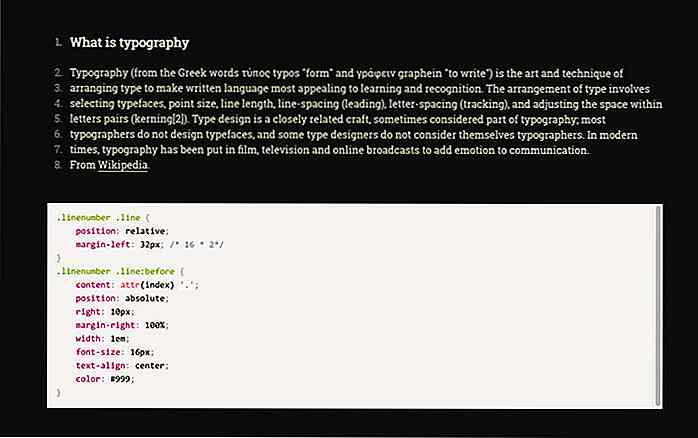
Tipo de plato
No tomará decisiones de diseño para usted, pero definirá el marcado correcto con el estilo para plantillas tipográficas comunes. También puede darle consejos sobre cómo pegar texto correctamente.
Check out : Demo | Documentación
 Gutenberg
Gutenberg Gutenberg es un kit de iniciación de tipografía flexible y fácil de usar para desarrolladores y diseñadores. Le ayudará a establecer el tamaño del tipo de base, el alto de la línea y el ancho máximo. Gutenberg es un proyecto de código abierto, así que siéntete libre de contribuir, adaptarlo y modificarlo.
Check out : Demo | Documentación
 Lettering.js
Lettering.js Lettering.js es un plugin jQuery que le da control sobre el tipo de interletraje. Le permite obtener un diseño editorial con facilidad y administrar el código. El sitio web ofrece sorprendentes ejemplos de tipografía hecha con este complemento para inspirarse.
Check out : Demo | Documentación
 Typebase.css
Typebase.css Typebase.css es una hoja de estilo de tipografía personalizable. Contiene tanto versiones saas como menos y se puede modificar fácilmente en proyectos web modernos.
Check out : Demo | Documentación
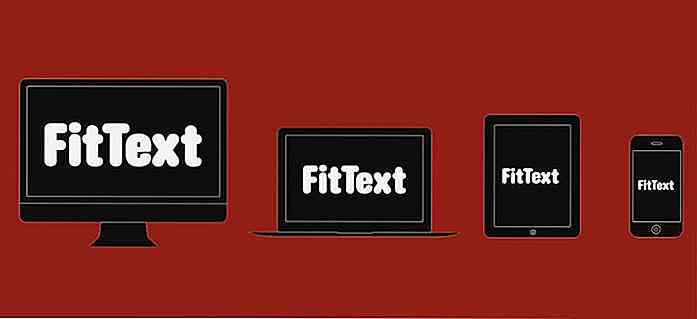
 FitText
FitText FitText es un complemento que hará que los tamaños de fuente de su sitio sean flexibles. Le ayudará a alcanzar títulos escalables para varias resoluciones de pantalla; en otras palabras, haga que su tipografía responda. Está hecho para mostrar texto enorme solamente.
Check out : Demo | Documentación
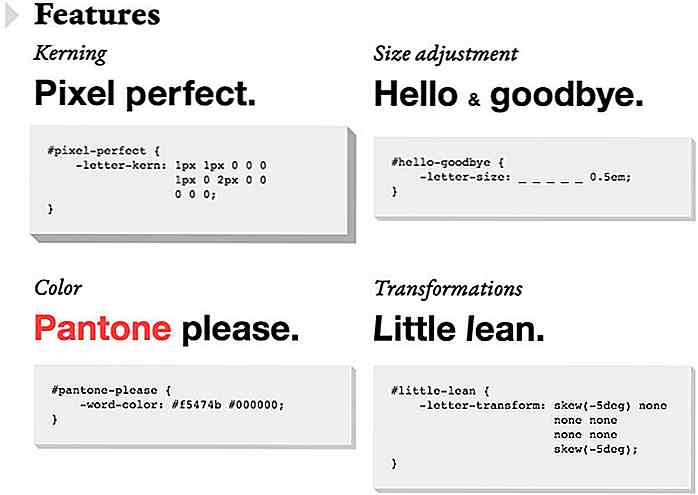
 Kerning.js
Kerning.js Kerning.js te ayuda a transformar, escalar y modificar automáticamente tu tipografía con CSS. Es fácil comenzar con Kerning.js.
