es.hideout-lastation.com
es.hideout-lastation.com
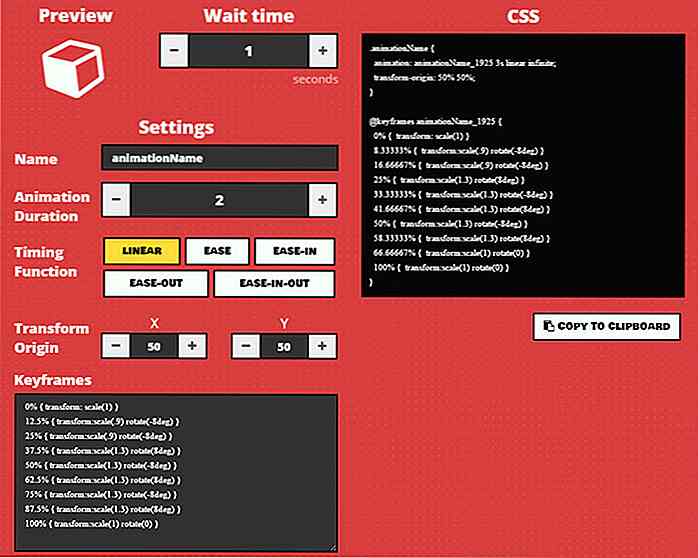
¡Animaciones CSS de pausa y bucle con WAIT! Animar
Hay muchas cosas que puedes hacer con animación CSS pura, pero no es posible pausar y repetir una animación con la especificación W3 actual.
¡Pero con una herramienta gratuita como WAIT! Animar puede crear animaciones en bucle desde cero con retrasos personalizados entre cada ciclo. Esto puede parecer una tarea mundana pero resuelve un punto doloroso para muchos desarrolladores.
 Cabe señalar que existe una propiedad CSS llamada
Cabe señalar que existe una propiedad CSS llamada animation-delay que retrasa el inicio de una animación CSS . Sin embargo , no afecta a una animación repetitiva ya que solo retrasa el punto de inicio.¡ESPERE! Animar calcula automáticamente cuántas pausas deben colocarse dentro de fotogramas clave de animación personalizados para crear la duración de pausa exacta que necesita entre bucles. Esto podría hacerse a mano, pero es extremadamente convolucionado, por no mencionar súper molesto.
Esta aplicación web puede funcionar con cualquier característica de animación CSS3, incluidas rotaciones y transformaciones. No está escribiendo ninguna nueva propiedad de CSS, sino que se basa en la función de fotogramas clave para crear pausas basadas en porcentajes (de 0% a 100%) dentro de la animación.
Consulte la página de inicio para ver algunos ejemplos en acción . Está bastante claro lo que puedes hacer y el código fuente está ahí para copiar / pegar en tu propio trabajo.
Tenga en cuenta que esta no es una biblioteca propiamente dicha. Es un generador que crea su código CSS sobre la marcha en función de lo que necesite para el retraso de la animación.
 Si desea una solución más simple fuera del sitio, puede descargar la mezcla de Sass . Esto es un poco más complicado porque requiere un mapa Sass, por lo que deberá comprender cómo agregar propiedades personalizadas y escribir su sintaxis correctamente.
Si desea una solución más simple fuera del sitio, puede descargar la mezcla de Sass . Esto es un poco más complicado porque requiere un mapa Sass, por lo que deberá comprender cómo agregar propiedades personalizadas y escribir su sintaxis correctamente.Aquí hay un ejemplo de cómo llamarías a mixin :
@include waitAnimate ((animationName: animName, keyframes: (0: (transformación: scale (1), background-color: blue), 50: (transform: scale (2), background-color: green), 100: (transform : scale (3), background-color: red)), duration: 2, waitTime: 1, timingFunction: ease, iterationCount: infinite));
Los desarrolladores web profesionales no deberían tener problemas para aprender las cuerdas y construir esto en una mezcla reutilizable. Pero los desarrolladores novatos pueden tener dificultades para hacerlo funcionar, de ahí la aplicación web.
Todo este código fuente está disponible de forma gratuita en GitHub si desea descargar una copia localmente. Pero dado que esta es una característica tan extraña, no es algo que probablemente necesite en muchos proyectos. Es por eso que ESPERE! La aplicación web Animate debería ser más que suficiente para ayudarte a resolver un problema aislado de retrasar las animaciones en bucle con CSS puro .
Es un truco muy divertido que también es bastante oscuro por diseño. Pero va a mostrar cuánto es posible con CSS3 y un poco de ingenio.

15 fragmentos útiles .htaccess para tu sitio de WordPress
Tener un archivo .htaccess bien configurado es crucial si desea aumentar la seguridad y reducir las vulnerabilidades en su sitio de WordPress. Por lo general, el objetivo principal de crear un archivo .htaccess personalizado es evitar que se piratee su sitio, pero también es una forma excelente de manejar los redireccionamientos y administrar las tareas relacionadas con el caché..

10 peores pesadillas para desarrolladores web
Muchas personas a mi alrededor piensan que mi trabajo como desarrollador web es fácil. Usualmente me ven golpear el teclado desde casa, con una buena taza de café o té caliente a mi lado. Lo que no ven es lo que sucede en la máquina frente a mí .Casi todos los desarrolladores enfrentarán los mismos problemas a los que me enfrento: los peores escenarios de casos, los horrores que inducen a la pesadilla; el a veces desafortunado; a veces "alguien debe estar haciendo una broma horrible" sentimientos - a veces saltar de un puente parece ser lo más fácil de hacer. Si ust