es.hideout-lastation.com
es.hideout-lastation.com
Crear barras de progreso adaptables personalizadas con ProgressBar.js
Las barras de progreso son ampliamente conocidas por la mayoría de los usuarios en la web. Para los desarrolladores, a menudo es un proceso complicado crear una barra de progreso desde cero . ¡Pero con ProgressBar.js no es necesario!
Esta biblioteca de código abierto gratuita no tiene dependencias y es compatible con todos los principales navegadores, incluido IE9 +.
 De forma predeterminada, puede usar una barra simple, o puede seleccionar entre algunas formas básicas, tales como:
De forma predeterminada, puede usar una barra simple, o puede seleccionar entre algunas formas básicas, tales como:- Linea sola
- Semicírculo
- Círculo completo
- Cuadrado
- Triángulo
También puede diseñar sus propias formas personalizadas, como un corazón, una nube o incluso las letras del logotipo de su sitio web. De acuerdo, esto requerirá cierto esfuerzo, pero el resultado final puede ser increíble.
La biblioteca funciona en rutas SVG, por lo que si puede crear una forma contorneada utilizando el marcado SVG puede animarlo con esta biblioteca de barras de progreso.
Las animaciones también pueden incluir texto o tener patrones de inicio / detención personalizados . La API completa tiene más detalles con opciones / devoluciones de llamada que puede leer detenidamente en su tiempo libre.
ProgressBar.js también tiene una pequeña guía de instalación donde puedes descargar y configurar la secuencia de comandos usando Bower, npm o la página más simplificada de GitHub.
Y si construyes algo interesante, puedes enviar tu código al repositorio de GitHub . El creador del proyecto, Kimmo Brunfeldt, tiene un problema abierto de GitHub en el que puede enviar diseños personalizados para incluirlos en la biblioteca.
Puede agregar barras de progreso animadas a páginas de registro, cargar campos o a cualquier página web como preloader. Las opciones solo están limitadas por la cantidad de detalles que está dispuesto a recibir.
Por ejemplo, me gusta la demostración del medidor de potencia de contraseñas ya que cumple un propósito real y beneficia la experiencia del usuario . Este ejemplo viene empaquetado con el complemento, por lo que puedes copiarlo y modificarlo a tu gusto.
Para ver más ejemplos, consulte la página de inicio de ProgressBar.js o eche un vistazo a este violín que muestra la animación del corazón.

Accesos directos seleccionables están llegando a Google
Buscar información con Google está a punto de simplificarse ya que la compañía introducirá accesos directos tocables tanto en la aplicación de Google como en la versión web móvil del motor de búsqueda.Una vez que se haya actualizado la aplicación Google, los usuarios de la aplicación Google podrán ver una serie de atajos justo debajo del cuadro de búsqueda . Al tocar la

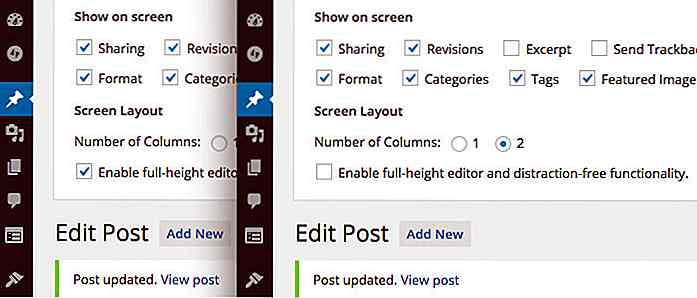
50 consejos, trucos y hacks más buscados de WordPress
Anteriormente hemos presentado más de 30 hacks y trucos para personalizar WordPress. Pero WordPress ha pasado por varias iteraciones y actualizaciones desde la publicación de esa compilación. Algunas funciones de WordPress se han eliminado, algunas se han reemplazado por mejores enfoques que hacen que algunos trucos que conoces ya no se puedan utilizar.Pe