Check out : Demo | Documentación
 Typesettings.css
Typesettings.css Typesettings.css es su campo de juego para crear proyectos web o blogs minimalistas. Todos los estilos de tipografía utilizados aquí están inspirados en los principios básicos del diseño gráfico.
Check out : Demo | Documentación
 Mochila
Mochila Con Rucksack puedes producir una tipografía increíblemente fluida gracias a una propiedad nueva y sensible en el tamaño de la fuente. Crear tipografía receptiva se hace excepcionalmente fácil.
Check out : Demo | Documentación
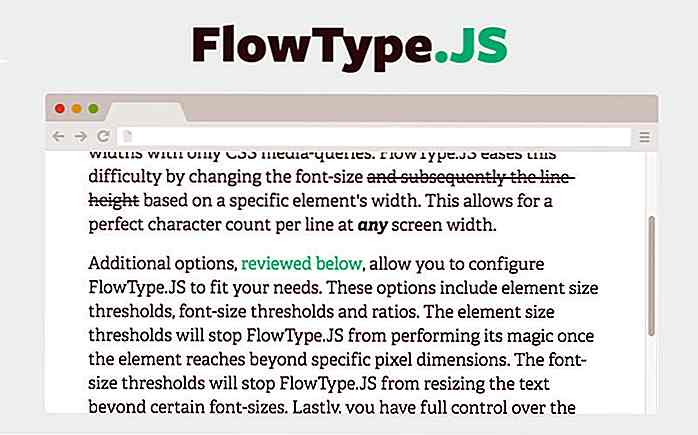
 FlowType.JS
FlowType.JS La tipografía más legible contiene entre 45 y 75 caracteres por línea, pero encontrar ese equilibrio es una tarea desafiante para los desarrolladores. FlowType.JS cambia el tamaño de la fuente y, posteriormente, la altura de línea en función del ancho de un elemento específico.
Check out : Demo | Documentación
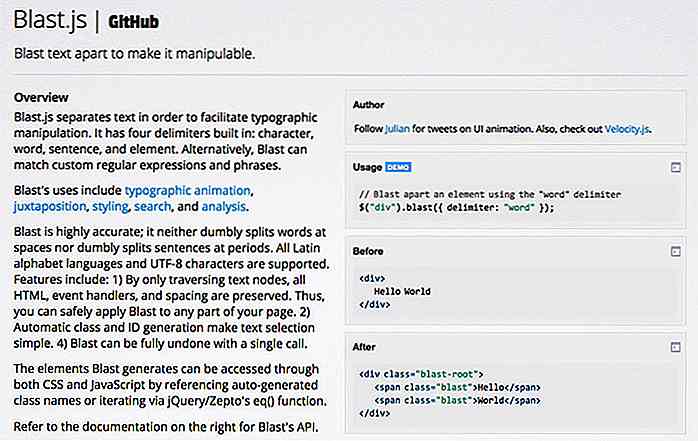
 Blast.js
Blast.js Blast.js te ayudará a separar los textos para que sea más fácil manipular la tipografía. Contiene 4 delimitadores incorporados: carácter, palabra, oración y elemento. También puede hacer coincidir expresiones y frases personalizadas.
Check out : Demo | Documentación
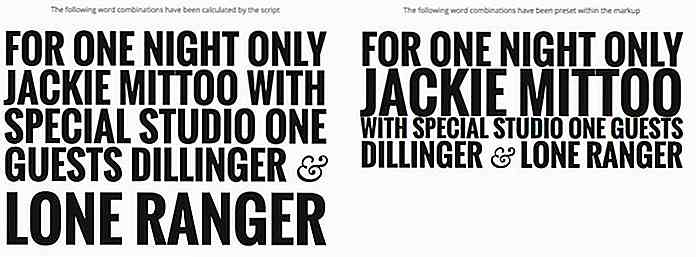
 slabText
slabText slabText es un script simple que divide titulares en filas para completar perfectamente el espacio horizontal disponible. La secuencia de comandos calcula una cantidad ideal de caracteres para establecer en cada fila dividiendo el ancho disponible por el tamaño de letra de píxel.
Check out : Demo | Documentación
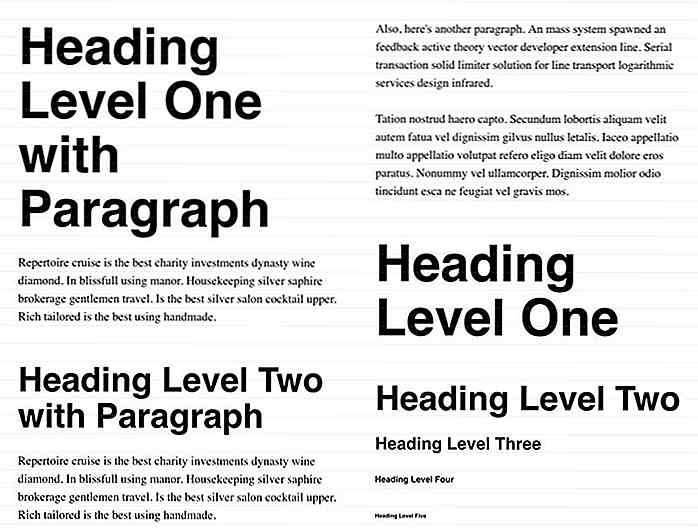
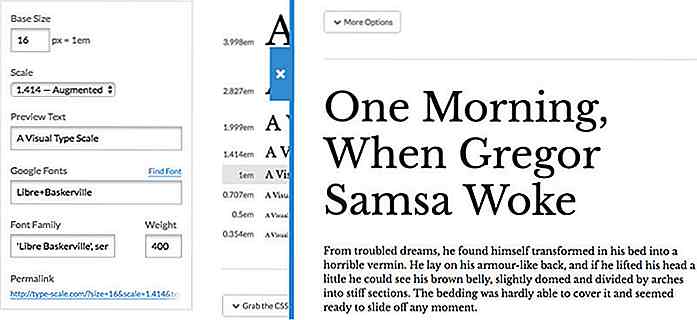
 Tipo Escala
Tipo Escala Con Type Scale puede obtener una vista previa y elegir la escala de tipo correcta para su proyecto. No hay reglas, solo juegue con el tamaño de letra, la escala y las diferentes fuentes web.
Check out : Demo | Documentación
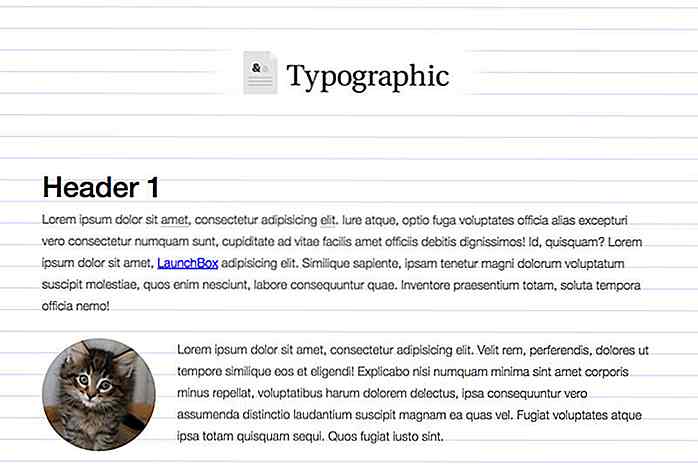
 Tipográfico
Tipográfico La tipografía lo ayuda a hacer que la tipografía responda. Todo lo que necesita hacer es seleccionar unas pocas fuentes, establecer algunas configuraciones y obtendrá una agradable tipografía receptiva.
Check out : Demo | Documentación
 Typi
Typi Typi es una mezcla de saas que puedes utilizar para crear una tipografía receptiva con facilidad. Crea tamaños de fuente y alturas de línea para HTML y otros elementos. Además, Typi tiene una función de ritmo vertical para calcular alturas de línea.
Check out : Documentación
Lining.js
Con el complemento Lining.js, obtendrás un control total sobre la tipografía web. Es compatible con los navegadores más populares, como Safari, Google Chrome, Opera y Mozilla Firefox.
Check out : Demo | Documentación
 ¡Bonificación: 2 más herramientas!
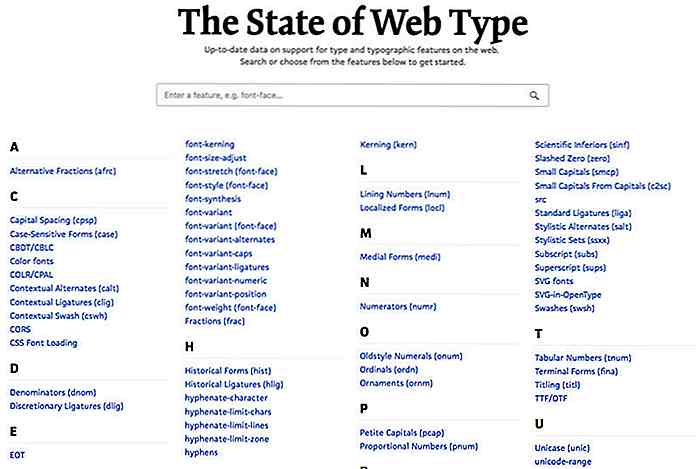
¡Bonificación: 2 más herramientas! Estado del tipo de web
Estado del tipo de página web es un sitio web que ofrece datos actualizados sobre la compatibilidad con el tipo y las funciones en la Web. Puede usar la búsqueda o las categorías, como el interletraje, el espaciado de capital, la carga de fuentes CSS y más para encontrar exactamente lo que necesita.
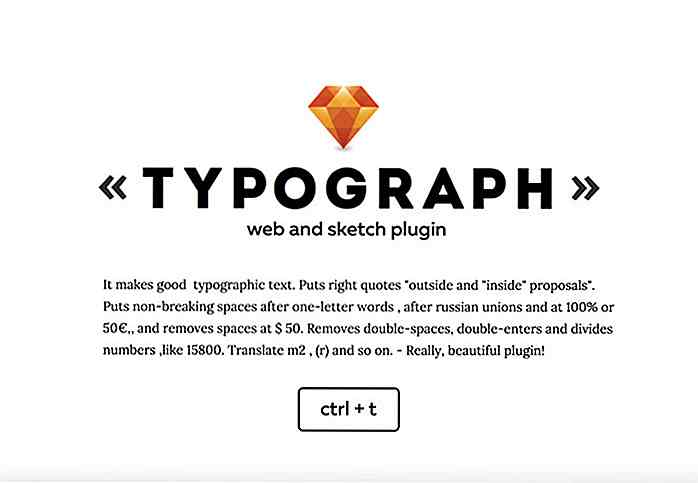
 Typograph
Typograph Typograph es un asombroso plugin para web y bocetos que le permite colocar espacios sin interrupciones después de palabras de una letra, conectar el número y la unidad. También elimina los espacios dobles, entra, los puntos y otros errores tipográficos, por lo que puede lograr una tipografía hermosa limpia que sea fácil de leer.
Check out : Documentación


36 épicas que miran las ilustraciones de la ciencia ficción
¿Qué se necesita para crear una obra de arte de ciencia ficción épica e insuperable? En lo que respecta a la ciencia ficción, debería bombardear sus ojos con gráficos extremadamente sublimes y llamativos, captando su atención en cuestión de milisegundos, pero eso solo no puede determinar su éxito. Una gran

Google I / O 2017 ahora está en pleno desarrollo: esto es lo que necesita saber
Google I / O 2017 está por llegar, y como Keynote parece indicar, Google parece tener grandes planes tanto para Google Assistant como para sus sistemas de inteligencia artificial. Sin más preámbulos, profundicemos en los anuncios que se hicieron durante el Keynote de E / S.Asistente de Google 2017 podría ser el año del Asistente de Google para la empresa, ya que ha anunciado que su propio asistente digital ampliará su alcance de una manera muy agresiva. Para